
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Дополнительные возможности фреймов
|
|
|
|
Существуют зарезервированные значения атрибута target, которые позволяют указать целевой объект фреймов, не обращаясь к нему по имени.
Имеются следующие значения:
- _self – заставляет документ отображаться в том же фрейме, в котором расположена ссылка на него;
- _parent – открывает документ в окне, являющимся родительским по отношению к данному;
- _top – используя это значение, можно попытаться заставить документ загрузиться в текущем окне браузера, удалив при этом набор фреймов;
- _blank – позволяет открыть документа в новом окне браузера.
Элемент <iframe>
Данный элемент позволяет создавать независимые внутристрочные фреймы внутри обычного веб-документа (без использования контейнера <frameset>). Контейнер <iframe> может располагаться внутри <body> любой страницы.
!!! Элемент <iframe> относится только к стандарту переходного HTML (Transitional HTML).
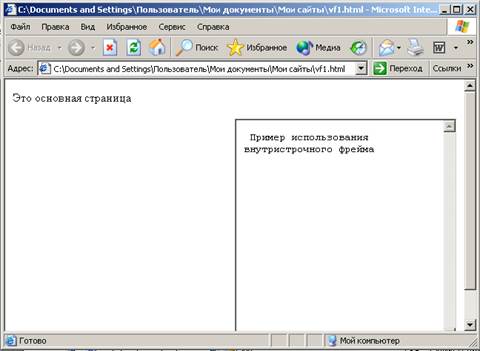
Пример. Страница, использующая внутристрочный фрейм (рис.5). Страница extra.html содержит один абзац с текстом, который вы видите во вложенном фрейме.
<iframe src="extra.html" width="300" height="300" frameborder="1" scrolling=”yes” align=”right”>
Если вы видите этот текст, значит, ваш браузер не имеет поддержки
внутристрочных фреймов. Щелкните <a href=”extra.html”>Здесь</a>,
чтобы увидеть содержимое этого фрейма
</iframe>

Рис. 5
Ниже приведен полный текст разметки страницы для данного примера.
<!DOCTYPE html
PUBLIC "\/W3C//DTD XHTML 1.0 Transitional//EN"
"DTD/xhtml1-transitional.dtd">
<html xlmns="http://www.w3.org/1999/xhtml">
<head>
</head>
<body>
<p> Это основная страница </p>
<iframe src="extra.html" width="300" height="300"
frameborder="1" scrolling="yes" align="right">
Если вы видите этот текст, значит, ваш браузер не имеет поддержку
внутристрочных фреймов. Щелкните <a href="extra.html">Здесь</a>,
чтобы увидеть содержимое этого фрейма
</iframe>
</body>
</html>
Обратите внимание на контейнерный характер элемента <iframe>: текст, который в нем содержится, выводится на экран в том случае, когда браузер пользователя не имеет поддержки внутристрочных фреймов.
Элемент <iframe> имеет почти все те же атрибуты, что и <frame>, кроме того есть специфические атрибуты (высота) и (ширина), задающие размеры фрейма в пикселах. Еще есть атрибут align, делающий внутристрочный фрейм плавающим (значения данного атрибута – right и left).
|
|
|
|
|
Дата добавления: 2015-05-26; Просмотров: 496; Нарушение авторских прав?; Мы поможем в написании вашей работы!