
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Інструкція щодо розробки графічного інтерфейсу в середовищі NetBeans з застосовуванням шаблону MVVM. v0.1
|
|
|
|
Шаблон MVVM було розроблено для графічного фреймворку WPF я входить до складу.Net Framework починаючи з версії 3.0. Основною ідеєю цього шаблона є розділення графічних елементів користувацького інтерфейсу й логіки роботи програми, при чому логічний блок програми абсолютно не знає нічого про графічне представлення.

Рис.1 – загальна структура документу з використанням шаблону MVVM.
Основною ідею являється розділення коду логіки програми на модель (Model) і модель-представлення (View Model). Модель абсолютно нічого не знає про взаємодію з користувачем і містить код для виконання основних функцій програми, взаємодії з диском і базою даних. Модель-представлення відображає дані додатку у вигляді, який відповідає структурі графічного інтерфейсу, також вона містить команди (функції) які буде виконано в результаті взаємодії з користувачем (кліки по кнопкам, тощо).
Реалізацію цього шаблона для середовища.Net можна подивитись в багатьох місцях інтернеті, здебільшого на цьому ресурсі http://professorweb.ru/my/WPF/documents_WPF/level36/36_5.php, ми ж розглянемо особливості застосування в контексті Java та графічної бібліотеки SWING.
Оскільки SWING не має всіх можливостей WPF, а точніше декларативного створення інтерфейсу через XAML, контексту даних, команд, то ці концепції обходяться і емалюються наявними відповідниками, але бажано зберігати основну концепції, це зробить код більш чистим і легким в підтримці (класичний код роботи з GUI перетворюється в мішанину з обробників подій і змінних, які зберігають стан всередині класу форми).
Основна концепція MVVM прив’язка елементів моделі до елементів графічного інтерфейсу (Data Binding тиць 1, тиць 2), і ця концепція доступна в NetBeans завдяки бібліотеці Beans Binding, що правда вона не дуже детально задокументована.
Розглянемо приклад створення такого проекту в середовищі NetBeans.
1. Створюємо проект Java Application
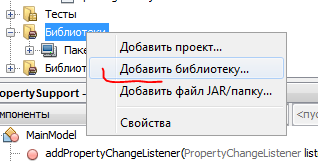
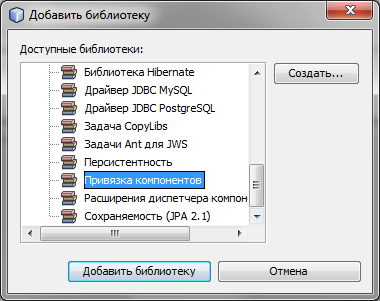
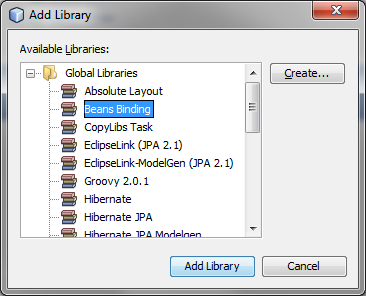
2. Додаємо посилання на бібліотеку Beans Binding



3. Створимо клас для нашої моделі представлення:
public class MainModel {
private final PropertyChangeSupport propertySupport = new PropertyChangeSupport(this);
// bound property support
public void addPropertyChangeListener(PropertyChangeListener listener) {
propertySupport.addPropertyChangeListener(listener);
}
public void removePropertyChangeListener(PropertyChangeListener listener) {
propertySupport.removePropertyChangeListener(listener);
}
}
Цей код необхідний для автоматичного зв’язування інтерфейсу користувача з нашим класом.
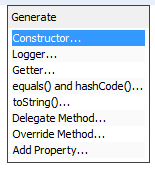
4. Додамо поле даних, до якого будемо прив’язуватись з користувацького інтерфейсу.
a.  Знаходячись всередині класу натискаємо комбінацію клавіш Alt+Insert.
Знаходячись всередині класу натискаємо комбінацію клавіш Alt+Insert.
b. Вибираємо Add Propery
c. Заповнюємо параметри нового атрибуту (обов’язково відмітивши параметр Bound)

Зверніть увагу на те, що прапорець Vetoable Change відмічати не треба.
5. Створимо порожню форму JPanel
Примітка: рекомендується створити окремі пакети для представлень та моделей (див. проект з прикладом)
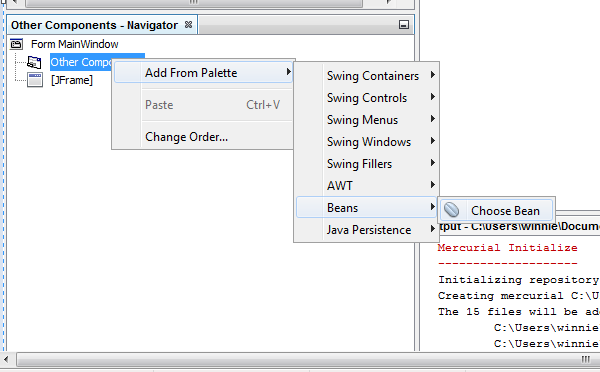
6. Додамо нашу модель, до нашої форми.


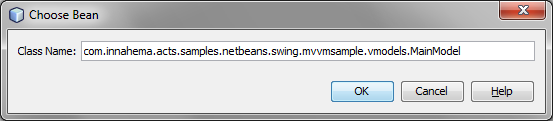
a. Вводимо повне ім’я класу нашої моделі-відображення 
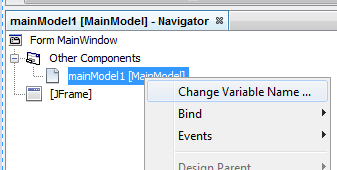
b. Перейменовуємо змінну моделі


Бажано у всіх вікнах змінній для моделі надавати однакову назву, а саме model.
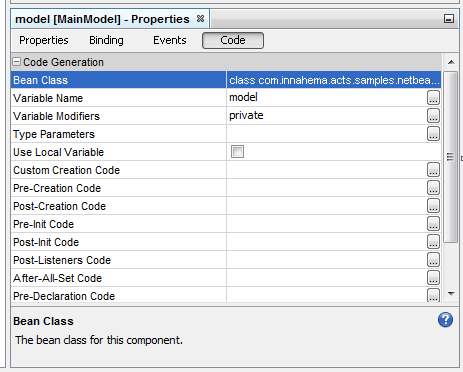
c. На закладці «Властивості» також можна змінити назву поля і область його видимості,наприклад оголосити змінну публічно, щоб вона була доступна з інших форм, або додати код, для генерації властивостей.


7. Наповнюємо форму графічними елементами.

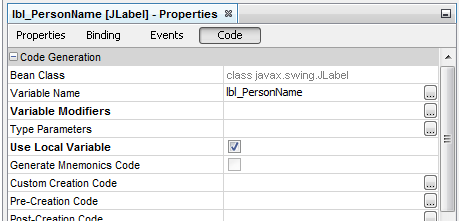
8. Для кожного поля установлюємо ім’я і опцію, не генерувати поле класу, для поля, щоб не було спокуси отримувати доступ на пряму до графічного елементу, а лише через модель.

Результати цього кроку можна спостерігати в проекті версії:
2 (55f1851eee3d) Initial forms and model, no bindings yet
9. Додамо прив’язку для поля введення тексту до нашої моделі:

 =>
=> 
Зверніть увагу, що на закладці Advanced можна задавати додаткові параметри для прив’язки, перевірте самі як вони працюють:

Update Mode – і читання і запис з моделі/лише запис в модель з інтерфейсу/однократне заповнення графічного контролу з моделі
Update Source When – обновлення підчас введення, чи після завршення введення (натиснення Enter, або Tab)
Conversion – використовує Converter, який дозволяє змінювати тип до якого ми прив’язуємося на довільний, наприклад властивість personBirdthDate типу Date, а текст бокс потребує рядок, в такому випадку необхідно написати свій DateConverter, який буде здійснювати двобічне перетворення типів.
Valication – попередня валідація введених користувачем даних, наприклад обмеження на введення тільки чисел.
10. Прив’яжемо jLabel3 (lblPersonName) аналогічно як текстове поле.
11. Прив’яжемо lblPersonName2 з використанням користувацької формули зв’язування

Результат в проекті версії:
3 (2a86321da5cb) Simple bindings.

|
|
|
|
|
Дата добавления: 2014-12-24; Просмотров: 595; Нарушение авторских прав?; Мы поможем в написании вашей работы!