
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Всегда обращайте внимание на размер графического файла (в байтах), так как это влияет на время загрузки Web-страницы
|
|
|
|
Следует помнить, что для браузера важно, в каком регистре вы задаете описание имени и типа файла. Выработайте для себя определенное правило и строго следуйте ему. Если вы размещаете файл графического изображения во вложенной папке, то при описании изображения необходимо указывать путь доступа к файлу изображения, отображая вложенность папок.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE> </HEAD>
<BODY BGCOLOR="#FFFFCC" TEXT="#330066"> <P ALIGN="CENTER">
<FONT COLOR="#008080" SIZE="7">
<B>Расписание</B></FONT><BR>
<FONT SIZE="6"><I> занятий на вторник</I></FONT> <BR><BR>
<IMG SRC="CLOCK.PNG"> </P>
</BODY>
</HTML>
2. Просмотрите изменения вашей Web-страницы в браузере.
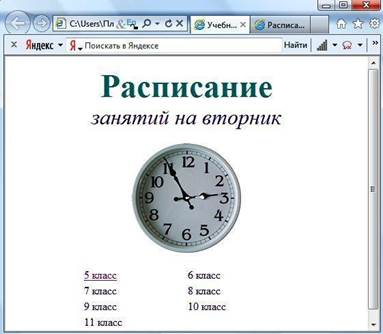
На экране вы увидите те, что показано на рисунке 5.

Рис. 5
Тег <IMG> имеет немало атрибутов, описанных в таблице 2. Эти атрибуты можно задавать дополнительно и располагаться они могут в любом месте тега после кода IMG.
Таблица 2
| Страница 8 из 16 | |||||
| Атрибуты изображения | |||||
| Атрибут | Формат | Описание | |||
| ALT | <IMG SRC="CLOCK.JPG" | Задает текст, заменяющий изображение в том случае, | |||
| ALT="Картинка"> | если браузер не воспринимает изображение | ||||
| BORDER | <IMG SRC="CLOCK.JPG" | Задает толщину рамки вокруг изображения. | |||
| BORDER="3"> | Измеряется в пикселях | ||||
| ALIGN | <IMG SRC="CLOCK.JPG" | Задает выравнивание | изображения | относительно | |
| ALIGN="TOP"> | текста: | ||||
| · относительно текста | выровнена | верхняя | часть | ||
| изображения – "TOP", | |||||
| · относительно текста | выровнена | нижняя | часть | ||
| изображения – "BOTTOM", | |||||
| · относительно текста | выровнена | средняя | часть | ||
| изображения – "MIDDLE". | |||||
| HEIGHT | <IMG SRC="CLOCK.JPG" | Задает вертикальный размер изображения внутри | |||
| HEIGHT="111"> | окна браузера | ||||
| WIDTH | <IMG SRC="CLOCK.JPG" | Задает горизонтальный размер изображения внутри | |||
| WIDTH="210"> | окна браузера | ||||
| VSPACE | <IMG SRC="CLOCK.JPG" | Задает добавление верхнего и нижнего пустых полей | |||
| VSPACE="8"> | |||||
| HSPACE | <IMG SRC="CLOCK.JPG" | Задает добавление левого и правого пустых полей | |||
| HSPACE="8"> | |||||
Задание № 11. Использование атрибутов изображения
1. Самостоятельно внесите изменения в текст файла RASP.HTML: опробуйте использование таких атрибутов графики, как ALT, BORDER, ALIGN, HEIGHT, WIDTH, VSPACE, HSPACE.
2. Просмотрите изменения вашей Web-страницы в браузере.
Задание № 12. Установка фонового изображения на Web-странице
Фоновое изображение –это графический файл с небольшим рисунком,который многократноповторяется, заполняя все окно браузера независимо от его размеров.
Графика, используемая в качестве фоновой, задается в теге <BODY>.
1. Внесите изменения в файл RASP.HTML, предварительно подготовив и сохранив в рабочей папке графический файл фонового рисунка (FON.PNG).
Страница 9 из 16
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY BACKGROUND="FON.PNG" TEXT="#330066"> <P ALIGN="CENTER">
<FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR>
<FONT SIZE="6"><I> занятий на вторник</I></FONT>
<BR><BR>
<IMG SRC="CLOCK.PNG" ALIGN="MIDDLE"> </P>
</BODY>
</HTML>
На экране вы увидите то, что изображено на рисунке 6.

Рис. 6
Рисунок, который использовался в качестве фонового, имеет вид

Рис. 7
2. Поэкспериментируйте с фоновым рисунком Web-страницы и выберите оптимальный с вашей точки зрения.
Страница 10 из 16
Задание № 13. Создание таблицы
Таблица является частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
· названия таблицы,
· заголовков столбцов,
· ячеек таблицы.
Таблица в Web-документе заполняется по строкам (слева направо по строке,затем переход нановую строку). Каждая ячейка таблицы должна быть заполнена (хотя бы пробелом, которые используются для создания пустых ячеек).
1. Запустите программу Блокнот и наберите текст следующей Web-страницы. Применяйте приемы копирования при создании таблицы, работая в программе Блокнот.
<HTML>
<HEAD>
<TITLE>Расписание занятий 5 классов</TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<P ALIGN="CENTER">
<FONT COLOR="RED" SIZE="6" FACE="ARIAL"> <B>5 класс</B></FONT><BR></P>
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER">
<B>Понедельник</B></FONT><BR>
<TABLE BORDER="1" WIDTH=100% BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN="CENTER"> <TD>Урок</TD> <TD>5 "А"</TD> <TD>5 "Б"</TD> <TD>5 "В"</TD>
</TR>
<TD>1</TD> <TD>Русский язык</TD>
<TD>Литература</TD> <TD>История</TD>
</TR>
<TD>2</TD> <TD>Математика</TD> <TD>Информатика</TD> <TD>Английский язык</TD>
</TR>
<TD>3</TD> <TD>История</TD> <TD>Математика</TD> <TD>Информатика</TD>
</TR>
</TABLE>
</BODY>
</HTML>
2. Сохраните файл в личной рабочей папке под именем 5.HTML
3. Для просмотра созданной Web-страницы в окне личной рабочей папки двойным щелчком левой клавиши мыши загрузите браузер.
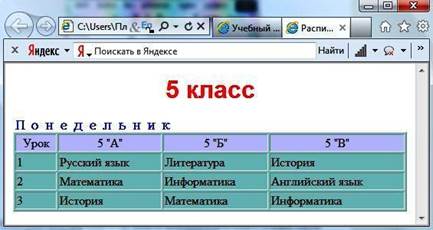
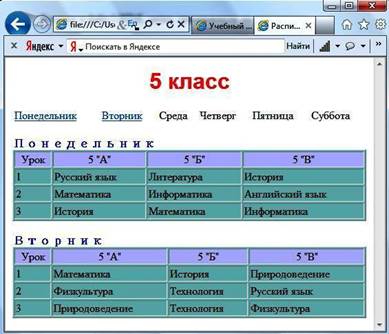
На экране вы увидите то, что показано на рисунке 8.
Страница 11 из 16

Рис. 8
Задание № 14. Построение гипертекстовых связей
Важнейшим средством языка HTML является возможность включения в документ ссылок на другие документы.
Возможны ссылки:
· на удаленный HTML-файл,
· на некоторую точку в текущем HTML-документе,
· на любой файл, не являющийся HTML-документом.
В качестве ссылки можно использовать любой текст или графику.
Ссылки в пределах одного документа
Такие ссылки требуют двух частей: метки и самой ссылки. Метка определяет точку, на которую происходит переход по ссылке. Ссылка использует имя метки. Ссылки выделяют цветом или подчеркиванием в зависимости от того, как настроен браузер. Для изменения цвета ссылки используются атрибуты LINK= и VLINK= тега <BODY>.
Описание ссылки
<A HREF="#ПН">Понедельник</A>
Перед именем метки (ПН), указывающей, куда надо перейти по ссылке, ставится символ #. Между символами “>” и “<” располагается текст (“Понедельник”), на котором должен быть произведен щелчок для перехода по ссылке.
Определим метку
<A NAME="ПН">Понедельник</A>
1. Дополните файл 5.HTML описанием таблицы, содержащей названия дней недели, поместив его в начало Web-страницы.
Страница 12 из 16
...
<TABLE WIDTH=100%> <TR>
<TD>Понедельник</TD>
<TD>Вторник</TD> <TD>Среда</TD> <TD>Четверг</TD> <TD>Пятница</TD>
<TD>Суббота</TD> </TR>
</TABLE>
<BR>
...
2. Вставьте в файл 5.HTML метку, указывающую на понедельник.
...
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER"><B>
<A NAME="ПН">Понедельник</A></B></FONT><BR>
...
3. Вставьте в таблицу с названиями дней недели ссылку для выбранной метки:
...
<TABLE WIDTH=100%> <TR>
<TD><A HREF="#ПН">Понедельник</A></TD> <TD>Вторник</TD>
<TD>Среда</TD>
...
4. Создайте таблицы расписаний для других дней недели.
5. Сохраните файл 5.HTML в личной рабочей папке.
6. Просмотрите полученную Web-страницу.
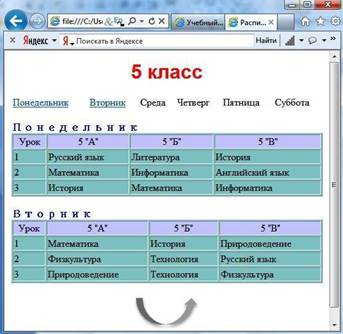
На экране вы увидите то, что изображено на рисунке 9.
Страница 13 из 16

Рис. 9
Задание № 15. Создание ссылки на другой HTML-документ
Ссылки позволяют щелчком на выделенном слове или фразе перейти к другому файлу.
Опишем ссылку:
<A HREF="5.HTML">5 класс</A>
После имени файла (5.HTML) между символами «>» и «<» располагается текст («5 класс»), на котором должен быть произведен щелчок для перехода к этому файлу.
1. Внесите изменения в файл RASP.HTML
<HTML>
<HEAD>
<TITLE>Учебный файл HTML</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#330066"> <P ALIGN="CENTER">
<FONT COLOR="#008080" SIZE="7"> <B>Расписание</B></FONT><BR>
<FONT SIZE="6"><I> занятий на вторник</I></FONT>
<BR><BR>
<IMG SRC="CLOCK.PNG" ALIGN="TOP"> </P>
<CENTER>
<TABLE WIDTH=60%>
<TR><TD><A HREF="5.HTML">5 класс</A></TD> <TD>6 класс</TD> </TR>
<TR><TD>7 класс</TD> <TD>8 класс</TD> </TR> <TR><TD>9 класс</TD>
Страница 14 из 16
<TD>10 класс</TD> </TR> <TR><TD>11 класс</TD> </TR>
</TABLE>
</CENTER>
</BODY>
</HTML>
2. Сохраните файл RASP.HTML
3. Просмотрите полученную Web-страницу.
На экране вы увидите то, что изображено на рисунке 10.

Рис. 10
Задание № 16. Создание ссылки на другой HTML-документ
1. Внесите изменения в файл 5.HTML так, чтобы в конце страницы была ссылка на головную страницу Расписание занятий 5 классов (RASP.HTML). В качестве ссылки используйте графический файл (HOME.GIF) следующим образом:
...
</TABLE><BR>
<CENTER>
<A HREF="RASP.HTML"><IMG SRC="HOME.PNG" BORDER="0"></A> </CENTER>
...
Страница 15 из 16

2. Просмотрите полученную Web-страницу.
На экране вы увидите то, что показано на рисунке 11.
В качестве ссылки выступает рисунок – стрелка
Рис. 11
Задание № 17. Самостоятельное итоговое задание
Разработайте Web-страницы, рассказывающие о вашем классе. На головной странице разместите рассказ о классе, классном руководителе. Рассказы об учениках разместите на отдельных Web-страницах. Укажите ссылки на страницы учеников с головной Web-страницы. Не забудьте разместить ссылки возврата на головную страницу.
|
|
|
|
|
Дата добавления: 2015-07-13; Просмотров: 886; Нарушение авторских прав?; Мы поможем в написании вашей работы!