
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Окно изображения
|
|
|
|
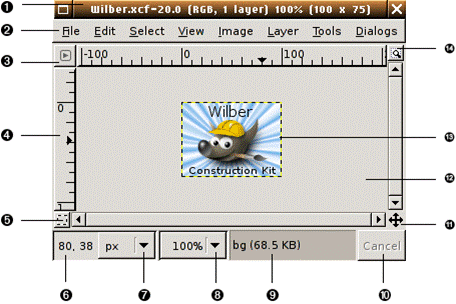
Каждое открытое вами изображение в GIMP отображается в своём собственном отдельном окне. (В некоторых случаях, несколько окон могут отображать одно изображение, но это редкость). Мы начнём с краткого описания компонентов, представленных по умолчанию в обычном окне изображения. Некоторые из них могут быть убраны с помощью команд в меню Просмотр; но по всей вероятности вы решите, что вы не хотите делать этого.

| 1. | Сверху окна изображения вы вероятно увидите заголовок, отображающий название изображения и некоторую основную информацию о нём. На самом деле заголовок предоставляется оконной системой, а не самим GIMP'ом, поэтому его внешний вид может различаться на разных операционных системах, оконных менеджерах, и/или темах. Если желаете, в разделе Настройки вы можете изменить отображаемую здесь информацию. |

| Прямо под заголовком находится меню изображения (до тех пор, пока оно не будет отключено). С помощью этого меню вы можете получить доступ ко всем операциям, применимым к изображению. (Некоторые "глобальные" действия, которые доступны только через меню панели инструментов.) Вы также можете вызвать меню изображение щелчком правой кнопкой мыши на изображении, или щелчком левой кнопкой мыши по небольшому значку- "стрелке" в левом верхнем углу, если вы считаете один из этих методов более удобным. И ещё: большинство доступных через меню операций может быть активировано через клавиатуру с помощью клавиши "Alt" плюс "клавиша быстрого доступа", подчёркнутую в пункте меню. Также вы можете назначить свои собственные клавиши быстрого доступа для действий меню, если разрешите использовать быстрые клавиши в диалоге настроек. |

| Щелчок по этой небольшой кнопке вызывает меню изображения, расположенное в столбец вместо строки. Мнемонические пользователи, которые не желают держать панель меню видимой, могут получить доступ к этому меню с помощью клавиш Shift-F10. |

| В схеме по умолчанию линейки показаны сверху и слева от изображения, отображая координаты внутри изображения. Если желаете, вы можете выбрать в каких единицах измерения отображаются координаты. По умолчанию используются пикселы, но вы можете изменить их на другие единицы измерения с помощью настроек, описанных ниже. Одно из основных действий для использования линеек это создание направляющих. Если вы щёлкните на линейке и перетащите на окно изображения, будет создана направляющая линия, которая поможет вам аккуратно располагать предметы. Направляющие могут быть перемещены с помощью щелчка по направляющей и перетаскиванием, или они могут быть удалены перетаскиванием за пределы изображения. |

| В левом нижнем углу окна изображения расположена небольшая кнопка, которая включает или выключает быструю маску, которая является альтернативным, и часто черезвычайно полезным методом просмотра выделенной области внутри изображения. |

| В левом нижнем углу окна расположена прямоугольная область используемая для отображения текущих координат указателя (положение мыши, если вы используете мышь), когда указатель расположен в пределах границ изображения. Используются те же единицы измерения, что и для линеек. |

| По умолчанию, используемые единицы измерения для линеек и некоторых других целей являются пикселами. Вы можете изменить их в дюймы, сантиметры, или другие единицы, доступные с помощью этого меню. (При изменении имейте ввиду, что установка режима "Точка за точкой" в меню изображения влияет на то, каким образом отображение масштабируется: для дополнительной информации смотрите Точка за точкой. |

| Есть несколько методов увеличения или уменьшения масштаба изображения, но это меню является наиболее простым. |

| Область статуса расположена под изображением. По умолчанию, почти всё время она отображает активный слой изображения, и количество занятой изображением системной памяти. С помощью изменения настроек вы можете настроить представляемую здесь информацию. Когда вы выполняете занимающие время операции, область статуса временно изменяется для отображения выполняемой операции, и состояние прогресса. |

| В нижнем правом углу окна расположена кнопка "Отмена". Если вы запустили сложную, занимающую время операцию(обычно плагин), и затем во время вычислений решите, что вам это не нужно, эта кнопка немедленно отменит операцию. |

| Панель навигации: Небольшая кнопка крестовидной формы расположена справа внизу под изображением. Щелчок по ней и удерживание левой кнопки мыши вызывает окно показывающее изображения в миниатюре, с выделенной видимой областью. Вы можете перемещаться к другим частям изображения двигая мышь при нажатой кнопке. Для больших изображений, где отображается только небольшая часть, окно навигации зачастую наиболее удобный метод получения необходимой части изображения. (Смотрите Диалог навигации для получения информации о других методах вызова диалога навигации) Если ваша мышь имеет среднюю кнопку, щелчком по ней и перетаскиванием вы можете перемещаться по изображению. |

| Неактивная область заполнения: Эта область заполнения отделяет активное отображаемое изображение и неактивную область, поэтому вы видите различие между ними. Вы не можете применить вообще никаких фильтров или операций на неактивной области. |

| Изображение: Наиболее важная часть окна изображения это конечно, само изображение. Оно занимает центральную область окна, окружённое жёлтой пунктирной линией, в отличие от нейтрального серого цвета фона. Вы можете изменять уровень масштабируемости несколькими способами, включая настройки масштабирования, описанные ниже. |

| Изменение размера изображения: Если эта кнопка нажата, при изменении размера окна изображение будет изменять размер. |
Практическая часть часть:
1. Запустите графический редактор GIMP. Пуск/Все программы/Gimp/Gimp.
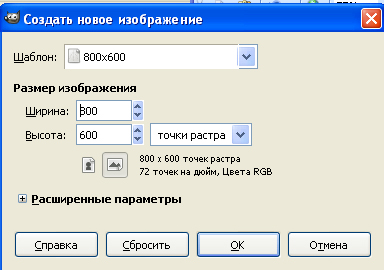
2. Создайте новое окно. Файл/Создать(новое). В появившемся диалоговом окне выбрать параметры шаблона, указанные на рисунке:

3. На панели инструментов выбрать пиктограмму градиентной заливки  .
.
4. Выбираем цвета заливки. Цвет фона (нижний прямоугольник) – голубой, основной цвет (верхний прямоугольник) – зеленый  .
.
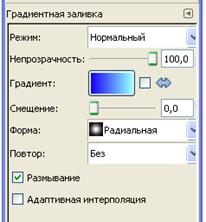
5. В параметрах инструмента (нижнее окно) выбираем установки, представленные на рисунке.

6. Переводим курсор на рабочее поле и, зажав левую клавишу мыши, начиная с нижнего правого угла, протягиваем в верхний левый. При этом курсор принимает форму крестика и оставляет за собой след в виде прямой линии. После того, как мы дошли до верхнего угла, отпускаем клавишу и у нас выполняет заливка экрана выбранным цветом.
7. На панели инструментов выбираем пиктограмму работы с текстом
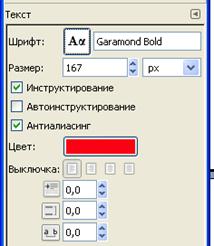
 . И выбираем параметры текста, отображенные на рисунке. Причем цвет текста берем контрастный по отношению к градиентной заливке
. И выбираем параметры текста, отображенные на рисунке. Причем цвет текста берем контрастный по отношению к градиентной заливке

8. Переводим курсор на рабочее поле и кликаем на нем. Появляется диалоговое окно, в котором набираем необходимый нам текст. После чего нажимаем кнопку /Закрыть/. Текст отображается поверх градиентной заливки.
Для того, чтобы отформатировать текст так как нам нужно, необходимо:
а) подключить диалог слоев, для того чтобы видеть какой слой является активным. Для этого идем в горизонтальное меню Диалоги/Слои. После открытия дополнительного окна слоев, можно перетащить его так, чтобы он не накладывался ни на окно изображения, ни на окно инструментов.
б) убеждаемся в том, что активным является слой с текстом. т.е. пиктограмма с буквой Т выделена синей полосой.
в) в панели инструментов выбираем пиктограмму Перемещение 
г) переводим курсор на окно изображения и, зажав левую клавишу мыши, помещаем текст так, как это необходимо.
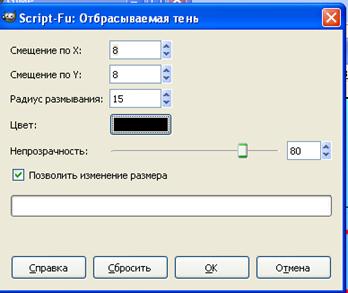
9. Сделаем падающую тень и отблеск. Для этого, убедившись, что активным продолжает оставаться слой с текстом, идем в горизонтальное меню и выбираем опцию Фильтры/Свет и тень/Отбрасываемая тень. Появляется диалог, в котором выбираем параметры тени на свой вкус

Причем можно выбрать не только радиус смещения тени, но и ее цвет.
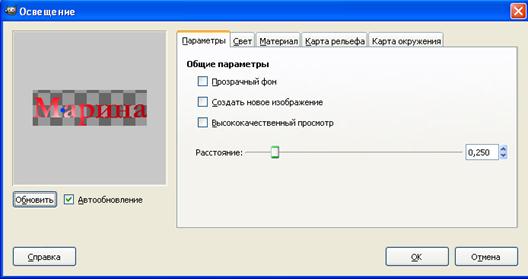
10. Теперь добавим эффект освещения. Выполняем операцию Фильтры/Свет и тень/Освещение

Открывается диалог в левой стороне которого есть окно просмотра с отображающимся текстом и небольшим синим кружком. Зажав левую клавишу мыши и меняя ее местоположение добиваемся такого эффекта, которого нам хочется, после чего нажимаем кнопку ОК.
11. Далее необходимо свести все изображение к одному слою. Обращаемся к диалогу слоев и, кликнув правой клавишей мыши по любому из них, вызываем контекстное меню в котором выбираем опцию Свести изображение или Объединить видимые слои.
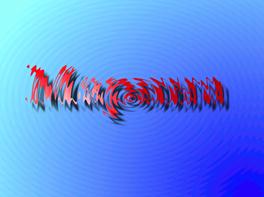
12. Получилось красивое изображение с текстом. Теперь осталось добавить анимацию и сохранить файл. Выбираем опцию Фильтры/Анимация/Волны. Анимация открывается в отдельном окне изображения. В нем выбираем опцию Файл/Сохранить как. В диалоге присваиваем имя, указываем место сохранения и выбираем тип файла GIF image. Во вновь появившемся диалоге устанавливаем значок переключателя Сохранить как анимацию и нажимаем кнопку Экспорт. В следующем диалоге устанавливаем Бесконечный цикл и Задержка между кадрами 300 миллисекунд. Ваше анимированное изображение сохранилось. Закрываем окно изображений с анимацией Волны.
13. Повторяем пункт 12, с той разницей, что теперь добавляем фильтр Фильтры/Анимация/Вращающийся шар.
14. Закрываем полностью GIMP. Чтобы просмотреть анимации, которые получилось, необходимо открыть их через контекстное меню Программа просмотра изображений и факсов. К вас должны получиться вот такие картинки, вдобавок анимированные.


|
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 684; Нарушение авторских прав?; Мы поможем в написании вашей работы!