
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
План заняття. 1. Огляд компонента список дій
|
|
|
|
1. Огляд компонента список дій
2. Характеристика властивостей компонента список дій
В данном занятии невозможно обойти вниманием такой важный компонент, как ActionList -2». С одной стороны, можно превосходно обойтись без использования данного компонента и при этом с успехом создавать полноценные действующие приложения. Однако, с другой стороны, следует отметить, что применение компонента ActionList значительно облегчает работу программиста, позволяет застраховать себя от некоторых досадных ошибок в процессе создания приложения, а также делает сам код программы более изящным, красивым и, главное, легко читаемым. Возникает вопрос, каково же назначение данного компонента.
С помощью компонента ActionList осуществляется синхронизация элементов управления. Чтобы пояснить, что это означает, достаточно будет внимательно взглянуть на саму среду разработки Delphi. Легко заметить, что, например, операцию открытия файла можно осуществить с помощью пункта меню File \ Open, a также нажатием кнопки быстрого доступа - которая расположена на панели инструментов. Другой пример: окно настройки панели инструментов можно вызвать, обратившись к пункту главного меню View \ Toolbars | Customize или же выбрав пункт Customize в локальном меню главного окна среды разработки. Таким образом, возникает ситуация, когда одну и ту же операцию выполняют различные элементы управления. Чтобы не создавать для разных компонентов несколько различных обработчиков событий, которые должны будут выполнять одну и ту же функцию, следует использовать компонент ActionList, расположенный на странице Standard Палитры компонентов. При использовании данного компонента достаточно будет создать один обработчик событий, который будет реагировать на различные события нескольких управляющих элементов. Кроме этого, ActionList позволяет согласовывать еще некоторые действия, например, синхронно управлять доступностью и видимостью логически взаимосвязанных компонентов в различные моменты времени.
Реализуется описанный механизм с помощью объектов действия Action (тип TAction), которые содержатся в компоненте ActionList. Объекты класса TAction создаются с помощью специального редактора, который вызывается двойным щелчком мыши на компоненте либо обращением к пункту Action List Editor локального меню данного компонента. Общий вид этого редактора показан на рис. 9.9.

Объекты действия, создаваемые программистом, по умолчанию имеют имена Actionl, Action2 и т.д. Кроме этого, существует целый ряд стандартных объектов действия, таких, как, например, открытие, закрытие и сохранение файла, размещение окон каскадом или мозаикой и т.д., которые выбираются из различных категорий (список категорий находится в правой части окна редактора) и имеют соответствующие имена, например FileOpen (Открыть файла) или EditCut (вырезать). При использовании стандартных действий можно обойтись даже без создания соответствующих обработчиков событий, так как необходимые действия будут выполняться автоматически.
В качестве основных свойств объекта действия Action можно выделить следующие: Caption, Imagelndex, Enabled, Visible, Checked, Hint и Shortcut, которые аналогичны таким же свойствам пункта меню TMenuItem. Значения этих свойств будут автоматически присваиваться соответствующим свойствам компонентов, с которыми связан объект действия. Это предоставляет определенные преимущества. Часто возникает необходимость заблокировать или сделать невидимыми элементы управления, выполняющие некоторые действия. Например, должен быть невидим пункт меню Save {Сохранить), если в данный момент не открыт ни один из файлов, либо не должна быть доступна кнопка быстрого доступа Paste {Вставить), если предварительно текст не был скопирован в буфер. В том случае, если одно и то же действие выполняется различными элементами управления, возникает необходимость крайне внимательно отслеживать подобные моменты и соответствующим образом изменять значения свойств Enabled или Visible для каждого из компонентов. Если же используется объект действия, который связывает несколько таких компонентов, то достаточно будет только установить требуемое значение указанных свойств для самого объекта Action, а аналогичные свойства самих компонентов изменятся автоматически, одновременно делая данные компоненты видимыми или невидимыми, доступными или недоступными.
Несомненные удобства возникают также благодаря тому, что для группы связанных компонентов с помощью объекта действия можно задать «горячие» клавиши, устанавливая требуемое значение свойству Shortcut, или определить одинаковую всплывающую подсказку, задавая свойство Hint. Подобные возможности позволяют избежать некоторых досадных оплошностей и неточностей при разработке приложения.
Основными событиями для объекта действия являются OnExecute и OnUpdate.
Событие OnExecute возникает при щелчке мышью на одном из компонентов, связанных общим действием. Обработчик этого события должен реализовывать нужное действие.
Событие OnUpdate возникает, когда очередь сообщений для приложения пуста или когда обновляется содержимое списка действий.
Связь элементов управления с объектом действия осуществляется через свойство Action (тип TBasicAction). Если, например, необходимо связать кнопку Buttonl с объектом действия Actionl, то это делается следующим образом:
Buttonl.Action:= Actionl;
Безусловно, это свойство можно установить не только программным образом, но и с помощью Инспектора объектов.
Теперь при нажатии кнопки Buttonl будет выполняться обработчик события OnExecute объекта Actionl, а обработчик события OnClick самой кнопки не вызывается.
В Delphi 6 появилось еще несколько компонентов для работы с действиями, а в Delphi 7 состав этих компонентов был еще больше расширен. Теперь для более удобной и эффективной работы с объектами действия введены такие компоненты:
1) компонент управления действиями ActionManager (аналогичен ActionList), который используется для создания и управления объектами действия Action;
2) компонент меню ActionMainMenuBar позволяющий
конструировать меню на основе существующих объектов дейст
вия;
3) компонент панели инструментов ActionToolBar, который дает возможность разрабатывать панель инструментов с использованием объектов действия;
4) компоненты цветовых схем XP Color Map, Standard Color Map и TwilightColorMap "', позволяющие задавать различные общепринятые цветовые схемы для ActionMainMenuBar меню и панелей инструментов ActionToolBar.
Проиллюстрировать обращение с этими компонентами можно на небольшом примере.
Пример 9.4. Пусть необходимо создать приложение, которое позволяло бы с помощью меню или панели инструментов изменять цвет текста, выводимого на экран с помощью компонента Label.
Решение. Рассмотрим последовательность действий, которые необходимо сделать для решения данной задачи.
1.Создается новый проект.
2.На форму добавляется компонент Label, в свойство Caption которого записывается произвольный текст.
3.На форму также помещаются следующие компоненты: ImageList, ActionManager, ActionMainMenuBar, ActionToolBar, XPColorMap.
4.В компонент ImageList добавляются четыре рисунка, которые будут размещаться на кнопках панели инструментов, предназначенных для выбора цвета текста и выхода из программы.
5.Двойным щелчком по компоненту ActionManager открывается редактор списка действий. В этом редакторе последовательным нажатием кнопки New Action создается четыре объекта действия.
6.Свойству Images компонента присваивается значение ImageListl, а затем, путем установки требуемого значения свойству Imagelndex объектов Action, с каждым действием связывается соответствующий рисунок из списка графических образов. В результате этого окно редактора ActionManager принимает вид, показанный на рис. 9.10.
7.С помощью мыши все объекты действия перетаскиваются на панель инструментов ActionToolBar. Кнопки выбора цвета отделяются от кнопки выхода разделителем. Для этого из окна ActionManager следует перетащить кнопку Drag to create Separators на панель инструментов, где она отобразится в виде вертикального разделителя.
8. Для того чтобы на кнопках панели инструментов отобража
лись только рисунки без текста, необходимо для каждой кнопки
установить свойство ShowCaption в False, а свойство Show-
Glyph -в True.
Кроме того, для каждого действия можно задать комбинацию "горячих" клавиш. Их отображением в панели инструментов управляет свойство ShowShortCut. В данном примере «горячие» клавиши использоваться не будут.

9. На следующем шаге создается меню, что включает в себя нижеприведенные этапы.
■ Вначале из окна ActionManager в меню перетаскивается действие Actionl. Затем для этого пункта меню очищается значение свойства Action, а свойству Caption присваивается значение «Цвет». Здесь необходимо сделать небольшой комментарий. Дело в том, что согласно плану в данном примере пункт меню Цвет должен включать в себя три подпункта для изменения цвета текста. Этот пункт не должен быть связан ни с каким конкретным объектом действия, а должен только лишь позволять открыть соответствующее подменю. Вероятно, существует другой способ добавить в меню новый пункт, не связанный с действием, однако авторы не смогли найти более приемлемого решения, чем то, 


 которое приводится здесь и заключается в том, чтобы перетащить в меню объект действия, а затем убрать из свойства Action данного пункта меню ссылку на соответствующее действие. Результатом выполнения таких действий становится появление в меню Action-MainMenuBar пункта, не связанного с объектом действия.
которое приводится здесь и заключается в том, чтобы перетащить в меню объект действия, а затем убрать из свойства Action данного пункта меню ссылку на соответствующее действие. Результатом выполнения таких действий становится появление в меню Action-MainMenuBar пункта, не связанного с объектом действия.
■ Для данного пункта меню в Инспекторе объектов выбирается пункт Items, после чего нажатием кнопки, вызывается редактор Editing.ActionManager.Items, в котором добавляется три новых пункта меню.
■ Каждый из созданных пунктов связывается с соответствующим действием Actionl, Action2 и Action3 путем задания свойства Action. Свойствам Caption данных трех пунктов меню, соответственно, присваиваются значения «Зеленый», «Красный» и «Черный». Свойства ShowCaption и ShowGlyph каждого из этих пунктов должны иметь значение True (т.е. будут отображаться и рисунки, и текст заголовков).
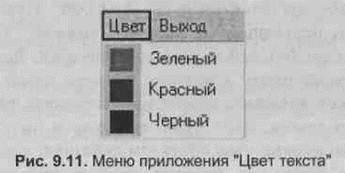
Из окна редактора ActionManager в меню Action-MainMenuBar перетаскивается объект действия Action4. Щелчком мыши в меню выбирается новый пункт, и для него задаются необходимые свойства. Свойство Caption получает значение «Выход», свойство ShowCaption устанавливается в True, а свойству ShowGlyph присваивается False. На этом разработка меню завершается. В итоге меню принимает такой вид, как показано на рис. 9.11.

10. Свойству ColorMap компонентов ActionMainMenuBar и ActionToolBar устанавливается ссылка на объект цветовой схемы (задается значение XPColorMapl). Таким образом, для меню и панели инструментов устанавливается цветовая схема ХР, которая применяется в Microsoft Office XP, а также в самой среде разработки Delphi 7. Подобного результата можно добиться и без непосредственного использования компонента цветовой схемы, если свойству Style компонента ActionManager задать значение ХР Style.
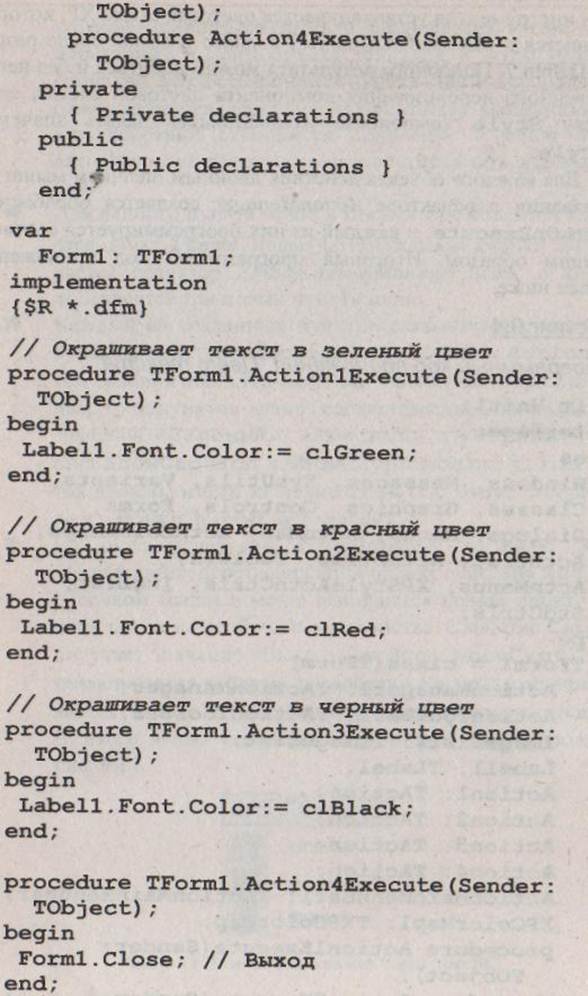
11. Для каждого объекта действия двойным щелчком мыши на его названии в редакторе ActionManager создается обработчик события OnExecute, и каждый из них программируется соответствующим образом. Итоговый программный код приложения приведен ниже.


Пример работы приложения показан на рис. 9.12.

Контрольні питання
1. Навести огляд компонента список дій
2. Надати характеристику властивостей компонента список дій
АУДИТОРНЕ ЗАНЯТТЯ
ЗМІСТОВИЙ МОДУЛЬ 1: ОСНОВНІ ПОНЯТТЯ ТА ОЗНАЧЕННЯ. ЕЛЕМЕНТИ МОВИ. КЕРУВАННЯ ПРОЦЕСОМ ОБЧИСЛЕНЬ
ТЕМА 1.5: ОСНОВИ СТВОРЕННЯ ПРИКЛАДНИХ ЗАСТОСУВАНЬ
Лекція №13 – Компіляція прикладних застосувань
|
|
|
|
|
Дата добавления: 2014-12-25; Просмотров: 513; Нарушение авторских прав?; Мы поможем в написании вашей работы!