
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Оформлення заголовку. Елементи сторінки Web
|
|
|
|
Елементи сторінки Web
Тема 43. Теги налаштування формату тексту Web-документів

|
Рисунок 2. Типова WEB-сторінка
Наприклад, вхідний текст: “На <I> лекції </I> були <U> присутні </U> <B> 35 </B> студентів” в броузері Web буде виглядати таким чином: “На лекції були присутні 35 студентів”.
Основні команди, що задають формат елементів сторінки, такі:
· оформлення заголовку
· встановлення розмірів шрифтів
· задання зв'язків з іншими документами
· визначення різних типів абзацу
Команди, розміщені в заголовку документа, містять інформацію про сторінки, що належить до назви ресурсу, предметних покажчиків та відомості про зв’язки.
Інформація, що має відношення до заголовку, розміщується на початку документа та виділяється за допомогою команд <HEAD> і </HEAD>.
· Назва. Назва документу з’являється в рядку заголовку вікна броузера при звертанні до цього ресурсу. Назва виділяється за допомогою команд <TITLE> і </TITLE>
· Base/HREF. Значення HREF (Header that References – заголовок, який посилається на певний URL). Формат команди наступний: <BASE HREF = URL>.
Замість URL проставляється повна адреса документу. Ця корисна команда використовується при необхідності задання зв’язку з іншими ресурсами. Вона використовується для того, щоб задати ім’я файлу, в якому зберігається документ.
· Назва розділів. Назва розділів – це заголовок, який приводиться на початку деякої частини тексту. При розділенні документу можливо використовувати різні рівні. В HTML дозволяється 6 рівнів назв розділів, кожний з яких задається за допомогою дескриптора <Hn>, де n – число від 1 до 6.

|
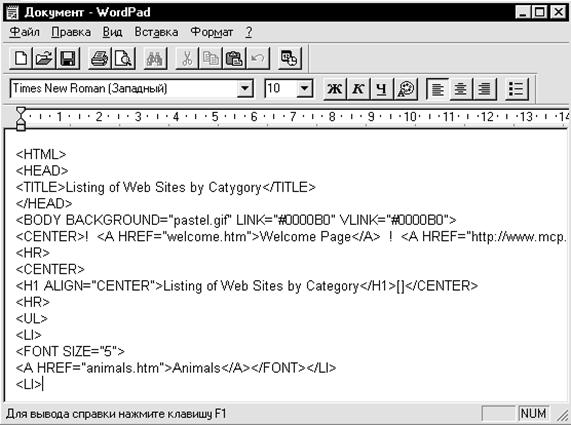
Рисунок 3. Програма на HTML
|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 539; Нарушение авторских прав?; Мы поможем в написании вашей работы!