
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Public Class Form1. Private Sub Form1_Paint(ByVal sender As System.Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
|
|
|
|
Private Sub Form1_Paint(ByVal sender As System.Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim g As Graphics = e.Graphics
Dim fnt As New Font("Times New Roman", 20, FontStyle.Bold)
Dim sb As New SolidBrush(Color.Red)
g.DrawString("Привіт!!!!!", fnt, sb, 10, 50)
End Sub
End Class

Клас Brush
Клас Brush є абстрактним, тобто неможливо створити екземпляр цього класу. На базі класу Brush створюються екземпляри класів: SolidBrush, TextureBrush, HatchBrush, LinearGradientBrush і PathGradientBrush.
Після створення відповідної кисті, вона, як правило, використовується для заповнення специфікованої області за допомогою одного з методів Fill.
• Клас SoildBrush визначає кисть, що малює лінії суцільним однорідним кольором. Ця кисть зазвичай використовується при заливці однорідним кольором фігур, подібних до прямокутника, еліпса, багатокутника, сектора і шляху.
Приклад:
e.Graphics.FillRectangle(New SolidBrush(Color.Red), 10, 10, 100, 100)

• Клас TextureBrush створює кисть, яка заповнює область на основі текстури, тобто заданого зображення. В коді необхідно вказати адресу, за якою розташоване дане зображення.
Dim Im As New Bitmap("c:\anim.gif")
e.Graphics.FillRectangle(New TextureBrush(Im), 20, 20, 250, 250)

• Клас HatchBrush створює кисть, яка заповнює область на основі специфікованого штрихування. Причому ця ж кисть дозволяє вибрати вигляд і колір штрихування, а також колір фону. Параметр HatchStyle встановлює вид штрихування, параметр Forecolor визначає його колір, а параметр Backcolor – колір фону. Властивості параметра Hatchstyle представлені в списку елементів перерахування, який розкривається після відкриття дужки.
Dim brush As New System.Drawing.Drawing2D.HatchBrush(Drawing2D.HatchStyle.ForwardDiagonal,_Color.Brown, Color.Gold)
e.Graphics.FillPie(brush, 50, 50, 150, 150, 0, 270)

• Клас LinearGradientBrush створює кисть, яка заповнює фігури на основі градієнтного розподілу колірної гамми уздовж відрізка прямої лінії. Клас LinearGradientbrush дає можливість створювати градієнтну заливку трьома способами.
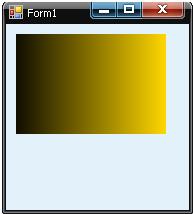
Розглянемо перший спосіб. Визначимо два кольори, що граничать між собою і відрізок прямої, уздовж якого здійснюватиметься перехід від одного кольору до іншого. В даному прикладі ми створимо градієнтну заливку прямокутника:
Dim rect As New Rectangle(10, 10, 150, 100)
Dim ptl As New Point(0, 50)
Dim pt2 As New Point(160, 50)
Dim brush As New System.Drawing.Drawing2D.LinearGradientBrush(ptl, _
pt2, Color.Black, Color.Gold)
e.Graphics.FillRectangle(brush, rect)

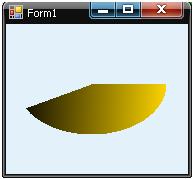
Другий спосіб полягає в тому, що спрямованість градієнтної заливки визначається параметрами прямокутника і елементами, перерахованими в списку Hatchstyle, який ви побачите, після відкриття дужки. У даному прикладі створимо заповнений сектор:
Dim rect1 As New Rectangle(10, 10, 150, 100)
Dim brushl As New System.Drawing.Drawing2D. _
LinearGradientBrush(rect1, Color.Black, Color.Gold, 3)
e.Graphics.FillPie(brushl, rect1, 0, 160)

Елементи, перераховані в списку, також мають свої номери. У цьому коді замість елементу BackWardDiagonal поставлена цифра 3.
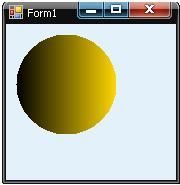
Третій спосіб визначає напрям зміни кольору вздовж умовної лінії, напрям якої, у свою чергу задається величиною кута повороту за годинниковою стрілкою від осі абсцис.
Dim rect2 As New Rectangle(10, 10, 100, 100)
Dim brush2 As New System.Drawing.Drawing2D. _
LinearGradientBrush(rect2, Color.Gold, Color.Black, 180)
e.Graphics.FillEllipse(brush2, rect2)

• Клас PathGradientBrush створює кисть, аналогічну класу LinearGradientBrush, але заповнення фігури ведеться не вздовж прямої, а вздовж довільної вказаної лінії.
В наступному коді створюється еліпс з товстою межею, заповнений градієнтною заливкою. Для того, щоб заливка не перекрила межу еліпса у пера, що створює межу, встановлено значення властивості Alignment рівним PenAlignment.Outset, що дозволяє малювати контур поза уявною лінією, уздовж якої проводиться пером. Градієнтна заливка створює поступовий перехід від червоного до жовтого кольору уздовж лінії, що йде від верхнього правого до нижнього лівого кута прямокутника, в який вписаний еліпс (мал. 12.4).
Відображення еліпса з товстою межею, заповненого градієнтною заливкою
|
|
|
|
|
Дата добавления: 2015-05-24; Просмотров: 457; Нарушение авторских прав?; Мы поможем в написании вашей работы!