
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Упражнения на разработку WEB-страниц
|
|
|
|
Загрузка страниц в определенные фреймы
Изменение полей
<html>
<head>
<title> Страница с фреймами </title>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="logo.html" scrolling="no" marginwidth="0" marginheight="0" >
<frame src="menu.html">
</frameset>
<frame src="content.html">
</frameset>
</head>
</html>
Marginheight определяет ширину (в пикселях) верхнего и нижнего полей фрейма, а marginwidth определяет ширину левого и правого полей фрейма. В примере мы избавились от полей во фрейме, содержащим logo.html, задав значение marginheight и marginwidth = 0.
Параметр name задает имя для фрейма документа content.html.
<html>
<head>
<title> Страница с фреймами </title>
<frameset cols="100,*" border="0">
<frameset rows="100,*">
<frame src="logo.html" scrolling="no" marginwidth="0" marginheight="0">
<frame src="menu.html">
</frameset>
<frame src="content.html" name="window" >
</frameset>
</head>
</html>
Имя фрейма может быть в дальнейшем использовано для ссылки на него из других документов (фреймов) с помощью параметра тэга <А> TARGET (target="имя_фрейма").
Обратимся к документу menu.html.
Для каждой ссылки укажем параметр target="window", где window – имя фрейма, в котором располагается документ content.html.
<html>
<head>
<title>Документ с Меню</title>
<body>
<a href="content.html" target="window" >Главная</a>
<a href="1.html" target="window" >Биография</a>
<a href="2.html" target="window" >О семье</a>
</body>
</head>
</html>
Чтобы документ открылся в новое окно, надо параметру target задать значение top:
<a href="project.html" target="top" >Мой проект</a>
Страница с проектом откроется в новое полное окно.
Упражнение 1
1. Запустите Блокнот.
2. Создайте документ HTML со следующими установками:
Название – Моя страница
Заголовок 1 уровня по центру – Мой первый WEB-документ
Заголовок 2 уровня по правому краю – Текст с заголовками и абзацами
1 абзац – Файл 1.HTM
2 абзац – Каталог HTM
3. Сохраните документ под именем 1.HTM.
4. Откройте браузер Internet Explorer.
5. Откройте документ 1.HTM.
При неправильном отображении исправьте документ, сохраните его и просмотрите его снова в браузере.
Упражнение 2.1
1. Запустите текстовый редактор HTML.
2. Откройте документ 1. HTM и отредактируйте его со следующими установками:
Название – Моя вторая WEB-страница
Комментарий – горизонтальные линии и эскейп-последовательности
Заголовок 2 уровня по центру – “ Мой второй WEB-документ”
Заголовок 4 уровня по центру –
< Текст с линиями и эскейп-последовательностями >
абзац –
“ Файл 2.HTM ”
перевод на новую строку
тонкая горизонтальная линия на весь экран
“ Каталог HTM ”
перевод на новую строку
толстая горизонтальная линия 50% от ширины экрана
3. Сохраните документ под именем 2.HTM.
4. Откройте в браузере Internet Explorer документ 2.HTM.
Упражнение 2.2
- Создайте новый документ по образцу, используя форматирование текста физическими и логическими стилями.

- Сохраните его под именем 3.HTM.
- Откройте браузер Internet Explorer.
- Откройте документ 3.HTM.
Упражнение 3
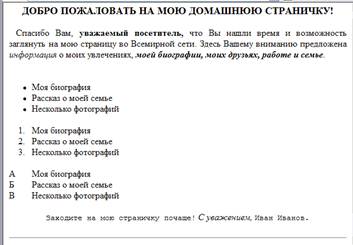
1. Откройте файл 3.HTM и отредактируйте его, используя различные виды списков.

2. Сохраните его под именем 4.HTM.
3. Просмотрите в браузере Internet Explorer документ 4.HTM.
Упражнение 4.1
- Откройте файл 4.HTM и отредактируйте его с гиперссылками для переходов:
Моя биография – на файл 1.HTM
Рассказ о моей семье – на файл 2.HTM
Несколько фотографий – на сайт www.gor.h1.ru.
- Создайте анкер в начале страницы с именем TOP.
- Создайте гиперссылку В начало страницы в конце документа с переходом на анкер TOP.
- Создайте гиперссылку ivan@server.ru для перехода в почтовую программу.
- Сохраните файл под именем 5.HTM и просмотрите в браузере.
Упражнение 4.2
- Откройте файл 5.HTM.
- Вставьте в страницу изображение из файла picture.gif с альтернативным текстом Моя картинка.
- Сделайте это изображение гиперссылкой на сайт www.gor.h1.ru.
- Сохраните файл под именем 6.HTM и просмотрите в браузере.
Упражнение 5.1
- Откройте файл 6.HTM.
- Выполните установки цветовой гаммы:
- фон страницы – серого цвета,
- текст – зеленого цвета,
- гиперссылку – синего цвета,
- использованную гиперссылку – голубого цвета,
- Сделайте фон страницы с помощью файла изображения background.gif.
- Сохраните файл под именем 7.HTM и просмотрите в браузере.
Упражнение 5.2
- Откройте файл 7.HTM.
- Выполните установки с помощью МЕТА-инструкций:
- Ключевые слова – увлечения, фотографии, друзья, семья
- Содержание страницы – Знакомство с моими увлечениями и биографией
- Текст в кодировке Windows.
- Выполните установки другой цветовой гаммы.
- Сохраните файл под именем 8.HTM и просмотрите в браузере.
- Создайте слайд-демонстрацию путем циклического перехода из этого файла к 7.HTM и обратно.
Упражнение 6.1
- Откройте файл 6.HTM.
- Создайте таблицу и разместите ее по центру экрана.

- Сохраните файл под именем 9.HTM и просмотрите в браузере.
Упражнение 6.2
Создайте новый файл 10.HTM со следующей таблицей по центру экрана:
Ширина таблицы – 500
Ширина 1 ячейки – 150
Ширина 2 ячейки – 350.

Упражнение 6.3
Отредактируйте файл 10.HTM, вставив в соответствующие ячейки таблицы информацию из файла 6.HTM, и сохраните под именем 11.HTM.

Упражнение 7.1
- Создайте новый файл 12.HTM.
- С помощью форм разместите в нем 3 кнопки по центру страницы.
- Моя биография – на файл 11.HTM
- Рассказ о моей семье – на файл 10.HTM
- Несколько фотографий – на сайт http://www.smtu.ru/.
- В файлах 10.HTM и 11.HTM сделайте возможным переход по кнопкам назад на файл 12.HTM.
- Сохраните все файлы.
Упражнение 7.2
- Создайте новый файл 13.HTM с формой заполнения Данных о себе.
- С помощью <INPUT> и типа элемента TEXT создайте 2 поля для ввода фамилии и имени.
- С помощью <INPUT> и типа элемента PASSWORD создайте поле для ввода ИНН длиной 25 чисел.
- С помощью <INPUT> и типа элемента RADIO создайте 4 радиокнопки для выбора возраста:
Ø 17-23
Ø 24-30
Ø 31-35
Ø 36-40
- С помощью <INPUT> и типа элемента CHECKBOX создайте 4 кнопки для определения любимых занятий:
Ø чтение книг
Ø просмотр фильмов
Ø игра на компьютере
Ø прогулка на природе
- Создайте кнопку для очистки полей формы.
Упражнение 7.3
- Создайте новый файл 14.HTM с формой заполнения Сведений о месте своего проживания.
- Создайте радиокнопки для выбора континента (Азия, Америка, Европа …).
- С помощью <SELECT> создайте поля для выбора страны (Мьянма, Россия, Америка, …).
- С помощью <SELECT> создайте поля для выбора города (Москва, Петербург …).
- Создайте кнопки CHECKBOX для определения погодных условий в стране (дождь, солнце, пасмурно, ветер).
- С помощью <TEXTAREA> создайте поле для ввода адреса шириной 25 символов и высотой 7 строк
- Создайте кнопку для очистки полей формы.
- Создайте кнопку для запуска обработчика – файла 13.HTM.
Упражнение 7.4
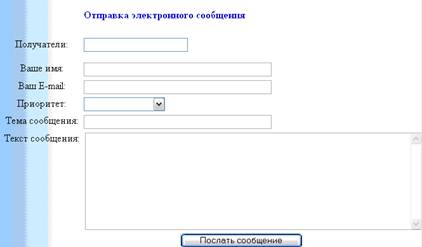
- Создайте новый файл 15.HTM с формой отправки сообщения по электронной почте.

- Приоритет сделайте с выбором значений: средний, высокий, низкий.
- Выполните просмотр формы в браузере, заполните поля формы и отошлите сообщение.
- Проверьте наличие данного сообщения в Отправленных или Исходящих папках почтовой программы.
Упражнение 8.1
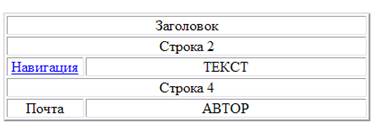
- Создайте новый файл 16.HTM с тремя горизонтальными фреймами (50 пикселей, 100 пикселей и оставшаяся часть экрана).
| 16_1. HTM (рисунки) |
| 16_2. HTM (меню) |
| 16_3. HTM (таблица) |
- В верхний фрейм поместите файл 16_1. HTM с несколькими одинаковыми рисунками picture.gif.
- В средний фрейм поместите файл 16_2. HTM с меню:
|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 621; Нарушение авторских прав?; Мы поможем в написании вашей работы!