
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Вложенные списки. Дадим пример вложенных списков:
|
|
|
|
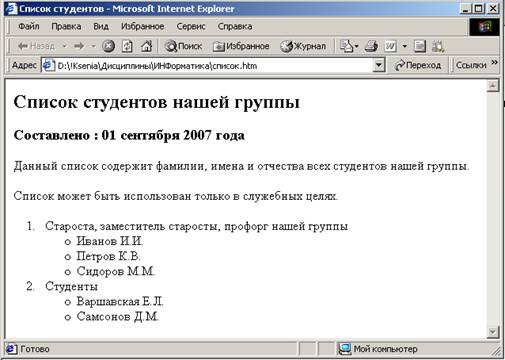
Дадим пример вложенных списков:
<HTML>
<HEAD>
<TITLE> Список сотрудников </TITLE>
</HEAD>
<BODY>
<H2> Список сотрудников нашей фирмы </H2>
<H3> Составлено: 30 июля 1996 года </H3>
Данный список содержит фамилии, имена и отчества всех сотрудников нашей компании. <P>
Список может быть использован только в служебных целях. <P>
<OL>
<LI> Дирекция
<UL>
<LI> Иванов И.И.
<LI> Петров К.В.
</UL>
<LI> Отдел маркетинга
<UL>
<LI> Варшавская Е.Л.
<LI> Самсонов Д.М.
</UL>
</OL>
</BODY>
</HTML>
Вот, что вы увидите на экране браузера

Графика внутри HTML-документа)
Одна из наиболее привлекательных черт Web - возможность включения ссылок на графические и иные типы данных в HTML-документ. Делается это при помощи тэга <IMG...ISMAP>. Использование данного тэга позволяет значительно улучшить внешний вид и функциональность документов.
Для вставки графического изображения применяется тэг<IMG>.
Атрибуты тэга <IMG>: src="URL" URL-адрес файла изображения.
alt="text" - текст, который будет отображаться вместо изображения, при невозможности его вывода.
align Выравнивание изображения. Может принимать значения:
left -выравнивание изображения по левой границе экрана браузера;
right -выравнивание изображения по правой границе экрана браузера;
top -выравнивание текста по верхней границе изображения;
middle -выравнивание текста по центру изображения;
bottom -выравнивание текста по нижней границе изображения;
texttop -выравнивание текста по верхний границе изображения, относительно самых высоких символов;
absmiddle -выравнивание середины строки относительно середины изображения;
baseline -выравнивание нижней рамки изображения относительно базовой линии текстовой строки;
absbottom -выравнивание нижней границы изображения относительно нижней границы текущей строки.
height Высота картинки в пикселях.
width Ширина картинки в пикселях.
border Ширина рамки вокруг картинки в пикселях (только NN).
hspace Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по горизонтали.
vspace Ширина свободного пространства в пикселах, которое должно отделять изображение от текста по вертикали.
|
|
|
|
|
Дата добавления: 2014-12-16; Просмотров: 518; Нарушение авторских прав?; Мы поможем в написании вашей работы!