
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Элементы управления Win32 1 страница
|
|
|
|
Тема 3
Элементы управления составляют суть пользовательского интерфейса Windows. Всеми программами нужно управлять более или менее единообразно, поэтому в составе ОС имеется набор типовых кнопок, редактирующих элементов, списков выбора и т. п., которыми вы можете "украсить" свои разработки. Перечень этот постоянно пополняется. Во-первых, не дремлет фирма Microsoft. С новыми версиями ее продуктов (главным образом с MS Internet Explorer) поставляются новые элементы управления; содержатся они в библиотеке ComCtl32.dll. Во-вторых, на ниве их создания подвизаются многочисленные сторонние фирмы, оформляющие свои элементы управления в виде элементов ActiveX (файлов OCX). И. в-третьих, достаточное количество элементов написано прямо в Delphi — как в фирме Borland, так и независимыми разработчиками.
Элементам управления, пришедшим из состава Windows, начиная с Delphi 3, посвящается отдельная страница в Палитре компонентов под названием Win32. Их количество (и возможности!) постоянно растет. В этой главе будут рассмотрены основные и новые для Delphi 7 элементы.
Что такое библиотека ComCtl32
Изменив внешний вид "окон" в Windows 95, менеджеры Microsoft задумались о том, чтобы дать независимым разработчикам средства для создания приложений, внешне похожих на системные утилиты и использующих единые типовые элементы управления. Например, все эти элементы автоматически поддерживают установленные в системе цветовое оформление, размер, шрифт и т. п.
Все элементы, проверенные и обкатанные в Windows, объединялись в библиотеке ComCtl32.dll, документировались и публиковались для использования разработчиками. С 1995 года сменилось много версий библиотеки, элементы добавлялись и совершенствовались. Соответственно росла и страница Win32 в Палитре инструментов Delphi. Все компоненты, представленные там, взяты из библиотеки ComCtl32.
Специально отметим, что эти элементы управления не являются ActiveX. Это — обычные специализированные разновидности окон Windows, установка свойств которых происходит через посылку специализированных сообщений. Полная документация по всем сообщениям и применяемым в них константам и структурам есть в MSDN. Для большинства сообщений предусмотрены специальные функции оболочки, которые описаны в модуле CommCtrl.pas. Сами "дельфийские" классы компонентов работают с их использованием; классы компонентов описаны в модуле ComCtrls.pas.
Примечание
Своими свойствами компоненты Delphi покрывают лишь 70—80% возможностей соответствующих элементов управления. Так что для решения некоторых специфических задач иногда приходится обращаться к функциям модуля ComCtrls.pas. Примеры этого имеются как в настоящей, так и в последующих главах данной книги.
Если вы распространяете свое приложение, содержащее компоненты со страницы Win32 Палитры компонентов, не забудьте позаботиться о проблеме совместимости. Если версия библиотеки ComCtl32 на компьютере пользователя старее той, что использовалась вами при разработке, то в лучшем случае вы получите проблемы с правильной отрисовкой и поведением элементов управления, а в худшем — фатальную ошибку и неработающее приложение.
Проблема эта решается включением в дистрибутив и запуском на машине клиента приложения 50comupd.exe, которое находится на дистрибутивном диске Delphi 7 в папке \info\extras\comctl\ и обновляет библиотеку, или его можно скачать с сервера Microsoft. Ни в коем случае не пытайтесь просто ("руками") заменить ComCtl32.dll на более новую версию — это запрещено Microsoft и последствия могут вас серьезно огорчить.
Размер 50comupd.exe составляет около 500 Кбайт, так что если оно и "утяжелит" ваш дистрибутив, то ненамного. Есть и более масштабный способ решения этой проблемы — установить последнюю версию Internet Explorer, который включает в себя новую библиотеку ComCtl32. Если у вас дело упирается только в элементы управления, то этот способ избыточен. Но если вы используете в распространяемом приложении другие решения от Microsoft, привязанные к IE (скажем, криптографическую библиотеку CryptoAPI или стек протоколов Internet в динамической библиотеке Winlnet.dll — на нем базируется большинство сетевых технологий в Delphi 7), то он может оказаться необходимым.
Проверка версии библиотеки элементов управления делается с использованием функции из модуля ComCtrls.pas:
function GetComCtlVersion: Integer;
Она возвращает номер установленной версии библиотеки в виде пары цифр. Каждая версия выходит обычно вместе со следующей версией обозревателя Internet. Вот константы, описанные также в модуле ComCtrls.pas:
const
ComCtlVersionIE3 = $00040046;
ComCtlVersionIE4 = $00040047;
ComCtlVersionIE401 = $00040048;
ComCtlVersionIE5 = $00050050;
ComCtlVersionlESOl = $00050051;
ComCtlVersionIE6 = $00060000;
В Windows 2000 и ME библиотека элементов управления имеет версию $00050051 (5.81). Наконец, в следующей ОС от Microsoft — Windows XP (ex-Whistler) — сделаны кардинальные изменения внешних возможностей интерфейса пользователя. И основой их станет 6-я версия библиотеки ComCtl32.
И о совместимости. Не нужно быть мудрецом, чтобы понять, что компоненты со страницы Win32 работают только в среде Win32. Когда вы создаете Kylix-совместимое приложение (CLX Application), вместо страницы Win32 в Палитре компонентов появляется страница Common Controls. Находящиеся там компоненты сделаны на основе библиотеки QT (www.trolltech.com) и лицензированы Borland. Во многом они повторяют методы и свойства элементов управления, соответствующих им в Windows, но далеко не всегда. Поэтому, если вы пишете переносимые приложения, забудьте о библиотеке ComCtl32 и странице Палитры компонентов Win32 и пропустите эту главу.
Многостраничный блокнот — компоненты TTabControl и TPageControl
В Палитре компонентов имеется два элемента управления, обеспечивающих создание многостраничных блокнотов. Это компоненты TTabControl и TPageControl. Переключение между страницами осуществляется при помощи закладок. Закладки могут выглядеть как "настоящие" в бумажном блокноте, а могут быть похожи на стандартные кнопки Windows. Кстати, сама Палитра компонентов Delphi является примером использования такого элемента управления.
Компонент TTabControl отличается тем, что представляет собой как бы "виртуальный" блокнот. Это — единый объект с одной фактической страницей. При переключении закладок осуществляется вызов метода-обработчика события
property OnChange: TNotifyEvent;
соответствующий код в котором может изменить набор видимых элементов управления и создать для пользователя иллюзию "переключения страниц".
Компонент TFageControl является контейнером для объектов TTabSheet, соответствующих отдельным страницам блокнота. Страницы в нем могут нести каждая свой набор дочерних компонентов; их можно переключать уже во время разработки.
Первый подход удобен, если на разных страницах у вас должны располагаться одни и те же компоненты, "начиненные" различными данными. Идеальный пример приводится самими разработчиками Delphi (папка Help\Samples\TabCntrl — обязательно посмотрите пример!). Здесь TTabControl используется для редактирования базы данных. Закладки для страниц создаются по одной для каждой записи в таблице. А на одной-единственной странице располагаются компоненты для отображения данных. При переключении закладок происходит навигация по таблице, содержимое полей меняется, и создается впечатление перехода на другую страницу.
Второй подход необходим, если у вас действительно разные страницы с различными наборами компонентов на них. Компонент TPageControl используют для создания редакторов свойств и настроек программы, а также для разного рода мастеров (Wizards).
Оба компонента в своей основе имеют общий элемент управления из библиотеки ComCtl32 (в документации Microsoft он называется Tab Control). Соответственно, в иерархии классов Delphi они оба произошли от класса TCustomTabcontrol, от которого унаследовачи значительную часть свойств и методов. А вот механизмы работы отдельных страниц у каждого компонента свои. Поэтому сначала мы рассмотрим общие для двух компонентов свойства, а затем особенности использования страниц. Свойства и методы-обработчики класса-предка TCustomTabcontrol представлены в табл. 5.1 и 5.2 соответственно. Обратите внимание, что перечисленные свойства и методы в потомках объявляются как опубликованные (published).
Таблица 5.1. Основные свойства, общие для TTabControl и TPageContrli
| Объявление | Описание |
| property Tablndex: Integer; | Задает номер текущей страницы, начиная с 0 |
| property TabHeight: Smallint; | Задает высоту закладок в пикселах. При значении 0 высота определяется автоматически так, чтобы вместить текст |
| property TabWidth: Smallint; | Задает ширину закладок. При значении 0 ширина определяется автоматически так, чтобы вместить текст |
| type TTabStyle = (tsTabs, tsButtons, tsFlatButtons); property Style: TtabStyle; | Определяет стиль закладок компонента:
|
| type TTabPosition = (tpTop, tpBottom, tpLeft, tpRight); property TabPosition: TTabPosition; | Определяет расположение закладок на компоненте. Расположение, отличное от tpTop, возможно только для стиля tsTabs |
| property HotTrack: Boolean; | При значении True названия страниц выделяются цветом при перемещении над ними указателя мыши |
| property Images: TCustomlmageList; | Указывает на список картинок, появляющихся на закладках страниц |
| property RaggedRight: Boolean; | При значении True ширина закладок изменяется таким образом, чтобы они не занимали всю сторону блокнота |
| property MultiLine: Boolean; | При значении True закладки страниц могут располагаться в несколько рядов (если они не помещаются в один). При значении False в верхнем правом углу появляются кнопки, организующие прокрутку невидимых заголовков |
| property ScrollOpposite: Boolean; | При значении True, если закладки расположены в несколько рядов, при переходе к закладке следующего ряда все остальные ряды перемещаются на противоположную сторону блокнота. Действительно только при MultiLine=True |
Таблица 5.2. Основные методы-обработчики, общие для TTabControl и TPageControl
| Объявление | Описание |
| type TTabChangingEvent = procedure (Sender: TObject; var AllowChange: Boolean) of object; property OnChanging: TTabChangingEvent; | Вызывается непосредственно перед открытием новой страницы. Параметр AllowChange, установленный в значение False, запрещает открытие |
| property OnChange: TNotifyEvent; | Вызывается при открытии новой страницы |
| property OnDrawTab: TDrawTabEvent; | Вызывается при перерисовке страницы, только если свойство OwnerDraw = True |
| property OnGetlmagelndex: TTabGetlmageEvent; | Вызывается при отображении на закладке картинки |
Как видно из таблицы, большинство свойств обеспечивают различные стили представления многостраничного блокнота. При настройке стиля обратите внимание, что свойство RaggedRight может не работать, т. к. вступает в противоречие со свойством Tabwidth. При Tabwidth = 0 компонент изменяет ширину закладок в соответствии с длиной текста, в противном случае ширина закладок всегда равна значению свойства Tabwidth.
Для того чтобы в закладках совместно с текстом показать картинки, используется свойство images, в котором необходимо задать требуемый экземпляр компонентаTImageList ( см. ниже).
Свойство Tabindex, задающее номер текущей страницы, позволяет переключать страницы программно. Для компонента TTabControl это единственный способ изменить текущую страницу на этапе разработки. При смене страниц сначала происходит событие onchanging — в этот момент Tabindex еще содержит индекс старой страницы (и смену можно запретить), а затем OnChange — это свойство уже указывает на новую страницу.
В компоненте TTabControl число и заголовки страниц полностью зависят от свойства
property Tabs: TStrings;
В списке перечисляются заголовки страниц, для которых автоматически создаются закладки. Порядок следования страниц зависит от расположения текстов заголовков в свойстве Tabs.
При этом забота о правильном чередовании элементов управления при смене страниц полностью ложится на программиста. Для этого необходимо в методе-обработчике OnChange определить видимость элементов в зависимости от индекса текущей страницы:
procedure TForml.TabControllChange(Sender: TObject);
begin
with TabControll do
begin
Editl.Visible:= Tablndex = 0;
Edit2.Visible:= Tablndex = 1;
Edit3.Visible:= Tablndex = 2;
end;
end;
Компонент TPageControl, в отличие от TTabControl, для обеспечения работы создает "настоящую" страницу — экземпляр класса TTabSheet. Список указателей на все созданные экземпляры страниц хранится в свойстве Pages, доступном только для чтения:
property Pages[Index: Integer]: TTabSheet;
Номер индекса соответствует порядковому номеру страницы. Для создания новой страницы используется команда New Page из всплывающего меню компонента, перенесенного на форму. Если же вы хотите создать страницу на этапе выполнения, создайте экземпляр TTabSheet самостоятельно и в свойстве Pagecontrol укажите на родительский блокнот:
pcMain: TPageControl;
ts: TTabSheet;
...
ts:= TTabSheet.Create(pcMain);
with ts do
begin
PageControl:= pcMain;
ts.Caption:='New page';
end;
Общее число страниц хранится в свойстве
property PageCount: Integer;
доступном только для чтения. Текущую страницу можно задать свойством:
property ActivePage: TTabSheet;
Если во время разработки (этой возможностью компонент TPageControl отличается от своего собрата) или во время выполнения переключиться на другую страницу, значение свойства ActivePage изменится.
Также для перехода на соседнюю страницу программными средствами можно использовать метод
procedure SelectNextPage(GoForward: Boolean);
в котором параметр GoForward при значении True задает переход на следующую страницу, иначе — на предыдущую.
Рассмотрев свойства блокнота, обратимся к его страницам и остановимся подробнее на возможностях класса TTabSheet. На владельца страницы указывает значение свойства
property PageControl: TPageControl;
Расположение страницы в блокноте задает свойство Pageindex:
property Pageindex: Integer;
Если в блокноте одновременно выделено несколько страниц, то положение данной страницы среди выделенных определяется свойством только для чтения
property Tablndex: Integer;
Страница может временно "исчезнуть" из блокнота, а затем опять появиться. Для этого применяется свойство
property TabVisible: Boolean;
Компонент TToolBar
Возможность создать панель инструментов появилась у разработчика давно, начиная с первых версий Delphi. Тогда она была реализована с помощью сочетания компонентов TPanel и TSpeedButton. Так можно было поступить и сейчас; но панель инструментов получила развитие с появлением стандартного элемента управления TToolBar, который объединяет расположенные на нем кнопки и другие элементы управления и централизованно управляет ими.
Примечание
Для других элементов управления, помещаемых на TToolBar, создается невидимая кнопка, обеспечивающая взаимодействие между ними и панелью. Но не со всеми из них "все гладко". Например, компонент TSpinEdit масштабируется и позиционируется неправильно. Вместо него следует применять пару TEdit+TUpDown.
Все кнопки (класс TToolButton) на панели инструментов имеют одинаковый размер, задаваемый свойствами:
property ButtonWidth: Integer;
property ButtonHeight: Integer;
Но эти свойства срабатывают только тогда, когда свойство
property ShowCaptions: Boolean;
имеет значение False. Оно отвечает за видимость надписей на кнопках компонента. И если эти надписи должны быть видимы, то размер кнопок автоматически подстраивается под размер кнопки с самым длинным текстом.
На каждой кнопке могут отображаться два ее атрибута — текст (заголовок кнопки, свойство Caption) и картинка. Показ текста можно запретить установкой свойства ShowCaptions В значение False.
Панель инструментов тяжело себе представить без украшающих ее картинок. У компонента TToolBar целых три свойства, ссылающихся на списки картинок:
property Images: TCustomlmageList;
property Disabledlmages: TCustomlmageList;
property Hotlmages: TCustomlmageList;
В обычном состоянии на кнопках отображаются картинки из набора, указанного свойством images. Если кнопка неактивна (свойство Enabled обращено в False), надпись на кнопке отображается серым цветом и на ней показывается картинка ИЗ свойства Disabledlmages.
Если свойство
property Flat: Boolean;
установлено в значение True, внешний вид панели инструментов становится более "модным" — плоским. В этом случае границы кнопок не видны, и все они выглядят как набор надписей и рисунков на единой плоской панели. Границы становятся видны, только когда над кнопкой находится указатель мыши. Можно при этом изменить и внешний вид кнопки. Если задано значение свойства Hotlmages, то на текущей кнопке обычная картинка из images меняется на картинку из Hotlmages. Посмотрите, например, на панель Microsoft Internet Explorer 4 и старшей версии — там все картинки на кнопках серые, но кнопка, к которой подведен указатель мыши, становится цветной.
Примечание
Возможность сделать панель инструментов плоской появилась в версии 4.70 библиотеки ComCtl32.dll. Распространяя приложение, не забудьте поставить с дистрибутивами эту библиотеку нужной версии.
Текст и картинка на кнопке могут располагаться друг относительно друга двумя способами, в зависимости от значения свойства List. Если свойство List равно значению False (установка по умолчанию), то картинка располагается сверху, текст — снизу. В противном случае вы увидите текст справа от картинки.
Панели инструментов — это контейнеры, но и они часто располагаются на контейнерах — компонентах TCoolBar и TControlBar. Те, как правило, имеют свою фоновую картинку, и располагающийся сверху компонент TToolBar можно сделать прозрачным. За это отвечает свойство:
property Transparent: Boolean;
Особенно удобно использовать его, если установлен режим плоской панели — в этом случае прозрачен не только фон самой панели, но и всех кнопок на ней.
Перейдем к рассмотрению функциональных возможностей кнопок. Вы думаете, что "функциональные возможности" — это громко сказано? С одной стороны, да: кнопка — это то, на что нажимает пользователь, и не более того. Главное событие и для кнопки TToolButton, и для панели TToolBar — событие onclick. Кроме него они могут отреагировать только на перемещение мыши и на процессы перетаскивания/присоединения (Drag-and-Drop, Drag-and-Dock; описанные ниже в этой главе).
С другой стороны, кнопки можно нажимать в разнообразных вариантах и сочетаниях. Ключ к выбору варианта — свойство style объекта TToolButton:
type TToolButtonStyle = (tbsButton, tbsCheck, tbsDropDown, tbsSeparator, tbsDivider);
property Style: TToolButtonStyle;
Стили tbsSeparator и tbsDivider предназначены для оформления панели и представляют собой пустое место и вертикальный разделитель соответственно. Обычная кнопка — это, понятное дело, стиль tbsButton.
Если вы хотите создать одну или несколько кнопок, "залипающих" после нажатия, выберите стиль tbsCheck. После щелчка такая кнопка остается в нажатом состоянии до следующего нажатия. Об ее состоянии говорит свойство:
property Down: Boolean;
Если нужна группа кнопок, из которых только одна может пребывать в нажатом состоянии, следует воспользоваться свойством:
property Grouped: Boolean;
Такая группа называется группой с зависимым нажатием. Если на панели инструментов есть ряд расположенных подряд кнопок с style=tbscheck и Grouped=True, то этот ряд будет обладать свойствами группы с зависимым нажатием. Если групп зависимых кнопок должно быть две и более, разделить ИХ Между собой можно кнопкой другого стиля (например, tbsSeparator или tbsDivider) или любым другим элементом управления (рис. 5.1).
В такой группе всегда должна быть нажата хотя бы одна кнопка; на этапе разработки установите ее свойство Down в значение True. Но если это вам не подходит, можно установить свойство
property AllowAllUp: Boolean;
в значение True — и можно отжимать все кнопки. Значение этого свойства всегда одинаково для всех кнопок в группе.

Рис. 5.1. Несколько групп кнопок с зависимым нажатием на панели инструментов
Если в какой-то ситуации одна или несколько кнопок должны стать недоступными, для этого можно установить свойство Enabled в значение False. Но у кнопок в группе есть еще и третье состояние — неопределенное:
property Indeterminate: Boolean;
Такие кнопки выделяются серым цветом, чтобы показать пользователю, что их выбирать не следует. Переход в состояние indeterminate=True все еще позволяет кнопке обрабатывать событие onclick, но при этом она переходит в отжатое состояние (Down=False). Но — только до следующего нажатия. После него кнопка выходит из состояния Indeterminate.
Свойство
property Marked: Boolean;
отображает поверхность кнопки синим цветом (точнее, цветом clHighlight), как у выделенных объектов. В отличие от предыдущего случая с indeterminate кнопка остается в состоянии Marked независимо от нажатий вплоть до присвоения этому свойству значения False.
Ниже приведен фрагмент программы, с помощью которого можно выделить кнопки на панели при помощи мыши. Приведенные ниже обработчики событий нужно присвоить всем кнопкам панели и самой панели TToolBar:
var StartingPoint: TPoint;
Selecting: boolean;
procedure TForml.ToolBarlMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
StartingPoint:= (Sender as TControl).ClientToScreen(Point(X,Y));
Selecting:= True;
end;
procedure TForml.ToolBarlMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
var i: Integer;r,r0: TRect;
begin
if Selecting then
begin
r.TopLeft:= StartingPoint;
r.BottomRight:= (Sender as TControl).ClientToScreen(Point(X,Y));
with ToolBarl do for i:= 0 to ButtonCount-1 do
begin
r0:=Buttons[i].ClientRect;
OffsetRect(r0,Buttons[i].
ClientOrigin.X,Buttons[i]. ClientOrigin.Y);
if IntersectRect(r0,r,r0) then
Buttons[i].Marked:= True;
end;
end;
Selecting:= False;
end;
Наличие обработчиков событий onMouseDown/onMouseUp не мешает нажатию кнопок — нажатие все равно вызывает событие onclick.
Компонент TToolBar может стать полноценной заменой главного меню (взгляните хотя бы на приложения из состава MS Office 97 или 2000). К каждой из кнопок можно присоединить меню — и не одно, а целых два:
property DropdownMenu: TPopupMenu;
property PopupMenu: TPopupMenu;
Для того чтобы по нажатии левой кнопки мыши выпадало меню DropdownMenu, нужно установить один из стилей кнопок — tbsButton или tbsDropdown. В первом случае меню появится при нажатии в любой части кнопки. При этом событие onclick не возникает; кнопка из-за этого становится "неполноценной" — она пригодна только для показа меню. Второй случай — стиль tbsDropdown — специально предназначен для удобства работы с выпадающими меню. Меню появляется при щелчке на специальной области с изображением треугольника в правой части кнопки. А вот щелчок на остальной части кнопки, как обычно, вызовет событие onclick.
Компонент TlmageList
С ростом возможностей пользовательского интерфейса Windows все больше и больше элементов управления стали оснащаться значками и картинками. И вот для централизованного управления этими картинками появился элемент управления TImageList. Он представляет собой оболочку для создания и использования коллекции одинаковых по размеру и свойствам изображений. На этапе разработки ее "начиняют" картинками (с Delphi для этих целей поставляется целая подборка, находящаяся в каталоге \Images). Компонент TImageList обладает двумя свойствами — Images И Imagelndex. Первое указывает на список (компонент TlmageList), второе — на конкретную картинку в этом списке.
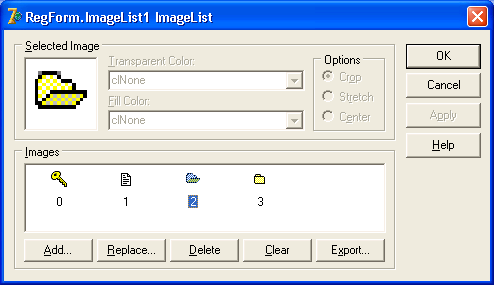
Проще всего заполнить список при помощи встроенного редактора (рис. 5.2), выполнив двойной щелчок на компоненте или выбрав пункт Image List Editor в его контекстном меню.

Рис. 5.2. Редактор списка изображений TImageList
Пользоваться редактором очень просто, но нужно обратить внимание на одну тонкость. Только что выбранное изображение можно отредактировать, изменив его положение относительно отведенного ему прямоугольника: Crop (размещение, начиная с точки (0, 0)), Stretch (масштабирование) или Center (центровка). Кроме того, можно изменить прозрачный цвет (Transparent Color). Точки с этим цветом при отрисовке не будут видны (прозрачны). Изображение можно выбрать либо из списка, либо мышью, щелкнув в нужном месте на увеличенной картинке в верхнем левом углу редактора. Если редактор уже записал изображение в список, редактирование этих свойств становится невозможным. Запись происходит, например, при закрытии редактора. Стало быть, размер картинок (свойства Height и width) нужно установить заранее. Если компонент настроен на размер 16x16, а вы пытаетесь наполнить его картинками 32x32, они будут сжаты и потеряют во внешнем виде.
Можно сильно упростить подбор картинок для TimageList. Если просмотреть ресурсы приложений из состава MS Office, да и многих других пакетов, то можно обнаружить, что картинки, которые встречаются на панелях инструментов, "склеены" между собой. Для просмотра ресурсов можно использовать, к примеру, приложение Resxplor, поставляемое в качестве примера с Delphi 7.
Такие картинки удобно использовать и в собственных программах. Кроме того, со времен Delphi 3 известна следующая ошибка разработчиков Microsoft: в разных версиях библиотеки ComCtl32.dll запись и чтение картинок при сохранении осуществлялась по-разному; если вы заполнили список во время разработки, скомпилировали приложение и запустили его на машине с другой версией библиотеки ComCtl32, вполне вероятно, что список окажется пустым.
Таким образом, с любой точки зрения правильнее явно читать картинки из ресурсов. Последовательность действий для этого следующая:
1. Создать исходный файл ресурсов, куда нужно включить и поименовать требуемые файлы с расширением bmp, к примеру:
inout BITMAP "inout.bmp"
tools BITMAP "tools.bmp"
Сохранить этот файл с расширением rс, скажем, bitmap.rс.
2. Скомпилировать ресурсы при помощи утилиты brcc32.exe, поставляемой с Delphi:
C:\Program Files\Borland\Delphi7\bin\brcc32 bitmap.rc
3. Появившийся файл bitmap.res нужно включить в состав проекта. Для этого используется директива $R:
{$R bitmap.res}
4. Теперь картинка содержится в ресурсах и будет включена в состав исполняемого файла. Осталось загрузить ее в компонент TimageList. Для этого используется метод ResourceLoad:
ImageListl.ResourceLoad(rtBitmap, 'bitmaps',TColor(0));
При этом произойдет автоматическая "нарезка" картинок в соответствии со свойствами width и Height. Если размер большой картинки, к примеру, 256x16 пикселов, а ширина, заданная свойством TimageList, равна 16 пикселам, то в список будут включены 16 элементов размером 16x16. Поэтому еще во время разработки нужно правильно настроить размеры в компоненте TimageList, иначе после загрузки ресурса картинки будут разрезаны как попало.
Есть и другой метод загрузки — FileLoad:
function FileLoad(ResType: TResType; Name: string; MaskColor: TColor): Boolean;
Аналогичным путем он позволяет загружать картинки из любого пригодного файла. Но загрузка из файла менее надежна — нет гарантии, что у пользователя вашего приложения нужный файл всегда находится на месте и он не изменен.
Описанный выше редактор списка картинок "умеет" делать их прозрачными еще во время разработки. Часто бывает необходимо сделать прозрачными картинки, загружаемые из файлов во время исполнения. Для этого нужно использовать их свойство Transparent:
|
|
|
|
|
Дата добавления: 2014-12-07; Просмотров: 580; Нарушение авторских прав?; Мы поможем в написании вашей работы!