
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Примітка перекладача: Для того, щоб рухати опорні точки, потрібно їх виділити і за допомогою стрілок на клавіатурі зрушувати в потрібному напрямі
|
|
|
|
Крок 8
Крок 7
Крок 6
Крок 5
Крок 4
Крок 3
Крок 2
Крок 1
Створюємо веб-слайдери у Фотошопі
У цьому уроці ви навчитеся створювати різноколірні веб-слайдеры для дизайну призначеного для користувача інтерфейсу. Ми використовуватимемо векторні фігури і стилі шаруючи.
Фінальне зображення.

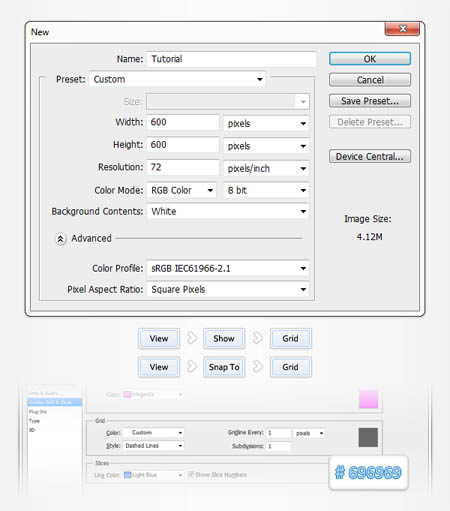
Відкрийте Photoshop і натисніть Ctrl + N для створення нового документа. Введіть всі дані, показані на скриншоте нижче, і натисніть кнопку OK. Включите сітку в меню Перегляд – Показати - Сітку (View > Show > Grid) і прив'язку до сітки в меню Перегляд – Прив'язати до – Лініям сітки (View> Snap To Grid>). Тепер набудуємо інтервали сітки в 1 пикс. у меню Редагування – Установки – що Направляють, сітка і фрагменти (Edit > Preferences > Guides, Grid & Slices), налаштування нижче на скриншоте. Крім того, встановите колір сітки на # 696969. Після того, як ви ввели всі вказані налаштування, тисніть ОК. Тепер на вашому документі буде видна сітка, але не турбуйтеся, вона вам допоможе в подальшій роботі. Вам також необхідно відкрити палітру інформації в менюОкно – Інфо (Window> Info) для попереднього перегляду розмірів і положення ваших фігур.

Переходимо в палітру шарів. За умовчанням фотошоп створює заблокований слойФон (Background). Затисніть Alt, двічі клацніть по ньому і це негайно розблоковує шар. Тепер встановите колір переднього плану на # AAAAAA, виберіть інструмент Заливка (Paint Bucket) і просто клацніть в документі.

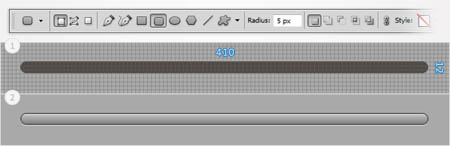
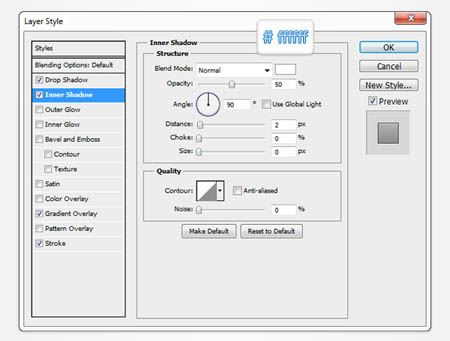
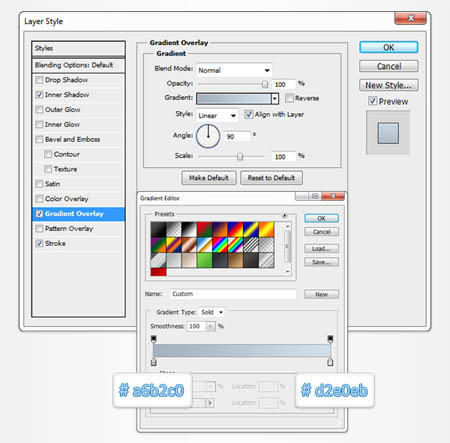
Виберіть темно-сірий колір, активуйте інструмент Прямокутник з кутами (Rounded Rectangle Tool), що округляють, встановите радіус на 5 пікселів і створіть фігуру розміром 410 на 12 пікселів. Двічі клацніть по шару із створеною фігурою, щоб викликати вікно стилів шаруючи. Набудуємо такі стили:Тень (Drop Shadow), Внутрішня тінь (Inner Shadow), Накладення градієнта(Gradient Overlay) і Обведення (Stroke). Налаштування дивитеся нижче на скриншотах.





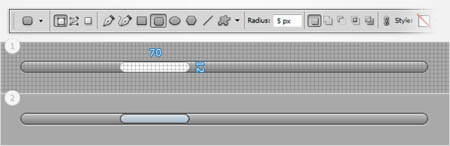
Встановите колір переднього плану на білий, виберіть інструмент Прямокутник з кутами, що округляють (Rounded Rectangle Tool). Переконаєтеся, що радіус як і раніше встановлений на 5 пікселів. Створіть фігуру розміром 70 на 12 пікселів і помістите його як показано на першому скриншоте нижче. Прив'язка до сітки повинна полегшити вашу роботу при переміщенні фігури. Тепер додамо стилі слоя:Внутренняя тінь (Inner Shadow), Накладення градієнта (Gradient Overlay) иОбводка (Stroke). Налаштування дивитеся нижче на скриншотах.




Встановите колір переднього плану на # 3c3c3c і активуйте инструментПрямоугольник (Rectangle Tool). Створіть три фігури розміром 1х4 пікселя і розмістите їх, як показано на першому скриншоте. Відкрийте стилі шаруючи і для лівого прямокутника застосуєте стиль Тінь (Drop Shadow) з налаштуваннями як на скриншоте, а для правого та ж тінь, але кут зміните на 180 градусів.


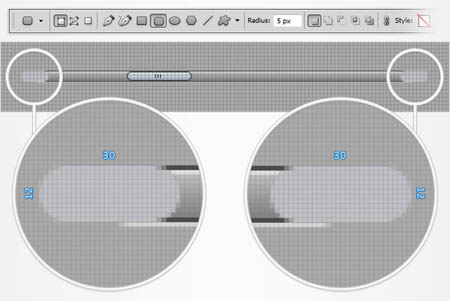
Виберіть інструмент Прямокутник з кутами (Rounded Rectangle Tool), що округляють, і перевірте, що радіус встановлений на 5пикс. Створіть дві фігури, 30 на 12 пікселів і розмістите їх, як показано на наступному скриншоте. Знову ж таки, Прив'язка до сітки полегшить вашу роботу.

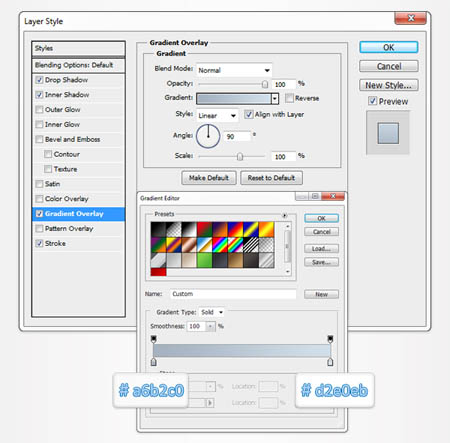
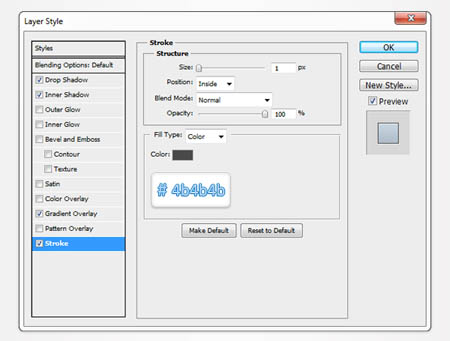
Двічі клацніть на шарі з лівим прямокутником і застосуєте стилі шаруючи: Тінь(Drop Shadow), Внутрішня тінь (Inner Shadow), Накладення градієнта (Gradient Overlay) і Обведення (Stroke). Налаштування дивитеся нижче на скриншотах. Потім, для спрощення, зробимо маленький фокус. Скопіюйте стилі шаруючи з цього прямокутника, натиснувши правою кнопкою миші і вибравши опцію Скопіювати стиль шаруючи (Copy Layer Style). Тепер зробіть активним шар з правим прямокутником, натисніть правою кнопкою миші і виберіть опцію Вклеїти стиль шаруючи (Paste Layers Style). Далі, виділите ці два прямокутники, що округляють, в палітрі шарів і перетягнете нижче за основну фігуру, яку створили в третьому кроці.





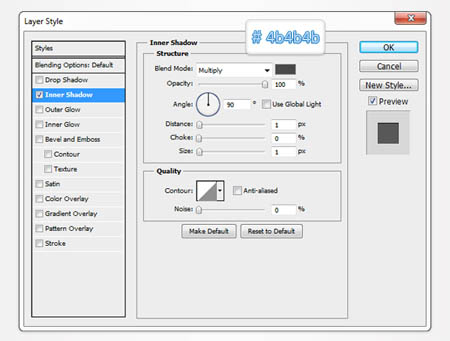
Встановите колір переднього плану на #4b4b4b, активуйте инструментПрямоугольник (Rectangle Tool) і створіть фігуру розміром 4х6 пікселів. Виділите цей шар і перемкнетеся на інструмент Стрільця (Direct Selection Tool). Виділите верхню ліву опорну точку і перетягнете її на 3 пікселі вниз. Потім виберіть нижню ліву опорну точку і перетягнете її на 3 пікселі вгору. В результаті ваша фігура повинна виглядати як трикутник. Відкрийте вікно стилів шаруючи і застосуєте до цієї фігури Внутрішню тінь (Inner Shadow). Налаштування дивитеся нижче.


|
|
|
|
|
Дата добавления: 2014-12-08; Просмотров: 427; Нарушение авторских прав?; Мы поможем в написании вашей работы!