
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
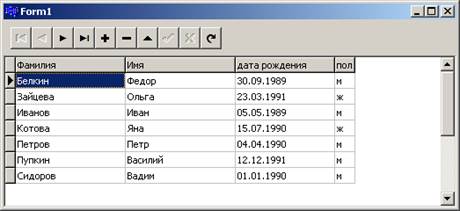
Свойства полей. В данный момент приложение выглядит, конечно, очень плохо
|
|
|
|
В данный момент приложение выглядит, конечно, очень плохо. Во-первых, последовательность записей определяется ключевым полем id_student, а хотелось бы, чтобы записи были расположены по алфавиту. Первый столбец с номерами записей вообще пользователю не нужен, и надо бы, чтобы его не было видно. Шапка таблицы содержит непонятные пользователю имена полей id_student, fam_student и т.д., а надо, чтобы были написаны нормальные заголовки по-русски.
Все это можно легко поправить. Начнем с упорядочивания записей. Выделите на форме компонент ADOTable1. В Инспекторе Объектов вы увидите среди прочих свойства IndexName и IndexFieldName. Первое из них содержит выпадающий список индексов для вашей таблицы, если токовые были созданы. Альтернативный вариант индексации предоставляет свойство IndexFieldName. В нем просто можно указать поле таблицы по которому будет производиться индексация. Занесите в это свойство значение fam_student и сделайте свойство Active равным true.
Теперь займемся отдельными полями. Для их редактирования служит Редактор Полей. Вызвать его проще всего двойным щелчком на компоненте ADOTable1. Сначала вы увидите пустое поле этого редактора:

Щелкните на нем правой кнопкой мыши и из всплывающего меню выберите раздел Add fields (добавить поля). Вы увидите окно:

в котором содержится список всех полей таблицы. Выберите из него курсором мыши интересующие вас поля. Если вы при этом будете держать нажатой клавишу Ctrl, то может выделить любую комбинацию полей. Однако имейте в виду, что только к тем полям, которые вы добавите, вы сможете в дальнейшем обращаться. Так что в данном случае вам имеет смысл выделить все поля. А проще выбрать из всплывающего меню не раздел Add fields, а раздел Add all fields, который добавит в Редактор Полей все поля. После описанных действий вы вернетесь в основное окно Редактора Полей, но в нем уже будет содержаться список добавленных полей:

Эти поля будут соответствовать колонкам таблицы. Изменить последовательность их расположения можно, перетащив мышью идентификатор какого-то поля на нужное место. Те поля, которые не должны отображаться в таблице, могут быть сделаны невидимыми.
Выделите в списке какое-то поле и посмотрите его свойства в Инспекторе Объектов. Вы увидите, что каждое поле - это объект, причем его класс зависит от типа поля: TStringField, TSmallintField и т.п. Все эти классы являются производными от TField -базового класса полей. Таким образом, каждое поле является объектом и обладает множеством свойств. Рассмотрим основные из них, которые чаще всего необходимо задавать.
Свойство Visible определяет видимость соответствующего столбца в таблице TDRGrid1. Сделайте поле id_student невидимым для пользователя.
Свойство Alignment определяет выравнивание отображаемого текста внутри колонки таблицы: влево, вправо или по центру.
Свойство DisplayLabel соответствует заголовку столбца данного поля. Например, для поля fam_student значение DisplayLabel можно задать равным «Фамилия», для name_student -«Имя» и т.д.
Свойство DisplayWidth определяет ширину колонки - число символов.
Свойства EditMask для строк и EditFormat для чисел определяют форматы отображения данных.
Свойство Readonly, установленное в true, запрещает пользователю вводить в данное поле значения.
После установки всех необходимых свойств приложение уже приобретает приемлемый вид.

Отметим еще одну особенность Редактора Полей - возможность перетаскивать из него поля на форму с помощью мыши. Захватите в Редакторе Полей какое-нибудь поле, например, fam_student, и перетащите его на форму. На форме появится связанный с этим полем компонент типа TDBEdit и метка, содержащая его свойство DisplayLabel.
|
|
|
|
|
Дата добавления: 2015-05-09; Просмотров: 329; Нарушение авторских прав?; Мы поможем в написании вашей работы!