
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Атрибут FACE
|
|
|
|
Элемент FONT.
Физическое форматирование.
Последней "инстанцией" определения внешнего вида вашего документа, как отмечалось уже неоднократно, является программа просмотра читателя. Вы имеете ограниченные возможности повлиять на этот процесс с помощью элементов физического форматирования, список которых приведен ниже.
| <В> | Выделяет текст полужирным шрифтом. |
| <I> | Выделяет текст курсивом. |
| <TT> | Выводит текст шрифтом фиксированной ширины. |
| <U> | Элемент подчёркивания. |
| <STRIKE> | Элемент зачеркивания. Отображается текст, перечеркнутый горизонтальной линией. |
| <BIG> | Выводит текст шрифтом большего размера. |
| <SMALL> | Выводит текст шрифтом меньшего размера. |
| <SUB> | Сдвигает текст ниже уровня строки и выводит его (если возможно) шрифтом меньшего размера. |
| <SUP> | Сдвигает текст выше уровня строки и выводит его (если возможно) шрифтом меньшего размера. |
Если программа просмотра располагает нужными шрифтами, она выведет текст на экран в том виде, который вы и планировали. Нелишне будет напомнить, что все элементы физического форматирования являются контейнерами, т. е. требуют закрывающего тэга.
Этот элемент впервые вводится в HTML версии 3.2, поэтому может поддерживаться не всеми программами просмотра (браузеры компаний Microsoft и Netscape используют его в полной мере). Элемент FONT представляет собой контейнер, т. е. требует как открывающего, так и закрывающего тэгов. После стартового тэга обязательно указание атрибутов, без которых элемент не оказывает никакого влияния на текст, помещенный в контейнер. Элемент FONT может использоваться внутри любого другого текстового контейнера.
Примечание:
Браузер Netscape Navigator 3.0 не поддерживает атрибуты FACE и COLOR элемента BASEFONT. Возможно, это будет исправлено в следующей версии, но пока лучше не пользоваться ими.
Примечание:
Заключительная версия браузера Netscape Navigator 4.0 обеспечит пользователей возможностью получать шрифты вместе со страницей. Это снимет проблему использования шрифтов, которых может не быть на машине читателя.
Атрибут FACE позволяет вам указать тип шрифта, которым программа просмотра выведет ваш текст (если таковым располагает пользователь). Параметром атрибута служит название шрифта, которое должно в точности совпадать с названием шрифта, имеющегося у пользователя. Если нужного шрифта нет, программа проигнорирует запрос и будет использовать шрифт, установленный по умолчанию.
«Бегущая» строка»:
<MARQUEE> - тэг, который позволяет создать «бегущую строку», т.е. эффект прокручивания текста в заданном поле.
Атрибуты тэга <MARQUEE>
WIDTH – ширина поля бегущей строки в пикселях или процентах от ширины окна
HEIGHT — высота поля бегущей строки (в пикселях).
НSPACE, VSPACE — интервалы по горизонтали и вертикали между текстом строки и краями ее поля (в пикселях).
ALIGN — определяет положение текста бегущей строки в ее поле; возможные аргументы:
ТОР (вверху);
BOTTOM (внизу);
MIDDLE (посередине).
DIRECTION — определяет направление движения; возможные аргументы:
LEFT (справа налево);
RIGHT (слева направо).
BEHAVIOR — определяет характер движения строки; возможные аргументы:
SCROLL — текст появляется от одного края и скрывается за другим;
SLIDE — строка вытягивается из одного края поля и останавливается у другого края;
ALTERNATE — задает переменное направление движения, от одного края к другому, а затем обратно.
LOOP — определяет количество повторений текста в бегущей строке, задаваемое числом; если необходимо "бесконечное" количество повторений, то следует задать аргумент в виде ключевого слова INFINITY. Атрибут LOOP не влияет на поведение "бегущей" строки, если для атрибута BEHAVIOR заданы аргументы ALTERNATE ИЛИ SLIDE)
SCROLLAMOUNT — устанавливает длину в пикселах "прыжка" текста за один такт; при большом значении этого параметра движется рывками, а при малом — замедленно.
SCROLLDELAY — определяет величину паузы между тактами перемещения текста (в миллисекундах).
BGCOLOR — устанавливает цвет поля "бегущей" строки, задаваемый шестнадцатеричным числом или именем.
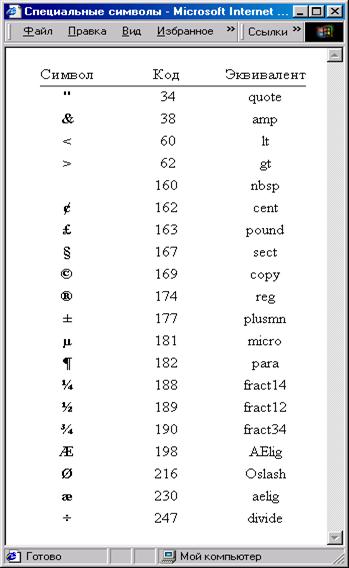
Специальные и зарезервированные символы
 При формировании документа HTML может потребоваться ввести символы, которые воспринимаются браузером как служебные. Например, нельзя использовать символы < и > как обозначающие "меньше" и “больше”, т.к. они интерпретируются как символы тэгов. Кавычки (") и амперсанд (&) также используются в языке HTML для служебных целей. Кроме того все символы, которые можно набрать при нажатых клавишах управления, отличных от <Shift>, могут не воспроизводиться при просмотре документа, поскольку они зарезервированы. Если все же возникнет необходимость вставить в текст зарезервированные символы, то вместо них следует использовать их буквенные эквиваленты или коды ASCII. В качестве буквенного эквивалента используются соответствующие сокращения.
При формировании документа HTML может потребоваться ввести символы, которые воспринимаются браузером как служебные. Например, нельзя использовать символы < и > как обозначающие "меньше" и “больше”, т.к. они интерпретируются как символы тэгов. Кавычки (") и амперсанд (&) также используются в языке HTML для служебных целей. Кроме того все символы, которые можно набрать при нажатых клавишах управления, отличных от <Shift>, могут не воспроизводиться при просмотре документа, поскольку они зарезервированы. Если все же возникнет необходимость вставить в текст зарезервированные символы, то вместо них следует использовать их буквенные эквиваленты или коды ASCII. В качестве буквенного эквивалента используются соответствующие сокращения.
Таблица эквивалентов для некоторых часто употребляемых зарезервированных символов.
| <HTML> <HEAD><TITLE>Специальные символы</TITLE></HEAD> <H2> <SAMP> Симв.Код Эквивалент<BR> <HR> "  ,  34 quote<BR> &  О; 38 amp<BR> < О;  60 lt<BR> >    62 gt<BR>     160 nbsp<BR> ¢   162 cent<BR> £   163 pound<BR> §   167 sect<BR> ©   169 copy<BR> ®   174 reg<BR> ±   177 plusmn<BR> µ   181 micro<BR> ¶   182 para<BR> ¼ , , 188 frac14<BR> ½   189 frac12<BR> ¾   190 frac34<BR> Æ   198 AElig<BR> ØО;  216 Oslash<BR> æ   230 aelig<BR> ÷   247 divide<BR> </H2> </HTML> |
Использование индексов
<SUP>, <SUB> - тэги для задания верхних и нижних индексов
Вот несколько практических рекомендаций по форматированию текста:
· Число различных шрифтов, используемых в одном документе, не должно превышать трех.
· Если основной текст набран шрифтом типа serif, например, Times New Roman, для заголовков следует избрать шрифт типа sans-serif, например, Arial.
· Полужирный шрифт более заметен, чем курсив, поэтому им нужно выделять самые важные фразы.
· Не переборщите с подчеркиванием. Когда много подчеркнутого текста, глаза читателя устают быстрее.
· Размер шрифта заголовков должен уменьшаться с уменьшением значимости заголовка. При этом читатель получает возможность легкого и быстрого просмотра текста документа.
Контрольные вопросы:
1. Что такое логическое форматирование?
2. Какие элементы относятся к логическому форматированию?
3. Для чего предназначен элемент <BLOCKQUOTE>?
4. Что такое физическое форматирование?
5. Какие элементы относятся к физическому форматированию?
6. Как можно сформировать бегущую строку в HTML-документе?
7. Как в HTML-документе записать специальные или зарезервированные слова?
8. Какие тэги необходимо использовать для задания верхнего и нижнего индекса?
Домашнее задание:
Для спроектированной структуры web-документа по теме КПР выбрать язык программирования. Обосновать свой выбор.
[5], с. 65-68
|
|
|
|
|
Дата добавления: 2014-12-23; Просмотров: 574; Нарушение авторских прав?; Мы поможем в написании вашей работы!