
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Элемент META
|
|
|
|
Элемент META используется для хранения дополнительной информации о странице. Эту информацию браузеры применяют для обработки страницы, а поисковые системы – для ее индексации. Например, чтобы указать автора HTML‑документа, можно использовать элемент META следующим образом:
<META name="Author" content="Вася Пупкин">
Здесь значение атрибута name задает имя свойства Author, которому в атрибуте content присваивается имя – «Вася Пупкин». В этом и состоит общее правило применения элементов META: с их помощью вы задаете в атрибуте name имя нового свойства, которому далее в атрибуте content присваиваете значение. Вместо атрибута name можно использовать атрибут http‑equiv, который служит для обмена служебной информацией браузера с веб‑сервером. Например, рассмотрим такой элемент:
<META http‑equiv="Expires" content="Sun, 1 Nov 2009 16:20:47 GMT">
Он сообщает браузеру, когда будет исчерпан срок хранения в кэше данной страницы. После этого нужно будет выполнить повторный запрос сервера.
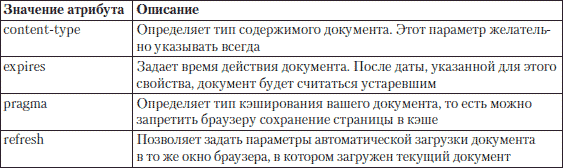
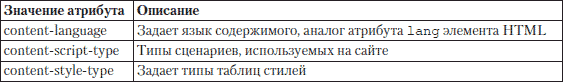
В элементе HEAD может быть несколько элементов META, потому что в зависимости от используемых атрибутов они могут нести разную информацию. В табл. 1.2 представлены возможные значения атрибута http‑equiv. Заметьте, спецификация HTML 4.01 не определяет значения этого атрибута, поскольку они устанавливаются протоколом обмена информацией с веб‑сервером. Использовать элементы META с такими атрибутами рекомендуется только подготовленным специалистам.
Таблица 1.2. Возможные значения атрибута http‑equiv


Рассмотрим подробнее применение описанных выше атрибутов.
В листинге 1.4 приведен пример того, как с помощью атрибута http‑equiv задать свойства обработки страницы.
Листинг 1.4. Применение атрибута http‑equiv
<!DOCTYPE HTML PUBLIC «‑//W3C//DTD HTML 4.01 Transitional//EN»
"http://www.w3.org/TR/html4/loose.dtd">
<html title="Моя страничка" lang="ru">
<head>
<title>Использование элемента META</title>
<meta http‑equiv="Content‑Type" content="text/html" charset="windows‑1251" />
<meta http‑equiv="refresh" content="10" URL="http:\\test.ru" />
<meta http‑equiv="pragma" content="no‑cache" />
<meta http‑equiv="expires" content="Sun, Oct 2010 10:09:00 GMT+3" />
</head>
</html>
Как видно из примера, значение атрибута http‑equiv указывает на переменную, значение которой определено с помощью атрибута content.
Значение content‑type, использованное в примере, будет одинаковым для всех сайтов в кириллической кодировке. Рекомендуем всегда указывать его, иначе браузер может некорректно отображать текст на вашей странице.
Использование параметра refresh полезно, когда страницу перенесли в другое место или когда у нее много адресов. В таком случае вместо того чтобы создавать множество сайтов по разным адресам, можно просто задать возможность переброски посетителя на основной сайт. В примере из листинга 1.4 через 10 секунд после загрузки страницы загрузится сайт test.ru.
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 404; Нарушение авторских прав?; Мы поможем в написании вашей работы!