
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Синтаксис HTML
|
|
|
|
Структура Web-сторінки.
Заготівля типової Web-сторінки:
<HTML>
<HEAD>
<TITLE> Структура Web-сторінки </TITLE >
<STYLE> H2 {сімейство шрифтів: Арбат;} КОД {сімейство шрифтів: Times New Roman;} </STYLE>
< МЕТА HTTP-еquiv. = "Content- Type " зміст = "текст / HTML; chariest = Windows-1251" >
<META name = content "Author" = "Denis Efimov">
<META name = content "Keywords" = "HTML, document, element">
</HEAD>
<BODY BGCOLOR = #FFFFFF>
<! -- Коментар до сторінки --!>
<A name= <top></a>
Перехід до <A href = "#bottom"> кінець </ > документа <P>
Перехід до <A href = "#S001"> <B> посиланням 1 </ B> </ A> <P>
<P>
 |
<HR>
<H1> Заголовок </ h1 >
<H2> Заголовок </ h2>
<H3> Заголовок </ h3>
<H3> Заголовок </ h4>
<H3> Заголовок </ h5 >
<H3> Заголовок </ h6 >
<HR>
Тут розташована <B> посилання 1 </ B> <A name = "S001"> </a >
<HR>
<P> Тут повинен розташовуватися оригінальний текст Web–сторінки
<HR>
<A name = "bottom"> </a> <P>
Перехід в <A href = "#top"> початок </a> документа
</BODY >
</HTML>
Якщо розглянути вихідні тексти різних WEB-сторінок, то можна легко побачити схожість їх структури. Це пояснюється тим, що документи створюються за певними правилами. В основу синтаксису мови HTML ліг стандарт ISO 8879:1986 «Обробка інформації. Текстові та офісні системи. Стандартна узагальнена мова розмітки (SGML)».
<HTML></html>
Означає документ на мові HTML. Я вже згадував про те, що одним із принципів мови є багаторівневе вкладення елементів. Даний елемент є самим зовнішнім, так як між його початковим і ліжковим тегами повинна знаходиться вся Web-сторінка. В принципі цей елемент. Він має атрибути
version, long та dir, якими, в даному випадку, рідко хто користується і допу-
скає вкладення елементів HEAD, BODY та інших. Кінцевим тегом </HTML>
закінчуються всі документи в форматі HTML.

<HEAD></head>
Область заголовка Web-сторінки, її перша частина. HEAD служить тільки для формування загальної структури документа. Цей елемент може мати атрибути IANG, DIR, повинен включати елемент TITLE і допускає вкладення елементів BASE, META, LINK, ОБ'ЄКТ, SCARIPT, STULE.
<TITLE></title>
Елемент для розміщення заголовка Web-сторінки. Рядок тексту, розташованого всередині цього елемента, відображається не в документі, а в заголовку вікна браузера. Цей рядок часто використовується при організації пошуку в WWW. Цей рядок повинна досить точно відображати призначення документа.
<STYLE></style>
Елемент для опису стилю деяких елементів веб-сторінки. У файлі Strukt.Htm призначені шрифти для елементів h2, code. Для кожного елемента існує стильове оформлення за замовчуванням, тому вживання елемента стилю не обов'язково, але бажано. Цей елемент введений порівняно недавно, без нього немислима робота в додатках Word, Excel.
<META>
Елемент містить службову інформацію, яка не відбивається при перегляді веб-сторінки. Всередині нього немає тексту у звичайному розумінні, тому немає і кінцевого тега. Кожен елемент META містить два основних атрибуту, перший з яких визначає тип даних, а другий - зміст.
<!-- Коментар --!>
У будь-якій мові програмування є конструкції, що дозволяють створювати довільні ремарки. HTML в цьому сенсі - не виняток. Текст, введень всередині цього елемента, ігнорується браузером.

Ці елементи можуть розташовуватися в будь-якому місці Інтернет-сторінки. Ознакою коментаря служить знак оклику, а текст коментаря повинен обрамлятися подвійним дефісом.
<H1> <h1>
Елемент заголовка. Існує шість рівнів заголовка, які позначаються H1... H6. Тема рівня 1 сама велика, а рівень 6 забезпечує найменший заголовок. Для заголовків можуть використовувати атрибути, що задають вирівнювання вліво, по центру або вправо:
align = "left"
align = "center"
align = "right"
<HR>
Горизонтальна лінія - дуже часто використовуваний елемент. По-перше, тому що з його допомогою дуже зручно ділити сторінку на частини.
По-друге, тому що вибір подібних елементів оформлення у автора сторінки дуже невеликий. Цей елемент не має кінцевого тега, але допускає ряд атрибутів для вирівнювання вліво, по центру, вправо, по ширині:
align = "left"
align = "center"
align = "right"
align = "justify"
Можна задати товщину лінії:
size = товщина в пікселях
Можна керувати довжиною лінії:
width = довжина в пікселях
width = довжина в пікселях
Можна вибрати колір:
color = «колір»

<A> </a>
HTML-документ може бути дуже великим, і в цьому випадку потрібно мати можливість швидкого переміщення до потрібного розділу документа. Для цього можна використовувати механізм гіперпосилань. Необхідно також у потрібних місцях тексту розставити відповідні мітки.
Перехід усередині одного документа.
Для завдання гіпертекстового переходу всередині документа використовують дві команди <A>. Перша команда з атрибутом HREF є джерелом переходу, друга з атрибутом ім'я-приймачем.
Загальний вигляд програми:
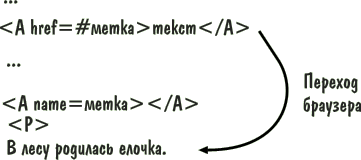
...
<A href=#метка> текст </ A>
...
...
<A name=метка> </ A>

Для організації переходу всередині документа потрібно вибрати ім'я для мітки.
Ім'я повинно бути унікальним в HTML-програмі. Це означає, що інших міток з таким ім'ям у програмі бути не повинно.
А що буде, якщо не послухатися цієї ради? Коли однакових міток декілька, браузер виконує перехід на найпершу мітку в програмі.
Ім'я може полягати в лапки. Ім'я може складатися з будь-яких символів. У тому випадку, коли ім'я містить пробіли або ключові символи HTML, лапки обов'язкові.
 |
Правила синтаксису.
При використанні кожного елемента важливо знати, які елементи можуть розташовуватися всередині нього, і всередині яких елементів може знаходитися він сам. Так, взаємне розташування елементів HTML, HEAD, TITLE, тіло повинно бути стандартним на будь-якій сторінці, в тих випадках, коли не використовуються фрейми. Якщо сторінка являє собою документ планування фреймів, то замість елемента BODY використовується елемент FRAMESET.
Існують групи елементів, які використовуються спільно. До них належать елементи для створення таблиць, списків, фреймів. У цьому випадку порядок вкладення елементів визначається логікою створення того чи іншого об'єкта на сторінці. Таблиці та фрейми часто використовуються для того, щоб розмістити деталі сторінки (малюнки, текст та ін.) у певному порядку. Наприклад, розташовуючи малюнок всередині комірки таблиці, можна домогтися певного його положення.
Велика кількість елементів, які використовуються для форматування тексту, допускають найрізноманітніші варіанти вкладення. І самі вони обов'язково повинні розташовуватися всередині певних елементів.
Кодування символів.
Основною мовою Інтернету є англійська мова. Але для гіпертекстових документів передбачено використання національних алфавітів. Стандартним режимом відображення є кодування ISO Latin 1 (ISO 8859-1). Вона підходить як для MS- DOS (набір символів ASCCII), так і для Windows. У теж час браузери підтримують набір символів Unicode 2.0 (ISO10646), що дозволяє використовувати національні алфавіти. Це означає, що символи можуть кодуватися однобайтового числом (коди в межах 0-255) або двобайтовим (0-65 535).
 |
Кирилиця (Windows) та / або Кирилиця (КОI8 -Р) - це дві найбільш популярні в нашій країні кодування.
Використання символів.
У HTML і в браузерах реалізована можливість промальовування символів за їх кодами. Символи можуть бути загальноприйнятими, нестандартними і використовуваними в HTML в якості службових символів. Їх називають спецсимволами. Перший спосіб введення спецсимволи полягає у вказівці його коду. Для деяких символів передбачена мнемонічна кодування.
Управління кольором.
Кодування кольору використовується для розфарбовування шрифтів, горизонтальних ліній і фону, інших елементів сторінки. Кольори позначаються англійськими назвами або числовими шестнадцатерічнимі кодами. Існує кілька атрибутів, значеннями яких є параметри кольору. Найпростіший спосіб визначити колір - написати назву кольору англійською мовою. Так, наприклад, задається червоний колір шрифту в елементі FONT:
Color = ”red”
Але в загальному випадку колір визначається RGB - кодом. Будь-який колір в цьому випадку представляється як комбінація червоного (R), зеленого (G), синього (B) кольорів, узятих в певних пропорціях. Частка кожної колірної складової визначається інтенсивністю кольору і виражається двуразрядним шістнадцятиричним числом. У десятковому обчисленні ці числа відповідають діапазону від 0 до 255. В ОС Windows-95 це відповідає колірному режиму монітора True Color (24-розрядне двійкове кодування кольору).
Колірне опрацювання Web-сторінки є альтернативою численних малюнків і дозволяє забезпечити більш швидке завантаження документа.
 |
|
|
|
|
|
Дата добавления: 2015-05-29; Просмотров: 837; Нарушение авторских прав?; Мы поможем в написании вашей работы!