
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Предварительно отформатированный текст и текст с отступом
|
|
|
|
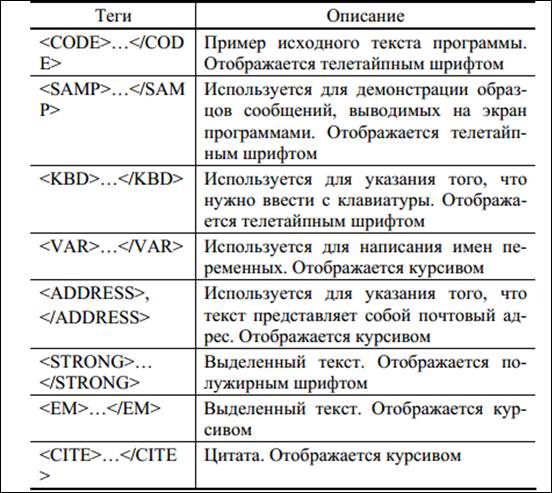
Теги логического форматирования
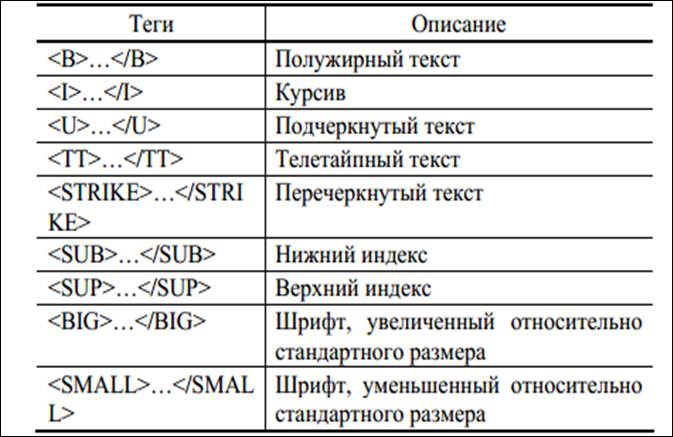
Теги физического форматирования


Для форматирования шрифта также может использоваться парный тег <FONT>…</FONT>, который позволяет настроить начертание, размер и цвет шрифта. Этот тег имеет следующие атрибуты:
• SIZE= – задает размер шрифта (от 1 до 7, 1 – самый мелкий, 7 – самый крупный);
• COLOR= – определяет цвет шрифта;
• FACE= – задает начертание шрифта (“Arial”, “Courier”, “Tahoma” и т.д.).
Тег-контейнер предварительно отформатирован-ного текста <PRE>, </PRE> позволяет выводить на экран монитора текст такого формата, каким он представлен в окне текстового редактора (со всеми переносами строк, отступами, абзацами и прочим форматированием). Такая возможность весьма удобна,
например, при отображении фрагментов программного кода "как есть", без его интерпретации браузером.
Визуально результат действия тега <PRE> выглядит как текст, набранный моноширинным шрифтом.
Парный тег <BLOCKQUOTE>, </BLOCKQUOTE> позволяет оформить текст, заключенный в нем, с отступом от начала строки. Этот тег удобно использовать для длинных цитат (в отличие от элемента CITE), при этом цитируемый текст отображается отдельным абзацем с увеличенным отступом.
Например:
Редакция газеты благодарит Иванова Ивана Ивановича за его присланное очередное поздравление:
<BLOCKQUOTE>
С прекрасным праздником весны<BR>
Я вас поздравляю.<BR>
Добра, сердечной теплоты <BR>
И счастья вам желаю.<BR>
</BLOCKQUOTE>
|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 754; Нарушение авторских прав?; Мы поможем в написании вашей работы!