
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Базовые элементы графического интерфейса
|
|
|
|
Элементом интерфейса пользователя – является графический примитив, имеющий стандартный внешний вид и выполняющий стандартные действия. Существует стандартный набор элементов графического интерфейса пользователя, включающий следующие элементы управления:
Пиктограмма ( от лат. pictus – рисовать) – схематическое изображение различных предметов и явлений.
Пиктограмма – элемент графического интерфейса пользователя; небольшое изображение на видеоэкране, служащее для идентификации некоторого объекта: файла, программы и т. п. Выбор и активизация пиктограммы вызывает действие, связанное с выбранным объектом.
Указатель мыши – элемент графического интерфейса пользователя; предназначенный для визуализации выполняемых действий, служит для выполнения операций с другими объектами (нажатие кнопок, перетаскивание окон и изменение их размеров), меняет свое изображение в зависимости от выполняемых действий и состояния ОС.
Значок (icon) – пиктограмма, связанная с конкретным объектом, при щелчке мышью по которому мы получаем доступ к свойствам объекта или запуску его выполнения.
Кнопка (button) –элемент управления, взаимодействие пользователя с которым ограничивается одним действием – нажатием.
Кнопка может находиться в одном из состояний изображенных ниже: нейтральное, нажатое, нейтральное с установленным фокусом ввода, состояние кнопки по умолчанию, заблокированное.

· Радио-кнопка (radio button) – переключатель предоставляющий выбор только одной из списка нескольких перечисленных опции.
· Флажок/переключатель (check box) – переключатель предоставляющий выбор нескольких (всех) из списка перечисленных опции.
Кнопки, чекбоксы и радиокнопки бывают двух видов: стандартные и в виде графических пиктограмм предназначенных для размещения на панелях инструментов.
| стандартные | радио кнопка в виде пиктограммы | |

| 
| 
|
Списки:
Функционально списки являются вариантами чекбоксов и радиокнопок., они экономят экранное пространство, что актуально, если количество элементов в велико. Это делает их очень удобными при разработке интерфейса, поскольку это позволяет не показывать пользователю заведомо неработающие элементы. Списки бывают пролистываемыми и раскрывающимися, причем пролистываемые могут обеспечивать как единственный (аналогично группе радиокнопок), так и множественный выбор (аналогично чекбоксу); раскрывающиеся же работают исключительно как радиокнопки.
· Список (list box) – элемент управления, предназначенный для выбора некоторых значений (возможно единственного), из предложенного списка.


· Счетчик (spinbutton) – элемент управления, предназначенный для изменения значения (обычно числового), выводимого в поле. Счетчик состоит из поля со значением и двух кнопок - для увеличения или уменьшения.

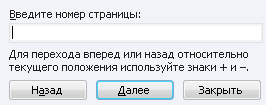
· Раскрывающийся список (combo box) –

· Поле редактирования (textbox, edit field) – элемент управления, предназначенный для ввода и редактирования данных.


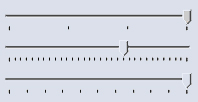
· Ползунок – элемент управления, позволяющий выбрать единственное значение, стоящее в строго ранжируемом ряде, от минимального до максимального значения.

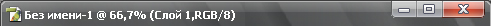
· Строка статуса (состояния) (status bar) – отображает текущее состояние конкретного объекта
· Окно – ограниченная, обрамленная, прямоугольная области экрана, в которой отображается выполняемое приложение, документ или сообщение.
· Строка заголовка (status bar) – отображает название запущенного приложения или имя открытого документа, служит для вызова системного меню и операций с объектом: минимизации, закрытия, развертывания.

· Системное меню – графическийэлемент, который открывает меню перемещения и изменения размеров окна, вызывается щелчком любой кнопки мыши по иконке приложения находящейся в левом углу строки заголовка  , операции с окном производятся с помощью кнопок, расположенных в правой части строки заголовка:
, операции с окном производятся с помощью кнопок, расположенных в правой части строки заголовка:
свернуть  , развернуть/восстановить
, развернуть/восстановить  , закрыть
, закрыть  .
.
· Границы окна – элемент управления позволяющий изменять размеры окна;
· Рабочая область окна – внутренняя часть окна, в нем отображается запущенное на выполнение приложение, редактируемые документы, содержимое каталога (папки).
· Полоса прокрутки (scrollbar) – элемент управления, отображающий скрытую часть окна. Полосы прокрутки бывают вертикальными и горизонтальными, они появляется в том случае, если после изменения размеров окна, его содержимое не может быть полностью отображено в окне нового размера.
· Всплывающая подсказка (tooltip, hint) – окно, отображаемое при наведении курсора мыши на другой элемент управления (объект ОС), содержащие краткую информацию-пояснение о объекте.
· Вкладка (закладка) (tab) – элемент графического интерфейса пользователя, предназначенный для переключения между несколькими открытыми документами или предопределёнными наборами элементов интерфейса в одном окне;
Вкладка представляет собой «выступ» с надписью, расположенный на границе выделенной под сменное содержимое области экрана. Клик мышью по вкладке делает её активной, и на управляемой вкладками области экрана отображается соответствующее ей содержимое. Вкладки обычно располагаются друг за другом горизонтально, реже вертикально.

|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 2001; Нарушение авторских прав?; Мы поможем в написании вашей работы!