
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Розміщення даних на екрані дисплея
|
|
|
|
Діалог
Виділяють чотири основні структури типів діалогу: запитання і відповідь; меню; екранних форм; на базі команд.
Придатність структури до діалогу можна оцінювати за такими основними критеріями: природністю; послідовністю; стислістю (короткий); підтримкою користувача; гнучкістю.
Природним діалогом є такий, який не змушує користувача, котрий взаємодіє із системою, суттєво змінювати свої традиційні прийоми роботи. Тому діалог має вестися державною мовою, розмовним стилем, а не письмовим; окрім того, слід уникати як надмірної пишномовності, так і «фамільярності».
Наприклад: коротка підказка у вигляді: ВАРІАНТ? більш інформативна і більш зручна, ніж підробна чемність фрази: МОРОЗ, БУДЬ ЛАСКА, ВИБЕРІТЬ ПОТРІБНИЙ ВАРІАНТ.
Фрази, по можливості, не повинні потребувати додаткових пояснень (краще «ДРУК» «КОПІЮВАННЯ», ніж «PRINT» ^ «COPY»).
Жаргон припустимий лише за умови, що він використовується в середовищі користувача.
Наприклад: не «КОРЕКЦІЯ ІСНУЮЧОГО ФАЙЛА», а «ОБРОБКА ВИМОГ».
Порядок запиту має бути таким, у якому користувач звичайно обробляє інформацію.
Неприродний діалог часто є наслідком того, що розробник нео-знайомлений з тими прийомами, якими користувач звичайно розв’язує задачу без підтримки системи. Тому слід розробити і випробувати дослідний зразок системи. Наприклад, додаткову роботу користувача з підготовки даних перед уведенням–виведенням видно, коли він у процесі роботи за терміналом буде користуватися олівцем і папером.
Діалог, який відрізняється логічною послідовністю, гарантує, що користувач, котрий освоїв одну частину системи, легко розбереться з особливостями іншої частини системи.
1. Послідовність у побудові фраз передбачає, що коди, які вводяться, наприклад ключові слова, завжди трактуються однаково. Наприклад: допомогу від системи користувач отримає, натиснувши клавішу F 1, якщо виникне будь-яке інше питання, він також повинен натиснути клавішу F 1, тобто ця клавіша не може мати інших функцій, крім виклику довідкової інформації.
2. Послідовність у використанні формату даних означає, що аналогічні поля завжди будуть подані системою в одному і тому самому форматі.
3. Послідовність у розміщенні даних на екрані в різних ситуаціях, схожих за функціями, які реалізуються, є гарантією того, що користувачеві відомо, де шукати на екрані інструкцію, повідомлення про помилку і т. ін.
Стислий діалог потребує від користувача введення лише мінімуму інформації, яка необхідна для роботи системи. І тому:
1) чим меншою буде кількість потрібних натискань на клавішу, тим швидше відбувається діалог із меншою кількістю помилок;
2) у діалозі не слід вимагати інформацію, яку можна сформувати автоматично, наприклад: за кодом назву чи прізвище з бази даних, чи інформацію, яка введена раніше (наприклад, поточну дату);
3) вихідні повідомлення повинні містити лише ту інформацію, яка потрібна користувачеві, у вигляді, прийнятному для сприйняття, із залученням мінімуму засобів для виділення частини інформації.
Підтримка користувача в процесі діалогу – це та допомога, яку користувач отримує від діалогу під час його роботи із системою. Три основні частини підтримки користувача:
кількість і якість наявних інструкцій;
характер повідомлень про помилки, які видаються;
підтвердження яких-небудь дій системи.
Інструкції для користувача виводяться у вигляді підказок чи довідкової інформації. Характер і кількість інструкцій мають відповідати досвіду роботи користувача із системою і його намірам. Довідкова інформація має з’являтися тоді, коли вона потрібна, і в доступній формі.
Повідомлення про помилки мають точно пояснювати, в чому помилка і які дії потрібно зробити, аби її виправити, а не обмежуватися загальними фразами «синтаксична помилка» чи таємничими кодами типу «ОС1».
Повідомлення, що підтверджують які-небудь дії системи, потрібні для того, щоб користувач міг переконатися в тому, що система виконує, виконала чи виконуватиме необхідну дію. Наприклад: підтвердження дії є необхідним, коли можуть виконатися незворотні дії (видалення запису із файла); коли вводиться код і потрібно підтвердити, вибрано той запис чи ні (табельний номер працівника і підтвердження правильності прізвища).
Гнучкий діалог – це міра того, наскільки добре він відповідає рівню підготовки і продуктивності роботи користувача. Так, гнучкість передбачає, що діалог може змінювати свою структуру чи вхідні дані.
Усі чотири структури діалогу різною мірою відповідають переліченим критеріям і забезпечують різний рівень підтримки користувача.
Структура діалогу типу «запит – відповідь» грунтується на аналогії зі звичайним інтерв’ю:
ЯКА ОПЕРАЦІЯ? ПОСТАВКА
КОМАНДА? ВІДІСЛАТИ
ТИП ОБ’ЄКТА? РАХУНОК
НОМЕР РАХУНКА? 12543
КЛІЄНТ? МП «ПРОГРЕС»
Існують системи, де відповіді дають природною мовою, але більше використовують речення із одного слова з обмеженою граматикою.
Для полегшення сприйняття довжину повідомлення потрібно обмежити приблизно 40 символами, які виводяться в лівій частині екрана, становлячи 2/3 ширини екрана; крім того, запитання системи мають відрізнятися від відповідей користувача (наприклад, зміна регістру, колір відповідей, контрастність, інверсія, розділові знаки).
У цій структурі виділяють три основних кроки: виведення запитання, введення відповіді та контроль вірогідності відповіді.
Структура діалогу типу «меню» відображає точний список варіантів і дає можливість користувачеві вибрати один із них у такий спосіб:
уведенням ідентифікатора з клавіатури;
уведенням мнемонічних кодів;
перегляданням списку на екрані з наступним вибором;
прямою вказівкою на екрані.
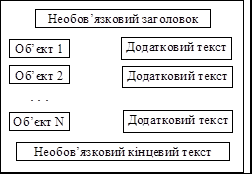
Меню може мати вигляд блоку даних, рядка даних: піктограм; спливаючого (додаткового) меню, яке з’являється в процесі переміщення курсора по екрану з меню верхнього рівня (рис. 9.3).

Рис. 9.3. Структура діалогу типу «меню»
Кожне меню може мати необов’язковий заголовок, необов’язковий кінцевий текст, і основний текст меню, який складається зі списку об’єктів вибору і необов’язкового додаткового тексту, що описує якості кожного пункту.
У структурі діалогу типу екранних форм перед користувачем ставиться одразу кілька запитань і відповідь на попереднє не впливає на те, яким буде наступне. Подібні форми широко використовуються при замовленні товарів, білетів, складанні анкет, заповненні форми вхідного повідомлення тощо. Форми заповнюють зліва направо і згори вниз. Можна вибрати послідовність заповнення форми і працювати доти, доки не буде прийнято рішення про вірогідність даних і закінчено її формування. Система може перевіряти кожну відповідь після введення чи виводити список помилок після заповнення всієї форми. Ця структура будується в два етапи:
форма відображується повністю;
питання повторюються доти, доки не закінчиться заповнення форми.
Уведення відповіді на запитання можна завершити двома способами.
1. При явному завершенні користувачеві потрібно ввести для кожного поля відповіді повний символ завершення.
2. При автоматичному завершенні перехід до наступного виконується одразу, тільки-но буде заповненим поле для введення відповіді.
Структура діалогу типу «мови команд» будується на основі мови програмування чи операційної системи. Вона широко використовується так, як і тип меню, але особливо в операційних системах. Відповідальність за достовірність команд, які подаються, покладено на користувача. Вона забезпечує ширші можливості вибору в будь-якому місці діалогу і не потребує ієрархічної організації фонових завдань. Розробник повинен уникати надмірної функціональності, виходячи з бажання створити свій командний рядок для кожної функції.
Усі чотири структури мало різняться, є різновидом структури типу «запитання – відповідь» і застосовуються залежно від специфіки задачі, вимог користувача і можливостей обчислювальної техніки.
Структура типу «запитання – відповідь» — це розумний компроміс для різних рівнів підготовки користувачів. Вона використовується в таких випадках:
діапазон вхідних величин надто великий для структури типу «меню» чи надто складний для структури на основі мови команд;
наступне запитання залежить від відповіді на попереднє, діалог має багато відгалужень і на кожне запитання передбачається багато відповідей.
Часто використовується в експертних системах.
Структура типу «меню» використовується там, де:
1) діапазон можливих відповідей досить невеликий, і всі вони можуть бути явно відображені;
2) користувач повинен бачити всі можливі варіанти відповідей.
Структура типу екранних форм зручна там, де можемо передбачити стандартну послідовність уведення даних.
Структура типу мови команд використовується там, де:
1) кількість значень для введення невелика і їх можна запам’ятати;
2) обмежена кількість відповідей достатня для того, щоб іденти-фікувати як необхідну задачу, так і необхідні дані.
Діалог для всієї системи важко побудувати, використовуючи лише тип діалогу. Для різних частин діалогу залежно від їх конкретних характеристик вибирають найбільш придатний. Так, більшість пакетів використовують мішані структури: WINDOWS, LOTUS 1–2–3, WORD, ТВІР, LEXICON, NORTON COM тощо.
Зовнішній вигляд екрана залежить від того, які поля повідомлень відображаються, в якому місці і з якими атрибутами.
Ітеративний процес розміщення даних на екрані складається з таких етапів:
1) вирішити, яка інформація, тобто які поля мають з’являтися на екрані;
2) визначити головний формат цієї інформації;
3) вирішити, де вона має з’являтися на екрані, тобто визначити область виведення для кожного поля;
4) вирішити, які засоби потрібні для виділення полів, тобто які атрибути необхідні для кожного поля;
5) розробити проект розміщення даних на екрані;
6) оцінити ефективність цього розміщення.
Цей процес повторюється доти, доки користувач не буде задоволений.
Інформацію потрібно розміщувати так, аби користувач міг переглядати екран у логічній послідовності й легко виводити потрібну інформацію, ідентифікувати зв’язані групи інформації, розрізняти виняткові ситуації (повідомлення про помилки чи попередження), а також визначати, які дії з його боку потрібні (чи потрібні взагалі) для продовження виконання завдання.
На екрані має розміщуватись лише та інформація, яка дійсно потрібна користувачеві на даному етапі роботи.
1-й етап. На основі вивчення проблемної сфери визначають, яка інформація потрібна користувачеві і яка в даний момент має розміщуватися на екрані (зміст відеокадра).
2-й етап. Розробник повинен визначити розмір областей виведення і атрибути, які пов’язані з кожним полем.
Поля вхідних і вихідних даних повинні мати назву, яка точно визначає зміст відповідного поля, і відокремлюватися від даних. Основні принципи вибору назви поля.
1. Назви мають бути короткими, проте скорочення не повинні бути довільними.
2. Для відокремлення назви поля від їх значень останні виділяються за допомогою таких засобів: розділових знаків; дужок; великих літер; підвищеної яскравості; інверсії; кольору.
3. Назву потрібно розміщувати у природному і логічному зв’язку з відповідними значеннями полів або на тому самому рядку і зліва для одного значення поля чи у вигляді заголовків над відповідними полями даних.
3-й етап. Визначають місце раціонального розподілу інформації на екрані. Інформація може розміщуватися в ієрархічній послідовності: екран, відеокадр, вікно, панель, поле. Відеокадр – це відображення інформації в закінченій логічній відповідності на конкретний момент часу або сформоване зображення для одночасного зображення інформації на екрані. На екрані чи в окремих його частинах може розкриватися вікно для тієї чи іншої функції. Використовуючи кілька вікон, користувач може одночасно спостерігати за кількоми панелями чи процесами. Існує три типи вікон:
1) первинне – це вікно, де починається діалог;
2) вторинне – викликається з первинних вікон;
3) спливаюче – частина екрана, де виведена інформація розширює діалог користувача з первинним чи вторинним вікном.
Первинні й вторинні вікна мають заголовки у верхній частині.
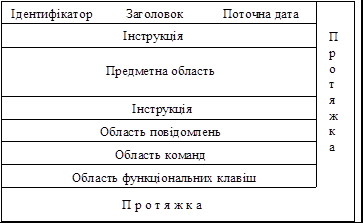
На екрані і у вікнах зібрана інформація за будь-якими ознаками може розміщуватися у вигляді панелей. До основних елементів панелі відносять (рис. 9.4): елементи, що розділяють сфери; ідендифікатор панелі; заголовок панелі; інструкцію; вказівки протяжки (скролінгу); область повідомлень; область команд; область функціональних клавіш.

Рис. 9.4. Шаблон панелі
Елементами, що відокремлють тіло панелі від сусідніх областей, можуть бути кольорові межі, лінії, вільні рядки або заголовки стовпчиків.
Ідендифікатор панелі містить захищену інформацію і є способом ідентифікації панелі у діалозі. Він розміщується в першому рядку тіла панелі, вирівняний вліво і відокремлений від заголовка панелі. Він унікальний і може показувати місце в ієрархічній системі меню.
Заголовок панелі, розміщений у верхній частині панелі, повідомляє користувачеві, яка інформація міститься в тілі панелі. Центр має збігатись з центром вікна, навіть якщо розміри вікна будуть змінюватися. Заголовок панелі має складатися з одного рядка. У правому кутку може розміщуватися поточна дата і час, а також підтвердження, що система працює.
Інструкція повідомляє користувачеві, що треба зробити на панелі і як продовжити роботу. Інструкція може бути розміщена у верхній та нижній частинах тіла панелі нижче заголовка панелі. Верхня інструкція має відокремлюватися від меню порожнім рядком, а нижня може бути розміщена безпосередньо над областю повідомлень чи команд в одному чи кількох рядках панелі. Текст вирівнюється вліво. У верхній інструкції найчастіше виводять підказки, які визначають спосіб роботи з інформацією, у нижній — повідомлення про те, що робити далі.
Вказівка протяжки повідомляє, що існує більше інформації, ніж відображено в частині панелі. Ця інформація може бути в трьох формах: текстовій; стрілочками; лінійкою.
Область повідомлень. Їх рекомедується зображувати у спливаючих вікнах чи зарезервувати кілька рядків у нижній частині панелі. Вона розміщується над областю команд, яка має знаходитися в найнижчій частині панелі. Вона також повинна відокремлюватися від області команд або області функціональних клавіш (якщо вони відображені) роздільником. Це довідкові, критичні, попереджувальні повідомлення, а також повідомлення про помилки.
Область уведення команд може бути розміщена в основній панелі у вторинному чи спливаючому вікні.
В області функціональних клавіш описують можливості, які доступні користувачеві у поточному стані прикладної системи. Вона розміщується в нижній частині панелі. Для кожної панелі потрібно визначити її область функціональних клавіш.
Компактність і місце розміщення інформації поняття суб’єктивні, які залежать від конкретного користувача і специфіки задачі, однак можна визначити загальні принципи:
1) залишати порожньою приблизно половину екрана;
2) залишати порожнім рядок після кожного п’ятого рядка таблиці;
3) залишати 4 чи 5 пропусків між стовпчиками таблиці;
4) фрагменти тексту потрібно розміщувати на екрані так, аби погляд користувача сам перемішувався по екрану в потрібному напрямку;
5) зміст полів має розміщуватися і вирівнюватися біля горизонтальних і вертикальних осей, а не притискатися до країв екрана;
6) початок розміщення – з лівого верхнього кутка; переміщувати потрібно зліва направо і згори вниз. Необхідно враховувати естетичні характеристики. Легше слідкувати за даними, які правильно розміщені на екрані, при цьому підвищується безпомилкова робота. Правило: треба уникати того, щоб користувач, заповнюючи екранну форму, витрачав стільки ж зусиль, як і розробник при її розробці.
4-й етап. Визначають атрибути, які привертають увагу користувача до деякої частини екрана чи дії. До цих атрибутів поля відносять: колір символів; колір тла; рівень яскравості; режим мерехтіння; звук.
Кожним із цих ефектів можна досягти іншого ефекту.
Тло мерехтіння – найсильніший засіб, проте він також відволікає. Краще обмежитися однією позицією символу у виділеному полі.
Колір – це другий визначальний фактор, який привертає увагу.
Правила використання кольорів такі.
1. Використовуйте мінімальну кількість кольорів, щонайбільше три чи чотири на одному екрані.
2. Для великих панелей використовуйте колір тла.
3. Добирайте яскраві кольори для виділення даних, а спокійніші
тони – для тла.
4. Для виділення двох областей для однієї беріть чорний колір чи колір з одного кінця спектра, а для іншої – білий колір чи колір із середини спектра.
5. Колір потрібно використовувати виходячи з уявлень про нього користувача.
6. Поекспериментуйте з різними відтінками на реальному екрані.
Різні кольори сприймаються по-різному. Область, тло якої зображено більш теплими відтінками у червоній частині спектра, виглядає крупнішим, ніж область, колір якої перебуває в голубій частині.
Область екрана на білому тлі чи на тлі в середині спектра, видається яскравішою й легше сприймається при різному освітленні. Використання різної яскравості – найменш надокучливий спосіб привертання уваги.
Можна виділяти підкресленням чи іншим шрифтом. Для того щоб привертати увагу, можна використовувати звук.
5-й етап. Розробка проекту екранної форми. Його можна спочатку спроектувати на папері, а потім розробити на екрані, роздрукувати і затвердити у замовника.
6-й етап. Оцінка якості розробки екранних форм є доволі важкою роботою, оскільки зміст інформації впливає на людину і потрібно відокремити його від форми. Для цього використовують два методи: прямокутників і виділених точок.
Метод прямокутників ділить екран на частини. Кожна частина екрана заповнюється текстом і відокремлюється від інших щонайменше одним пропуском по всьому периметру. В результаті екран розбивається на групи прямокутників тексту. Через центр екрана проводять вісь, яка дозволяє оцінити збалансованість даних. За кількістю і розміром прямокутників можна оцінити характер розміщення інформації. Велика кількість маленьких прямокутників має безладний вигляд.
Метод виділених точок дозволяє визначити область екрана, до якого буде привернута увага користувача через інший рівень яскравості в цьому місці. Оцінюють їх симетричність відносно центральних осей. Однак ці методи не можуть дати кількісної оцінки.
|
|
|
|
|
Дата добавления: 2014-12-16; Просмотров: 486; Нарушение авторских прав?; Мы поможем в написании вашей работы!