
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Рамка (элемент Frame)
|
|
|
|
Элемент управления Frame можно особо выделить среди всех внутренних компонентов Visual Basic, он предназначен для помещения в него других элементов управления и служит контейнером для других элементов управления. Основные свойства Frameприведены в таблице 6.3.1.
Таблица 6.3.1. Свойства элемента управления Frame,влияющие на его внешний вид:
| Свойство | Описание |
| Caption | Данное свойство используется для идентификации содержимого группы или отображения другой информации. |
| Appearance | Значение этого свойства определяет, будет ли группа обведена одинарной одноцветной рамкой, что придаст ей плоский вид (Flat Border), либо внешний вид рамки придаст группе объемный вид (3-D Border). |
| BorderStyle | Данное свойство определяет, будет ли вокруг группы обведена рамка или нет. Если установить его значение равным 0 – None, рамка и заголовок группы (поскольку он является частью рамки) будут отсутствовать. |
| Visible | Установка значения свойства в False приведет к тому, что сам контейнер и входящие в него объекты исчезнут с экрана. |



Рис. 6.3.1.Внешний вид элемента Frame.
На внешний вид группы влияют значения свойств Appearance, BorderStyle и Caption. (см. рис. 6.3.1.)
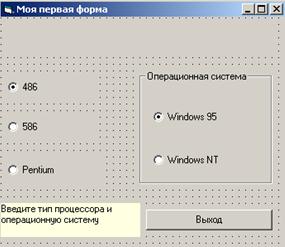
На рис. 6.3.2. показаны 2 группы (контейнера) в которых помещены радиокнопки, их функционирование выполняется раздельно. Первым контейнером является собственно форма, вторым – вставленный элемент Frame.

Рис. 6.3.2. Пример проектирования Frame.
При работе с рамками не нужно забывать о следующих правилах:
§ Если в форме уже есть некоторые элементы управления, то они не будут включены в группу, даже если вы поместите поверх них элемент управления типа Frame.
§ Нельзя включить элемент управления в группу, перетащив его из формы во внутреннюю область элемента управления типа Frame. Точно также, нельзя исключить элемент управления из группы, перетащив его из внутренней области элемента управления типа Frame в форму.
При перетаскивании элемента управления из формы в группу визуально будет казаться, что данный элемент принадлежит группе. Но на самом деле это не так. Есть только один способ, с помощью которого можно переместить элемент управления из формы в группу – вырезать его из формы, выбрать нужную группу, а затем вставить его в эту группу.
На заметку. Чтобы проверить, является ли данный элемент управления членом группы, попробуйте несколько переместить саму группу. Если вместе с группой переместится и элемент управления, значит, он входит в группу. В противном случае, последовательно выполните операции Вырезать и Вставить.
|
|
|
|
|
Дата добавления: 2014-12-23; Просмотров: 516; Нарушение авторских прав?; Мы поможем в написании вашей работы!