
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тема 34. HTML – код. Теги, їх застосування при створенні Web-документів
|
|
|
|
Гіпертекст. Гіпертекст — це електронний документ, який містить гіперпосилання на інші документи. Гіперпосилання може мати вигляд підкресленого виокремленого кольором тексту, рисунка або деякого значка. Воно містить невидиму для користувача частину — адресу файлу чи адресу місця у документі, до якого потрібно перейти. Гіперпосилання реагує на вказівник і клацання миші. Якщо вказівник миші навести на гіперпосилання, то він набуде вигляду долоні. Якщо тепер клацнути лівою клавішею миші, то виконається перехід на інше місце в тексті або активізується новий файл. Такий файл може містити текст, звук чи відеозображення. Гіпертекстову технологію застосовують для подання інформації у WWW-просторі, зокрема, для роботи з Web-документами.
Web-документ зберігається і пересилається як файл з розширенням htm чи html. Це звичайні текстові файли — програми, написані мовою HTML. Відображаються такі файли на екрані зовсім інакше, ніж вони виглядають у html-файлі. Для відображення html-файлів використовують броузери.
Web-документ інакше називають Web-сторінкою. Броузер дає змогу легко переходити від одної сторінки до іншої за допомогою команд Вперед і Назад чи кнопок зі стрілками на панелі інструментів.
Декілька Web-документів на одну тему, що є на деякому комп'ютері чи належать одному власнику, утворюють Web-вузол (інший термін Web-сайт).
HTML (Hyper Text Marker Language) – мова розмітки гіпертексту. Це стандарт, відповідно до якого документи Web зображаються броузерами Internet, наприклад, Netscape, Accent, Мosaic, Amaya та інші.
Мова HTML – це метод розмітки стандартного тексту таким чином, щоб броузер інтерпретував визначені теги та відтворював інформацію в потрібному масштабі (форматі). Теги, що розміщуються в тексті, можуть змінювати шрифти, стилі та створювати спеціальні ефекти.
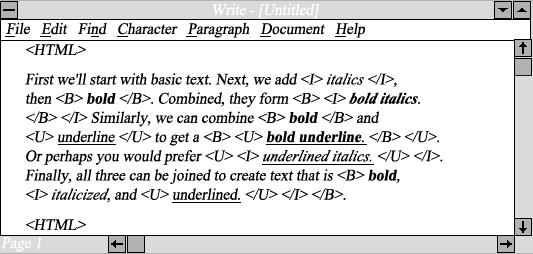
Крім зміни стилю тексту, HTML повідомляє броузеру, коли деякий текст на сторінці повинен вважатися гіпертекстовим посиланням, в якому місці вставити графічні та спеціальні елементи, команди відправки пошти та інші спеціальні можливості. На рис. 1 наведений текст початкового HTML-коду.
HTML не є мовою програмування у повному сенсі слова. У неї специфічний формат, який є світовим стандартом. Цей стандарт називається Document Type Definition (Визначення типу стандарту), або ДТД. Першим ДТД-стандартом на HTML була версія 1.0, потім 2.0. Нещодавно закінчилось обговорення версії 3.2 (версія 4.0 ніколи не була випущена).
В HTML 3.2, 4.0 включили нові теги, що дозволяють краще керувати текстом та швидше включати мультимедійні кліпи. Додаткова інформація про мову HTML міститься на доменній сторінці Web-консорціума: http://www.w3.org.
Незважаючи на те, що HTML є світовим стандартом проектування Web-сторінок, існує декілька його розширень, що розроблені для броузерів Netscape та Microsoft. Ці дві компанії запропонували спеціальні розширення HTML версії 3.2, які надають Web-сторінкам підтримку мультимедіа та додаткову гнучкість в управлінні текстом та шрифтом.
Мова HTML не дуже складна для вживання, але в ній є деякі тонкощі. По суті справи HTML в основному інтуїтивна і її легко читати. Вона близька до англійської мови.
Структура Web-документа. Типовий простий Web-документ складається з текстових блоків, двох — трьох рисунків невеликих розмірів, горизонтальних ліній та гіперпосилань. Більш складні Web-документи містять фрейми (вкладені Web-сторінки), елементи керування (кнопки, перемикачі, поля діалогу), динамічні ефекти та графічні об'єкти ActiveX (рис. 59, 60).
Є три типи текстових блоків: короткі (по два — три речення) текстові абзаци, списки, таблиці.
Згідно з прийнятим стандартом абзаци на Web-сторінці розмежовуються порожнім рядком і не мають відступів у першому рядку. Абзац може бути вирівняний до одного з країв або до центру екрана. Особлива зручність перегляду інформації зумовлена тим, що в нормальному режимі на Web-сторінці немає горизонтальної смуги прокручування (а вертикальна є). Броузер автоматично масштабує горизонтальне зображення різних елементів сторінки, враховуючи характеристики монітора комп'ютера клієнта і розміри Windows-вікна, в якому демонструється документ.
Інформація на сторінці традиційно подається на сірому чи білому фоні, але її можна розмістити і на кольоровому фоні чи на фоні картинки з деякого графічного файлу.

|
Рисунок. 1. Сторінка HTML в текстовому редакторі
|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 375; Нарушение авторских прав?; Мы поможем в написании вашей работы!