
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Листинг 3.7. Пример использования атрибутов объединения ячеек
|
|
|
|
Объединение ячеек таблицы
Выравнивание таблицы и содержимого ячеек
Для выравнивания элементов таблиц по горизонтали и вертикали в элементах TABLE, TR, TH и TD используют атрибуты align и valign.
Атрибут align применяется ко всем элементам таблицы и определяет общее горизонтальное выравнивание:
• <table align=left/right/center> – таблицы на странице по левому краю/правому краю/по центру;
• <tr align=left/right/center> – элементов строки по левому краю/правому краю/по центру;
• <th align=left/right/center> – заголовка таблицы по левому краю/правому краю/по центру (по умолчанию по центру);
• <td align=left/right/center/char> – данных в ячейке по левому краю/ правому краю/по центру/по заданному символу (по умолчанию по левому краю).
Атрибут valign также применяется ко всем элементам таблицы и определяет общее вертикальное выравнивание:
• <table valign=bottom/middle/top> – элементов таблицы внизу/по центру/вверху (по умолчанию по центру);
• <tr valign=bottom/middle/top> – элементов строки внизу/по центру/ вверху;
• <th valign=bottom/middle/top> – заголовка таблицы внизу/по центру/ вверху;
• <td valign=bottom/middle/top> – данных в ячейке внизу/по центру/ вверху.
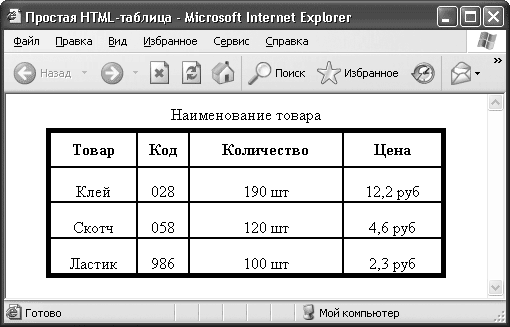
В листинге 3.6 приведен пример использования в различных комбинациях описанных выше атрибутов форматирования таблицы и содержимого ячеек (рис. 3.11).
Листинг 3.6. Пример использования выравнивания таблицы и содержимого ячеек
<html>
<head>
<title>Простая HTML‑таблица</title>
</head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="0"width= "400" height="150" align=center>
<caption>Наименование товара</caption>
<tr><th>Товар </th><th>Код</th><th>Количество</th><th>Цена </th></tr>
<tr valign=bottom align=center>
<td>Клей</td><td>028</td><td>190 шт </td><td>12,2 руб</td></tr>
<tr valign=bottom align=center>
<td>Скотч</td><td>058</td><td>120 шт </td><td>4,6 руб </td></tr>
<tr valign=bottom align=center>
<td>Ластик</td><td>986</td><td>100 шт </td><td>2,3 руб </td></tr>
</table>
</body>
</html>

Рис. 3.11. Пример использования выравнивания таблицы и содержимого ячеек
На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan – по вертикали.
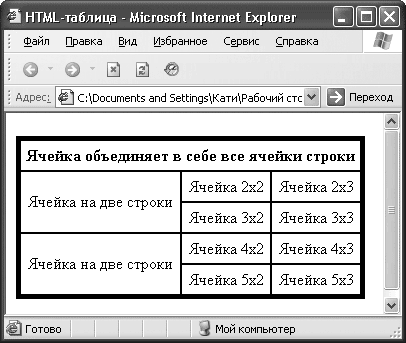
На рис. 3.12 изображена таблица с объединенными ячейками. Заголовок таблицы находится в ячейке, объединяющей все три ячейки строки. Таблица содержит еще две ячейки, каждая из которых объединяет две ячейки по вертикали. Код такой таблицы приведен в листинге 3.7.

Рис. 3.12. Таблица с объединенными ячейками
<html>
<head>
<title>HTML‑таблица</title>
<head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="5" >
<tr align=center><th colspan=3>Ячейка объединяет в себе все ячейки строки </th></tr>
<tr align=center><td rowspan=2>Ячейка на две строки </td>
<td>Ячейка 2х2</td><td>Ячейка 2х3</td></tr>
<tr align=center><td>Ячейка 3х2</td><td>Ячейка 3х3</td></tr>
<tr align=center><td rowspan=2>Ячейка на две строки</td>
<td>Ячейка 4х2</td><td>Ячейка 4х3</td></tr>
<tr align=center><td>Ячейка 5х2</td><td>Ячейка 5х3</td></tr>
</table>
</body>
</html>
|
|
|
|
|
Дата добавления: 2014-11-25; Просмотров: 447; Нарушение авторских прав?; Мы поможем в написании вашей работы!