
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Самостоятельная работа. Практическое задание
|
|
|
|
Begin
Практическое задание
 Создадим проект «Платные услуги ЗАГСа». На форме расположим компонент TabControl с двумя закладками. На первой вкладке будет содержится информация об организации, на другой - информация об услугах. Для первой закладки расположим в клиентской области объекта TabControl компонент Image и два компонента Label. Для второй – Image и пять Label. В момент переключения закладок один набор объектов должен становиться невидимым, а второй, наоборот, видимым.
Создадим проект «Платные услуги ЗАГСа». На форме расположим компонент TabControl с двумя закладками. На первой вкладке будет содержится информация об организации, на другой - информация об услугах. Для первой закладки расположим в клиентской области объекта TabControl компонент Image и два компонента Label. Для второй – Image и пять Label. В момент переключения закладок один набор объектов должен становиться невидимым, а второй, наоборот, видимым.
Опишем процедуру выбора новой закладки.
procedure TForm1.TabControlChange(Sender: TObject);
case TabControl.TabIndex of
0: begin
image1.Visible:=true;
image2.Visible:=false;
label1.Visible:=true;
label2.Visible:=true;
label3.Visible:=false;
label4.Visible:=false;
label5.Visible:=false;
label6.Visible:=false;
label7.Visible:=false;
end;
1: begin
image2.Visible:=true;
image1.Visible:=false;
label2.Visible:=false;
label1.Visible:=false;
label3.Visible:=true;
label4.Visible:=true;
label5.Visible:=true;
label6.Visible:=true;
label7.Visible:=true;
end;
end;
end;
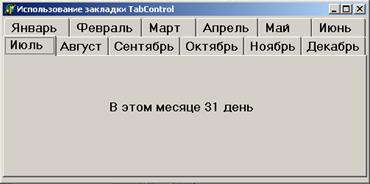
Создайте простой календарь, у которого при выборе любой закладки с названием месяца в клиентской области будет появляться количество дней в этом месяце.

|
|
|
|
|
Дата добавления: 2015-05-09; Просмотров: 436; Нарушение авторских прав?; Мы поможем в написании вашей работы!