
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Примеры форм
|
|
|
|
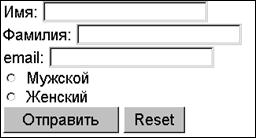
 Рис. 1, форма 1
Рис. 1, форма 1
|
Простая форма, позволяющая пользователям вводить имя, фамилию, адрес электронной почты и пол. В случае активизации кнопки отправки форма передается программе, указанной в атрибуте ACTION.
<FORM ACTION="http://some.site.com/prog/adduser" METHOD="get">
Имя: <INPUT TYPE="text" NAME="firstname"><BR>
Фамилия: <INPUT TYPE="text" NAME="lastname"><BR>
email: <INPUT TYPE="text" NAME="email"><BR>
<INPUT TYPE="radio" NAME="sex" VALUE="Male"> Мужской <BR>
<INPUT TYPE="radio" NAME="sex" VALUE="Female"> Женский <BR>
<INPUT TYPE="submit" VALUE="Отправить"> <INPUT TYPE="reset">
</FORM>
Если введены такие данные:
Имя: Алекс
Фамилия: Petrov
email: my@mail.com
и выбран мужской пол, то на сервер будет передано: firstname=%C0%EB%E5%EA%F1&lastname=Petrov&email= my%40mail.com&sex=Male.
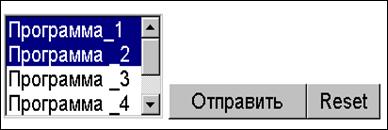
В следующем примере мы создадим меню, позволяющее пользователю выбрать, какую из семи программ установить. Первая и вторая программы выбраны заранее, но пользователь может отменить их выбор. Атрибут SIZE определяет, что меню должно занимать 4 строки, хотя меню содержит 6 вариантов. Доступ к другим вариантам обеспечивается с помощью механизма прокрутки. За элементом SELECT следуют кнопки отправки и сброса (рис. 2).
 Рис. 2, форма 2
Рис. 2, форма 2
|
<FORM ACTION="http://somesite.com/prog/component-select" method="post">
<SELECT MULTIPLE SIZE="4" NAME="component-select">
<OPTION SELECTED VALUE="Component_1_a">Программа_1</OPTION>
<OPTION SELECTED VALUE="Component_1_b">Программа _2</OPTION>
<OPTION VALUE="prg3" >Программа _3</OPTION>
<OPTION VALUE="prg4" >Программа _4</OPTION>
<OPTION VALUE="prg5" >Программа _5</OPTION>
<OPTION VALUE="prg6" >Программа _6</OPTION>
</SELECT>
<INPUT TYPE="submit" VALUE="Отправить"><INPUT TYPE="reset">
</FORM>
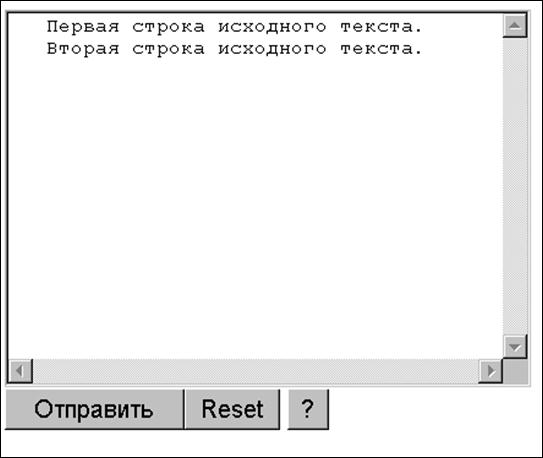
В этом примере создается управляющий элемент TEXTAREA в 15 строк и 40 столбцов, в котором изначально имеются две строки текста. За элементом TEXTAREA следуют стандартные кнопки отправки и сброса, а также кнопка вызова помощи (рис. 3).
 Рис. 3, форма 3
Рис. 3, форма 3
|
<FORM ACTION="http://somesite.com/prog/text-read" METHOD="post">
<TEXTAREA NAME="thetext" ROWS="15" COLS="40">
Первая строка исходного текста.
Вторая строка исходного текста.
</TEXTAREA>
<BR><INPUT TYPE="submit" VALUE="Отправить"> <INPUT TYPE="reset"><INPUT TYPE="buttont" VALUE="? ">
</FORM>
 Рис. 4, форма 4
Рис. 4, форма 4
|
А вот пример размещения формы в таблице. Это позволяет придать форме более выразительный вид - использовать выделение цветом, рамку, более точно позиционировать элементы формы. Подробно с тегами HTML, используемыми в этом примере, можно ознакомиться в [2]. Форма содержит скрытый элемент (type="hidden"), который используется для передачи на сервер параметра с именем action и значением quick.
<form ACTION="http://subscribe.ru/member/quick" METHOD="GET" TARGET="_top">
<input type="hidden" name="action" value="quick">
<table BORDER="1" CELLSPACING="0" CELLPADDING="2" width="250">
<tr><td BGCOLOR="#FCF5E9" ALIGN="CENTER"><font SIZE="-1">Рассылки </font><a HREF="http://subscribe.ru"><b>Subscribe.Ru</b></a> </td>
</tr>
<tr><td BGCOLOR="#E5DDC9" VALIGN="top">
<input TYPE="checkbox" NAME="grp" VALUE="inet.review.promo" CHECKED>
<b>ОТ ВИНТА!</b> Раскрутка сайта <br> e-mail:
<input TYPE="text" NAME="email" SIZE="20" MAXLEN="100">
<input TYPE="submit" VALUE="ОК"></td></tr></table>
</form>
|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 579; Нарушение авторских прав?; Мы поможем в написании вашей работы!