
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Внешние скрипты
|
|
|
|
Комментарии до и после скриптов
В старых руководствах и книгах иногда рекомендуют использовать HTML-комментарии внутри SCRIPT, чтобы спрятать Javascript от браузеров, которые не поддерживают его.
Выглядит это примерно так:
| <script type="text/javascript"><!-- |
| ... |
| //--></script> |
Браузер, для которого предназначались такие трюки, очень старый Netscape, давно умер. Поэтому в этих комментариях нет нужды.
Если JavaScript-кода много — его выносят в отдельный файл, который подключается в HTML:
| <script src="/path/to/script.js"></script> |
Здесь /path/to/script.js - это абсолютный путь к файлу, содержащему скрипт (из корня сайта).
Браузер сам скачает скрипт и выполнит.
Например:
| <html> |
| <head> |
| <meta charset="utf-8"> |
| <script src="/files/tutorial/browser/script/rabbits.js"></script> |
| </head> |
| <body> |
| <script> |
| count_rabbits(); |
| </script> |
| </body> |
| </html> |
Содержимое файла /files/tutorial/browser/script/rabbits.js:
| function count_rabbits() { |
| for(var i=1; i<=3; i++) { |
| alert("Кролик номер "+i) |
| } |
| } |
Можно указать и полный URL, например:
| <script src="http://code.jquery.com/jquery.js"></script> |
Вы также можете использовать путь относительно текущей страницы, например src="script.js"если скрипт находится в том же каталоге, что и страница.
Чтобы подключить несколько скриптов, используйте несколько тегов:
| <script src="/js/script1.js"></script> |
| <script src="/js/script2.js"></script> |
| ... |
Как правило, в HTML пишут только самые простые скрипты, а сложные выносят в отдельный файл.
Благодаря этому один и тот же скрипт, например, меню или библиотека функций, может использоваться на разных страницах.
Браузер скачает его только первый раз и в дальнейшем, при правильной настройке сервера, будет брать из своего кэша.
Если указан атрибут src, то содержимое тега игнорируется.
В одном теге SCRIPT нельзя одновременно подключить внешний скрипт и указать код.
Вот так не cработает:
| <script src ="file.js"> |
| alert(1); // если указан src, то внутренняя часть скрипта игнорируется |
| </script> |
Нужно выбрать: либо SCRIPT идёт с src, либо содержит код. Тег выше следует разбить на два: один — с src, другой с кодом:
показать чистый исходник в новом окнеСкрыть/показать номера строкпечать кода с сохранением подсветки
| <script src="file.js"></script> |
| <script> |
| alert(1); |
| </script> |
Для доступа к элементам страницы без использования имен элементов может быть использована объектная модель документа HTML. При анализе документа браузер создает иерархическую структуру объектов, каждый из которых имеет свои свойства, методы и реагирует на определенный набор событий. Большинство объектов – это объектные представления элементов HTML. Например, для каждого элемента IMG создается соответствующий объект Image, для каждого элемента APPLET – свой соответствующий объект.
Имеется несколько объектов верхнего уровня, с помощью которых может осуществляться управление всем документом HTML. Объект navigator представляет используемый браузер. С помощью этого объекта можно получить информацию об имени и версии браузера, языке браузера, платформе, на которой выполняется браузер.
Клиентский сценарий - это программа, которая может сопровождать документ HTML или непосредственно быть внедренной в него. Эта программа выполняется на клиентской машине при загрузке документа или в другое время, например, когда активизируется ссылка. Существует несколько языков сценариев, однако единственным языком, который понимают все современные браузеры, является JavaScript.
Сценарии предлагают авторам средства усиления интерактивности документов HTML. Например:
- Сценарии могут обрабатываться во время загрузки документа и динамически изменять содержимое документа.
- Сценарии могут использоваться в форме для обработки вводимых данных. Они могут проверять, попадают ли введенные данные в предопределенный диапазон значений, соответствие полей и т.д.
- Сценарии могут включаться событиями, оказывающими влияние на документ, например, загрузкой, выгрузкой, фокусом элемента, перемещением мыши и т.д.
- Сценарии могут связываться с управляющими элементами формы (например, с кнопками) для представления элементов пользовательского интерфейса.
Авторы могут прикреплять к документу HTML два типа сценариев:
- Сценарии, выполняющиеся один раз при загрузке документа. Сценарии, описанные в элементе SCRIPT, выполняются при загрузке документа. Для агентов пользователя, не обрабатывающих сценарии, авторы могут определить альтернативное содержимое с помощью элемента NOSCRIPT.
- Сценарии, выполняемые каждый раз, когда происходит определенное событие. Эти сценарии могут назначаться ряду элементов с помощью атрибутов внутренних событий.
Элемент SCRIPT может находиться в любом месте HTML-документа – как в HEAD, так и в BODY. Наличие начального и конечного тега обязательно. Основные атрибуты:
src - определяет местоположение внешнего сценария.
type - задает язык сценария содержимого элемента и имеет приоритет над языком сценария, заданным по умолчанию. (язык сценария по умолчанию может быть установлен с помощью элемента META: <META http-equiv="Content-Script-Type" content="text/javascript">). Язык сценария указывается как тип содержимого (например, "text/javascript"). Значение по умолчанию для этого атрибута не задано.
defer. Если этот логический атрибут установлен, он обеспечивает для агента пользователя подсказку о том, что сценарий не будет генерировать содержимое документа (например, "document.write" в javascript).
Как отмечалось, выполнение сценариев начинается в разное время, в зависимости от того, как они написаны. Например:
<HTML>
<HEAD>
<meta http-equiv=Content-Type content="text/html; charset="windows-1251">
<script type="text/javascript">
var txt="тестовая страница";
</script>
</HEAD>
<BODY bgcolor="#FFFFFF">
Строка, идущая перед словами "тестовая страница"<BR>
<script type="text/javascript">
document.write(txt+"<BR>");
</script>Строка, идущая за словами “тестовая страница”
</BODY>
</HTML>
Содержимое этой страницы будет состоять из трех строк, причем вторая строка (тестовая страница) будет сгенерировано с помощью сценария в процессе его выполнения при загрузке страницы.
Если сценарии сохранены в отдельных файлах, они анализируются во время загрузки страницы и перед любыми действиями пользователя.
Все операторы сценария, содержащиеся в теле функции, интерпретируются, однако запуск функции не происходит до тех пор, пока она не будет вызвана каким-то событием. Операторы, находящиеся за пределами функции, выполняются после загрузки документа в браузер, но во время визуализации документа. Например, написанный выше документ эквивалентен следующему:
<HTML>
<HEAD>
<meta http-equiv=Content-Type content="text/html; charset="windows-1251">
<script type="text/javascript">
function test(txt) {
document.write(txt+"<BR>");
}
</script>
</HEAD>
<BODY bgcolor="#FFFFFF">
Строка, идущая перед словами "тестовая страница"<BR>
<script type="text/javascript">
test("тестовая страница");
</script>
Строка, идущая за словами "тестовая страница"
</BODY>
</HTML>
Второй способ вызвать сценарий – это привязать его к некоторому внутреннему событию. Практически для каждого элемента HTML существует список событий, этим элементом поддерживаемый:
onload - событие происходит, когда агент пользователя заканчивает загружать окно или все фреймы элемента FRAMESET. Может использоваться в элементах BODY и FRAMESET.
onunload - событие происходит, когда агент пользователя удаляет документ из окна или фрейма. Может использоваться в элементах BODY и FRAMESET.
onclick - событие происходит при однократном щелчке кнопки указующего устройства на элементе.
ondblclick - событие происходит при двойном щелчке клавиши указующего устройства на элементе.
onmousedown - событие происходит при нажатии кнопки указующего устройства на элементе.
onmouseup - событие происходит при отпускании кнопки указующего устройства на элементе.
onmouseover - событие происходит при перемещении указующего устройства на элемент.
onmousemove - событие происходит при перемещении указующего устройства, когда оно находится на элементе.
onmouseout - событие происходит при перемещении указующего устройства за пределы элемента.
onfocus - событие происходит при получении элементом фокуса с помощью указующего устройства или последовательности перехода. Может использоваться со следующими элементами: LABEL, INPUT, SELECT, TEXTAREA и BUTTON.
onblur - событие происходит при переходе фокуса с этого элемента с помощью указующего устройства или последовательности перехода. Оно может использоваться с теми же элементами, что и onfocus.
onkeypress - событие происходит при нажатии и отпускании клавиши на элементе.
onkeydown - событие происходит при нажатии клавиши на элементе.
onkeyup - событие происходит при отпускании клавиши на элементе.
onsubmit - событие происходит при отправке формы. Оно используется только в элементе FORM.
onreset - событие происходит при сбросе формы. Оно используется только в элементе FORM.
onselect - событие происходит при выделении пользователем некоторого текста в текстовом поле. Может использоваться с элементами INPUT и TEXTAREA.
onchange - событие происходит при потере управляющим элементом фокуса ввода, если его значение было изменено с момента получения фокуса. Этот атрибут используется со следующими элементами: INPUT, SELECT и TEXTAREA.
Например, следующий сценарий использует события для проверки значений в поля формы при выходе из фокуса и при посылке данных формы на сервер. Если значение какого-либо поля не задано, посылка данных не производится.
<HTML>
<HEAD>
<meta http-equiv=Content-Type content="text/html; charset="windows-1251">
<META http-equiv="Content-Script-Type" content="text/javascript">
<SCRIPT>
function validUserName(val) {
if (val.length ==0) {
alert("Поле обязательно для заполнения");
}
}
function validform() {
if ((userForm.userName.value =="") || (userForm.userPassword.value="")) {
alert("Не заполнены поля формы");
return false;
}
}
</SCRIPT>
</HEAD>
<BODY>
<form name="userForm" method="post" action="handleform.php" onsubmit="return validform()" enctype="multipart/form-data">
Имя: <INPUT TYPE="TEXT" NAME="userName"onblur="validUserName(this.value)"><br>
Пароль: <INPUT TYPE="PASSWORD" NAME="userPassword" onblur="validUserName(this.value)" >
<INPUT TYPE="SUBMIT" value="Послать форму">
</form>
</BODY>
</HTML>
Из данного сценария видно, что для доступа к методам какого-либо элемента используется атрибут name (при условии его уникальности). Аналогично ему может быть использован атрибут id.
Для доступа к элементам страницы без использования имен элементов может быть использована объектная модель документа HTML. При анализе документа браузер создает иерархическую структуру объектов, каждый из которых имеет свои свойства, методы и реагирует на определенный набор событий. Большинство объектов – это объектные представления элементов HTML. Например, для каждого элемента IMG создается соответствующий объект Image, для каждого элемента APPLET – свой соответствующий объект.
Имеется несколько объектов верхнего уровня, с помощью которых может осуществляться управление всем документом HTML. Объект navigator представляет используемый браузер. С помощью этого объекта можно получить информацию об имени и версии браузера, языке браузера, платформе, на которой выполняется браузер.
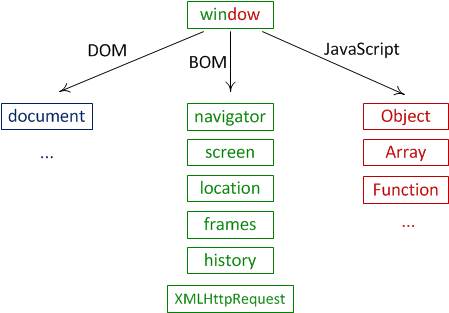
Окружение: DOM, BOM и JS
Браузер дает доступ к иерархии объектов, которые мы можем использовать для разработки.
На рисунке схематически отображена структура основных браузерных объектов.

На вершине стоит window, который еще называют глобальным объектом.
Все остальные объекты делятся на 3 группы.
Объектная модель документа (DOM)
Доступна через document. Дает доступ к содержимому страницы.
На странице W3C DOM вы можете найти стандарты DOM, разработанные самим W3C. На данный момент существует 3 уровня DOM. Современные браузеры также поддерживают некоторые возможности, которые называются DOM 0 и которые остались еще с той эпохи, когда не было W3C.
Объектная модель браузера (BOM)
BOM - это объекты для работы с чем угодно кроме документа.
Доступ к фреймам, запросы к серверу, функции alert/confirm/prompt —- все это BOM.
Большинство возможностей BOM стандартизированы в HTML5, но браузеры любят изобрести что-нибудь своё, особенное.
|
|
|
|
|
Дата добавления: 2014-01-03; Просмотров: 630; Нарушение авторских прав?; Мы поможем в написании вашей работы!