
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Гистограмма
|
|
|
|
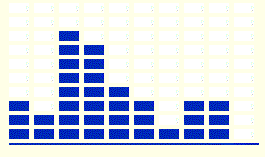
Данный пример строит гистограмму по случайным значениям. Ни HTML, ни JavaScript не позволяют рисовать в окне браузера. Однако можно формировать картинку из маленьких изображений, хранящихся в файлах, с помощью объекта image.
 Рис. 5. Гистограмма
Рис. 5. Гистограмма
|
Документ содержит таблицу с десятью строками и десятью столбцами. В каждой ячейке таблицы находится изображение. При нажатии кнопки в форме в таблице строится гистограмма путем замены белых изображений (white.gif) на голубые (blue.gif). Обратите внимание, что изображения в документе нумеруется в порядке их описания, т.е. в таблице номера ячеек растут по строке.
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
function d_rand() {
for(j=0;j<10;j++)
for(i=0;i<10;i++) {
y= Math.floor(Math.random()*10);
if (i>(9-y)) document.images[j+i*10].src = "blue.gif"
else document.images[j+i*10].src = "white.gif"
}}
</SCRIPT>
<BODY bgcolor=ffffff>
<CENTER>
<TABLE BORDER=0>
<TR>
<TD><img src="white.jpg" width=20 height=10></TD>
<TD><img src="white.jpg" width=20 height=10></TD>
.......
</TR>
<TR>
<TD><img src="white.jpg" width=20 height=10></TD>
<TD><img src="white.jpg" width=20 height=10></TD>
.......
</TR>
.......
<TR>
.......
<TD><img src="white.jpg" width=20 height=10></TD>
</TR>
</TABLE>
<FORM NAME=diagram>
<INPUT NAME=random TYPE=button VALUE="Гистограмма" onClick="d_rand()">
</FORM>
</CENTER>
</BODY>
</HTML>
|
|
|
|
|
Дата добавления: 2014-12-27; Просмотров: 529; Нарушение авторских прав?; Мы поможем в написании вашей работы!