
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Создание справочной системы
|
|
|
|
Begin
Begin
Begin
Begin
Begin
Begin
Begin
Begin
Begin
{ Sender - определяет вызвавший его объект.
Request- содержит запрос пользователя.
Response- содержит ответ сервера.
Handled - флаг, определяющий обработано или нет событие.
}
Response.Content:=’<HTML> <H1> Пример приложения CGI</H1>’+
‘<B> Текущее время: ‘+ TimeToStr(SysUtils.Time) +’</B></HTML>’;
End;
4. Сохраните проект и откомпилируйте (^F9).
5. Поместите EXE-файл приложения в «исполняемый каталог» вашего Web-сервера (Wins2000)
6. Выполните EXE-файл приложения, указав его имя в поле Адрес проводника Интернета.
Одна из популярных задач Internet ‑ это получение каких-либо данных от клиента, обработка на сервере и отправка клиенту документа-ответа. В HTML-документах это обычно решается при помощи формы. Сервер обрабатывает события OnAction, которые, в свою очередь, получают два параметра-объекта Response и Request. Если форма использует метод Post, то данные помещаются в свойство ContentFields. Если в запросе применяется метод Get, то данные запроса будут находиться в свойстве QueryFields.
Рассмотрим общую структуру приложения Web-сервера. Когда приложение получает от Web-клиента запрос, оно создает объекты TwebRequest и TWebResponse для размещения в них HTTP-запроса и ответа сервера соответственно. Затем эти объекты передаются диспетчеру Web, встроенному в Web-модуль или компоненту TWebDispatcher. Диспетчер поддерживает набор объектов-действий классов TwebActionItem,каждый из которых выполняет обработку различных видов запросов. Этот класс имеет свойство MethodType, предоставляющее различные варианты обработки запроса: mtGet, mtHead, mtPost, mtPut, mtAny. Запрос считается обработанным, если возвращается значение true через параметр Handled; также возможна обработка событий BeforeDispatch, AfterDispatch.
На инструментальной панели Internet имеется три компонента, предназначенные для работы с базами данных в приложениях для Web-серверов:
 TqueryTableProducer‑ используется для представления в виде HTML-таблицы результата SQL-запроса к базе данных. Этот объект может получать параметры SQL-запроса из HTTP-запроса. Если запрос использует метод Post, то параметры запроса по SQL помещаются в свойство ContentFields. Если в запросе применяется метод Get, то данные запроса будут находиться в свойстве QueryFields.
TqueryTableProducer‑ используется для представления в виде HTML-таблицы результата SQL-запроса к базе данных. Этот объект может получать параметры SQL-запроса из HTTP-запроса. Если запрос использует метод Post, то параметры запроса по SQL помещаются в свойство ContentFields. Если в запросе применяется метод Get, то данные запроса будут находиться в свойстве QueryFields.
 TdataSetTableProducer‑ занимается аналогичным делом, но используя объект TDataSet.
TdataSetTableProducer‑ занимается аналогичным делом, но используя объект TDataSet.
 TdataSetPageProducer ‑ заменяет шаблоны в заготовке HTML-документа на значения соответствующих полей базы данных. При этом используются значения полей текущей записи базы данных.
TdataSetPageProducer ‑ заменяет шаблоны в заготовке HTML-документа на значения соответствующих полей базы данных. При этом используются значения полей текущей записи базы данных.
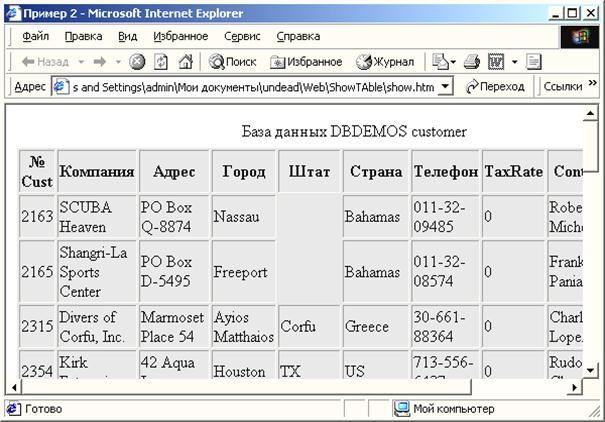
Пример создания Web-приложения просмотра таблицы базы данных (рис. 4.10.6.2):
Рис. 4.10.6.2. Окно просмотра таблицы базы данных
 |
1. Создадим для базы данных алиас средствами Администратора BDE непосредственно на сервере.
2. Создадим новое Web-приложение.
3. Поместим в модуль компонент TTable и подключим его к заранее созданной таблице базы данных (установим свойства Database и TableName соответствующие значения). В свойстве Database укажем алиас БД или ее полный путь, а в TableName соответственно имя таблицы.
4. Добавим на форму компонент TDataSetTableProducer.
5. Создадим объект-действие со свойствами PathInfo =’’, Enabled = true.
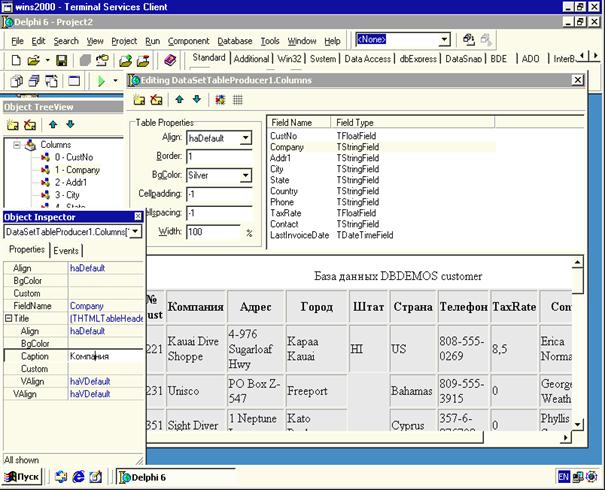
6. Редактором столбцов компонента TDataSettableProducer проведем настройку оформления таблицы, заголовков (рис. 4.10.6.3). Изменения видны непосредственно в этом же редакторе.
 |
Рис. 4.10.6.3. Окно редактора столбцов таблицы базы данных
7. Свяжем объекты DataSetTableProducer1 и Table1. Для этого укажем имя Table1 в свойстве DataSet поставщика данных. В свойствах Footer и Header задаются необходимые заголовочные и заключительные теги, чтобы получить корректный HTML-документ, понятный броузеру Web. В нашем случае можно использовать следующий фрагмент:
Для Header:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 3.2//EN»>
<HTML> <HEAD><TITLE> Пример 2 </TITLE> </HEAD> <BODY>
Для Footer:
</ BODY > </ HTML >
8. Затем щелкнем на свойстве Columns. Отбираем нужные поля для вывода в таблицу. Кроме этого можно дать имена для выводимых колонок и настроить цвет и обрамление. Заметим, что компонент TqueryTableProducer работает и настраивается аналогично.
9. Введем следующий код в обработчик созданного ранее события:
procedure TwebModule1WebActionItem1Action(Sender:TObject;
Request:TwebRequest; Response:TwebResponse; var Handled:Boolean);
Response.Content:=DataSetTableProducer1.Content;
{Содержимому ответа сервера присваивается содержимое компонента типа TDataSetTableProducer}
Response.SendResponse; //отправляет ответ пользователю
End;
В этом примере клиент может отправить запрос к базе данных на наш сервер и получить всю информацию базы данных в окне броузера.
Однако наше приложение посылает всегда одно и то же и никакого диалога с пользователем не ведет. Это можно исправить, используя публикацию данных в стиле навигатора: пользователь сможет перемещаться по таблице, используя ссылки «вперед», «назад» и т.д. Все это и многое другое мы можем реализовать при помощи компонента TdataSetPageProducer. Этот компонент работает с компонентами TDataSet и имеет свойство HTMLDoc формата Tstrings. Он заполняется текстом вашего документа, а также шаблонами (<#шаблон>), которые, если и имеют одинаковые имена с полями таблицы/запроса, указанные в свойстве DataSet, то они заменяются на значение соответствующего поля текущей записи источника данных или чем-либо иным при условии, что вы это запрограммировали в обработчике события OnHTMLTag.
 |
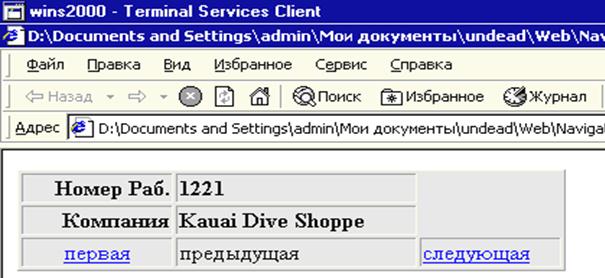
Пример создания Web-приложения типа CGI просмотра таблицы базы данных (рис. 4.10.6.4):
Рис. 4.10.6.4. Окно просмотра таблицы базы данных
1. Помещаем в WebModule объект TTable.
2. Создадим объекты-действия с именем first, next, previous и с соответствующими значениями PathInfo и свойством Enabled =true, также объект-действие initial с пустым значением PathInfo.
3. Свяжем объекты DataSetPageProducer1 и Table1. Для этого укажем свойство DataSet =Table1.
4. Теперь сформируем вышеупомянутое свойство HTMLDoc.
<HTML>
<BODY>
<TABLE WIDTH="50%" BORDER=1 BGCOLOR="SILVER">
<TR><TH ALIGN="RIGHT">Код</TH><TH ALIGN="LEFT"><#KOD>
<TR><TH ALIGN="RIGHT">Наименование</TH>
<TH ALIGN="LEFT"><#NAIM>
<TR><TD ALIGN="CENTER">
<A href= "http://wins2000.usue.ru\pleshev\ваше приложение\first">
первая </A> </TD>
<TD><#CCC>предыдущая</A> </TD>
<TD><#BBB>следующая</A> </TD></TR>
</TABLE>
</BODY>
</HTML>
Шаблоны <#CCC> и <#BBB> используются, чтобы динамически указать ссылку на приложение с указанием пути и информации о текущей записи отображаемой базы данных.
5. Далее для объектов initial и first создаем обработчик:
procedureTWebModule1. WebModule1firstAction (Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
Begin Table1.First; //переходит на первую запись таблицы,
//соответствующей компоненту Table1
Response.Content:=DataSetPageProducer1.Content;
Response.SendResponse; //отправляется ответ сервера
end;
procedure TWebModule1.WebModule1initialAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
Table1.First;
Response.Content:=DataSetPageProducer1.Content;
Response.SendResponse;
end;
6. С объектом first,конечно, все понятно. Но как быть с next и previous? Необходимо дать знать серверу значение текущего поля. Тут‑то мы и используем событие OnHTMLTag и шаблоны. Обратите внимание на шаблоны, определенные в свойстве HTMLDoc <#BBB> и <#CCC>. Они‑то нам и понадобятся. Добавим обработчик события OnHTMLTag (будем считать, что поле KOD является первичным ключом):
procedure TWebModule1.DataSetPageProducer1HTMLTag(Sender: TObject;
Tag: TTag; const TagString: String; TagParams: TStrings;
var ReplaceText: String);
{ Обработчик содержит 4 параметра, определяющие текущий HTML тег.
TagString типа string содержит строковое представление тега. ReplaceText
также типа string используется при замене тега динамически}
var s:string; //строка содержащая текущее значение поля KOD
s:=IntToStr(Table1.FieldValues['KOD']);
if CompareText(TagString,'BBB')=0 then
Replacetext:='<a href="http://wins2000.usue.ru\pleshev\’+
‘ваше приложение\next?KOD='+s+'">'; //ссылка на ваше приложение с
//информацией о текущей записи
else if CompareText(TagString,'BBB')=0 then
Replacetext:='<a href="http://wins2000.usue.ru\pleshev\’+
‘ваше приложение\previous?KOD='+s+'">'; //ссылка на ваше
//приложение c информацией о текущей записи
end;
7. Теперь приложение формирует законченный HTML документ, и осталось лишь добавить обработчики для next, previous:
procedure TWebModule1.WebModule1nextAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
var q1:string; opt:TLocateOptions;
q1:=Request.QueryFields.Values['KOD'];
Table1.Locate('KOD',q1,opt);
Table1.Next; //переход на следующую запись
Response.Content:=DataSetPageProducer1.Content;
Response.SendResponse;
end;
procedure TWebModule1.WebModule1previousAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled: Boolean);
var q1:string; opt:TLocateOptions;
q1:=Request.QueryFields.Values['KOD'];
Table1.Locate('KOD',q1,opt);
Table1.Prior; // переход на предыдущую запись
Response.Content:=DataSetPageProducer1.Content;
Response.SendResponse;
end;
Теперь мы имеем законченное CGI приложение публикации данных в форме навигатора.
 В Delphi имеется компонент Web-броузер (TWebBrowser). Работа с ним интуитивна и вполне доступна пользователю Delphi.
В Delphi имеется компонент Web-броузер (TWebBrowser). Работа с ним интуитивна и вполне доступна пользователю Delphi.
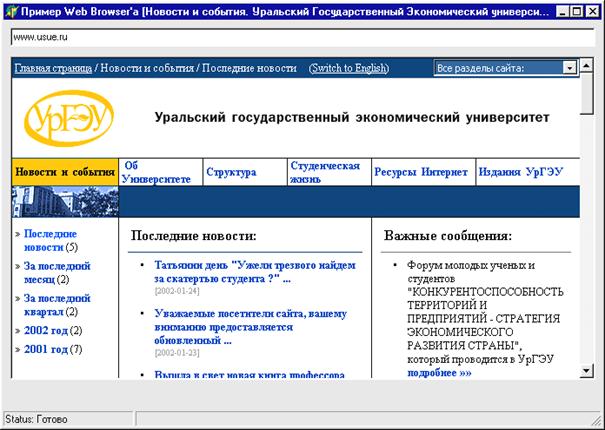
Пример создания собственного Web‑броузера компонентом TwebBrowser (рис. 4.10.6.4):
1. Создаем обычное приложение Delphi.
2. Помещаем на форму компоненты TEdit, TStatusBar, TWebBrowser.
3. Введем следующий код в обработчик события Edit1.OnKeyDown:
procedure TForm1.Edit1KeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
if Key=13 then WebBrowser1.Navigate(Edit1.Text); //клавиша Enter
end;
 |
Рис. 4.10.6.5. Окно Web‑броузера
4. Добавим Panel кнопкой с троеточием в свойстве Panels и затем кнопкой Add New. Для Statusbar1 укажем Width =150 и Text =‘Status: ‘.
5. Добавим следующий код в обработчик события WebBrowser1.OnTitleChange:
procedure TForm1.WebBrowser1TitleChange(Sender: TObject;
const Text: WideString);
Form1.Caption:='Пример Web Browser''р ['+Text+']';
end;
6. Добавим следующий код в обработчик события WebBrowser1.OnProgressChange:
procedure TForm1.WebBrowser1ProgressChange(Sender: TObject; Progress, ProgressMax: Integer);
if ProgressMax<>0 then
StatusBar1.Panels.Items[0].Text:='Status:'+
IntToStr(Progress*100 div ProgressMax)+'%'
else StatusBar1.Panels.Items[0].Text:='Status: Готово';
end;
7.Теперь осталось откомпилировать, и получим Web‑броузер.
Глава 5. Дополнительные возможности
Справочная система (справка) вызывается нажатием клавиши F1. Ее создание состоит из нескольких этапов.
Создание редактором Word файла типа RTF с текстом справки
Справка делится на разделы. Каждый раздел начинается с новой страницы (рис. 5.1.1).
Рис. 5.1.1. Исходный текст формируемой справки из двух разделов
Перед разделом указывается идентификатор в виде IDH <текст>, а перед ним вставляется символ «#» в режиме сноски (Вставка/Сноска). После идентификатора раздела указывается его заголовок после символа «$» в режиме сноски. При необходимости можно добавить управляющие символы (они описаны в файле Delphi5\Help\Tools\ HCW.Hlp). Например, введем ключевые слова, отображаемые на странице Указатель, после ввода символа «K» в режиме сноски (рис. 5.1.1). Определим в справке тексты гиперссылок на другие разделы справки (они выделяются зеленым цветом). Гиперссылка должна выделяться двойным или одинарным подчеркиванием (содержимое раздела после перехода открывается в текущем окне или во всплывающей подсказке). Сразу после гиперссылки без пробелов указывается идентификатор раздела, на который осуществляется переход (рис. 5.1.1). Далее выделяем эти идентификаторы
 |
и делаем шрифт скрытым. Сохраним этот файл под именем Helprtf.rtf.
Создание файла проекта справочной системы
Для создания справочной системы нужно вызвать утилиту Microsoft Help Workshop (файл Delphi5\Help\Tools\Hcw.exe). Далее выполним команду File/New/Help Project и в окне сохранения файла укажем имя файла проекта с расширением.HPJ, например, Help.hpj. В появившемся окне нажмем кнопку Options и перейдем на страницу Files окна Options. В поле Help File укажем имя будущего файла справки (Help.hlp), в поле RTF Files ‑ имена RTF‑файлов с исходными текстами справки (Helprtf.rtf). Закроем окно Options и перейдем на страницу Map и нажмем кнопку Add. В поле Topic ID укажем идентификатор первого раздела (IDH_01), а в поле Mapped numeric value укажем его числовой номер (1) и нажмем клавишу OK. Снова нажмем клавишу Add для установки соответствия идентификатора IDH_02 номеру 2. Сохраним и закроем проект.
Подготовка содержимого справочной системы
Выполним команду File/New/Help Contents. В поле Default Filename указывается имя файла.HLP, используемого по умолчанию. В поле Default title задается заголовок первого диалогового окна справки («Пример справочной системы»). Кнопки Add Above / Add Below служат для добавления нового раздела справки выше/ниже текущего раздела. Нажмем кнопку Add Below, и появится окно Edit Contents Tab Entry. Установим переключатель Topic (Раздел). И заполним поля:
Title ‑ имя раздела в справке («Как сформировать расчетную ведомость «).
Topic ID ‑ идентификатор раздела («IDH_01»).
Help File ‑ имя файла.HLP справочной системы («Help.hlp»)
Процесс добавления раздела должен соответствовать процессу записи заголовков (папок), представленных в виде закрытой книги. Эти заголовки разворачиваются по двойному щелчку, показывая вложенный список разделов (до девяти уровней вложенности). Заголовки добавляются при установке переключателя Heading. Нажмем кнопку ОK. Нажмем кнопку Add Below для добавления второго раздела. Сохраним файл.CNT под именем Help.cnt.
Создание справочного файла для приложения
Откроем файл проекта Help.hpj, нажмем кнопку Files в окне Options и в поле Contents file укажем (выберем кнопкой Browse) файл Help.cnt и нажмем кнопку OK. Нажмем кнопку Compile. В окне компиляции установим переключатель Include.rtf filename and topic ID in Help file и нажмем кнопку Compile. Появится результирующий файл Help.hlp. Для проверки работы созданной справочной системы можно нажать кнопку Run WinHelp.
Корректировка справочного файла
При необходимости можно откорректировать исходный справочный файл.RTF, открыть проект справочной системы и откомпилировать его.
Присоединение справочного файла к приложению
Созданный справочный файл (Help.hlp) скопируйте в папку с приложением. После загрузки приложения выполните команду Project/ Options/Application. В поле Help file укажите имя справочного файла (Help.hlp). В свойствах HelpContext для соответствующих компонентов укажите номера нужных разделов справочного файла (1, 2), вызываемых клавишей F1 (рис. 5.1.2). Полученный справочный файл можно использовать и в приложениях, разработанных с использованием других языков программирования (Visual Basic, С++).

Рис. 5.1.2. Окно созданной справочной системы
|
|
|
|
|
Дата добавления: 2014-12-08; Просмотров: 509; Нарушение авторских прав?; Мы поможем в написании вашей работы!