
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Ступенька 25-ая
|
|
|
|
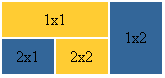
Итак, мы остановились на такой таблице:

Давайте, подумаем, что же еще можно сделать с ней... хм... ну, например, можно избавиться от пространства между ячейками таблицы:

Такая красота достигается с помощью атрибута cellspacing, равного нулю:
<table cellspacing="0"> <tr> <td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td> <td width="50" bgcolor="#336699" rowspan="2"> <center>1x2</center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699"> <center>2x1</center> </td> <td width="50" bgcolor="#FFCC33"> <center>2x2</center> </td>    </tr> </table> </tr> </table>
|
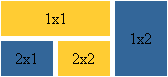
Можно наоборот увеличить пространство между ячейками, допустим, пусть cellspacing="5", тогда получим следующее:

Как видите, и то, и другое мы можем использовать как дизайнерский прием, т.к. даже уже на наших примерах это смотрится не стандартно.
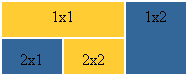
Обычно атрибут cellspacing, рассматривается в руководствах и учебниках в паре с атрибутом cellpadding, который задает верхнее, нижнее, правое и левое поля ячейки. Чтобы было видно нагляднее, я для начала прижму текст ячеек первого ряда к верху, и нижнего - к низу, используя атрибут valign:

Теперь зададим атрибут cellpadding="5":

В этих примерах мы отчетливо видим верхнее и нижнее поля (левое и правое тоже присутствуют, но на данном примере это не очевидно). Теперь вам должно быть понятно, что поля отделяют содержание ячейки от ее краев. Убрать поля можно, задав атрибут cellpadding равный нулю (по умолчанию небольшие поля все-таки у таблиц есть, как и пространство между ячеек). Для тех, кто все еще не может составить код сам - вот он (для последнего варианта таблицы):
| <table cellpadding="5"> <tr> <td height="35" bgcolor="#FFCC33" colspan="2" valign="top"> <center>1x1</center> </td> <td width="50" bgcolor="#336699" rowspan="2" valign="top"> <center>1x2</center> </td> </tr> <tr> <td height="35" width="50" bgcolor="#336699" valign="bottom"> <center>2x1</center> </td> <td width="50" bgcolor="#FFCC33" valign="bottom"> <center>2x2</center> </td> </tr> </table> |
Теперь я могу с чистой совестью завершить этот урок и перейти к следующему, в котором мы узнаем о вложенных таблицах.
|
|
|
|
|
Дата добавления: 2014-12-25; Просмотров: 295; Нарушение авторских прав?; Мы поможем в написании вашей работы!