
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Очищаем содержимое контейнеров res1 и res2
|
|
|
|
Значения по умолчанию
Метод reset устанавливает всем объектам формы
Устанавливаем видимость кнопки с именем res
res.style.visibility="visible";
test_ok=true;
psw.value="";
...
c в файл test.js добавь функцию:
function ok()
{ var cmd;
//заводим переменную oc, в которой будет подсчитываться
//количество верных ответов
var oc=0;
//в цикле перебираем все вопросы
for (var i=1;i<=kol;i++)
{ cmd=eval("f"+i);
//делаем поле vo видимым
cmd.vo.style.visibility="visible";
//если в поле vo записано «верно», увеличиваем значение oc
if (cmd.vo.value=="верно"){oc++};
}
//изменяем режим работы – не тестирование, а проверка
test_ok=false;
//выводим сообщение в первый контейнер <DIV>
res1.innerText="Верно "+oc+" из "+kol+
" ("+Math.ceil(oc*100/kol)+"%). Твоя оценка:";
//подсчитываем оценку по 5-балльной системе
oc=Math.ceil(oc*5/kol);
//если oc=0, оценка всё равно будет «1»
if (oc==0) {oc=1};
//выводим оценку во второй контейнер <DIV>
res2.innerText=oc;
}
Стоит пояснить только один момент: метод Math.ceil(число) округляет аргумент число с избытком.
c как всегда, проверь работу функции: попробуй все варианты и убедись, что оценка подсчитывается верно. Не забудь снять комментарий со строки, делающей невидимыми поля vo.
6. Вроде бы, можно вздохнуть спокойно – тестирование идёт, результат выдаётся. Но зададимся вопросом – а что будет, если посетитель захочет протестироваться ещё раз? Или ему так понравится тест, что он позовёт братишку или сестрёнку? В этом случае ему придётся перезагрузить страничку, а это очень неудобно. Поэтому надо предусмотреть возможность начать тестирование сначала. Можно создать для этого ещё одну кнопку, но… Вспомним, что сеанс тестирования начинается с ввода пароля. Достаточно ли этого?
7. Попробуй пройти тест, получить оценку и заново ввести пароль. Что получилось? Осталась видна оценка и ответы прежнего тестирования. Чтобы этого избежать, добавим несколько строк в функцию valid_psw():
function valid_psw()
{ if (psw.value==password)
{ var cmd;
for (var i=1;i<=kol;i++)
{ cmd=eval("f"+i);
cmd.style.visibility="visible";
cmd.reset();
cmd.vo.style.visibility="hidden";
}
res.style.visibility="visible";
res1.innerText="";
res2.innerText="";
test_ok=true;
psw.value="";
}
else
{ alert (' Неверный пароль! \n Введи ' +password);
psw.select();
}
}

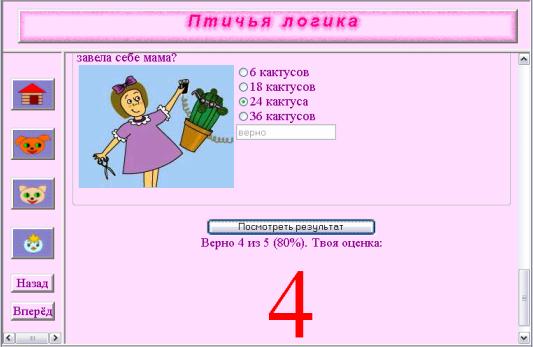
8. Вот теперь можешь перевести дух и… взяться за выполнение заданий:
c добавь ещё несколько вопросов и убедись, что их текст отображается, что эти вопросы «поддаются» выбору ответа и участвуют в выводе оценки;
c нарисуй красивые «живые» оценки и измени код функции ok() так, чтобы вместо текстовой оценки выводилась картинка;
ü подсказка: достаточно картинкам с оценками дать похожие имена, например, ocen1.jpg, ocen2.jpg, … ocen5.jpg, вместо второго контейнера <DIV> поместить на страничку <IMG id=res2> и в скрипте изменять значение его атрибута res2.src="images/ocen"+oc+ ".jpg".
|
|
|
|
|
Дата добавления: 2014-11-16; Просмотров: 399; Нарушение авторских прав?; Мы поможем в написании вашей работы!