
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Лістинг 2.12. Файл chap2\horzline.htm
|
|
|
|
<!"DOCTYPE HTML PUBLIC -//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<ТITLЕ>Горизонтальний розділова лінія</ТITLЕ>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
Ця лінія використовується за умовчанням
<HR>
Лінія без трьохмірного виділення
<HR NOSHADE>
<Р>Вирівнювання вздовж лівому кордону
<HR SIZE=8 WIDTH=50% ALIGN=LEFT COLOR=#FF0000>
<Р>Вирівнювання вздовж правому кордону
<HR SIZE=8 WIDTH=50% ALIGN=RIGHT COLOR=#FF0000>
<Р>Центрування
<HR SIZE=8 W1DTH=50% ALIGN=CENTER COLOR=#FF0000>
</BODY>
</HTML>
Перша розділова лінія задається оператором <HR> без параметрів. Вона виглядає як тонка лінія з трьохмірним виділенням тінями (мал. 2.11).
При розміщенні другої лінії вказаний параметр NOSHADE, тому ця лінія не має трьохмірного виділення.
Далі в документі HTML розміщене 3 лінії, які мають висоту 8 пікселів, ширину, рівну половині ширини вікна навигатора, червоний колір і різний тип вирівнювання по горизонталі.
Параметр COLOR, що визначає колір лінії, працює тільки в навигаторе Microsoft Internet Explorer. Для користувачів навигатора Netscape Navigator всі лінії в приведеному вище документі HTML будуть чорного кольору.
Є і ще один цікавий момент, пов'язаний з використанням параметра COLOR. Лінії, для яких вказаний колір, автоматично втрачають трьохмірне виділення у вікні навигатора Microsoft Internet Explorer.

МАЛ. 2.11. Документ HTML, що містить декілька різних розділових ліній
2.6. Організація списків
Списки зустрічаються в документах дуже часто. Звичайно списки бувають нумерованими і ненумерованими (неврегульованими). У останньому випадку кожний елемент списку виділяється яким-небудь символом, звичайно чорною точкою.
Для створення списків в мові HTML визначені оператори <LI>, <UL>, <OL>, <MENU> і <DIR>.
2.6.1. Неврегульовані списки
Для створення неврегульованого списку призначений оператор <UL>, який використовується в парі з оператором </UL>, що закриває список. кожний рядок в списку відмічається оператором <LI>, як це показане нижче:
<UL>
<L1>Перший рядок
<L1>Другий рядок
<L1>Третій рядок
</UL>
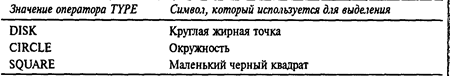
Якщо документ зі списком призначений для перегляду навигатором Netscape Navigator, можливо додати в оператор <LI> параметр TYPE Цей параметр визначає зовнішній вигляд символа, який використовується для виділення рядка в списку, і може мати наступні значення:

На жаль, навігатор Microsoft Internet Explorer ігнорує параметри команди LI, використовуючи для виділення тільки жирну точку.
У лістинг 2.13 приведений початковий текст документа HTML, в якому є два неврегульованих списки. Перший з них звичайний, а у другому для виділення кожного рядка використовуються різні символи.
|
|
|
|
|
Дата добавления: 2014-11-29; Просмотров: 395; Нарушение авторских прав?; Мы поможем в написании вашей работы!