
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Создание меню в Joomla
|
|
|
|
Установка локального сервера
ОПИСАНИЕ И РАЗРАБОТКА WEB-САЙТА
Работа по созданию web-сайта начинается с установки среды, которая обеспечит функционирование нашего сайта. Эта среда есть не что иное, как локальный сервер, который обеспечит нам работу PHP и будет содержать в себе базу данных, с помощью которой и осуществляется хранение всей информации.
Чтобы установить локальный сервер необходимо скачать приложение «Denwer» в интернете. После скачивания проинсталлировать его у себя на компьютере. По окончанию установки у нас на компьютере появится виртуальный диск – это и есть наш локальный сервер, а на рабочем столе появятся три ярлыка (StopDenwer, StartDenwer, RestartDenwer). Запускаем наш локальныйсервер при помощи ярлыка StartDenwer [3]. В правом нижнем углу нашего экрана появится розовое перо, это символизирует о том, что наш сервер запущен и готов к работе (рисунок 2.1).

Рисунок 2.1 – Символ запущенного сервера
Меню – это отдельный блок, который имеет пункты меню. Функция меню – создание списка ссылок на различные материалы или разделы сайта. И формирование параметров вывода этих материалов. Т.е. куда выполнен переход и как будет выглядеть данная статья, категория или раздел [5].
Категорию можно вывести разными способами: в виде блога, в виде таблицы.
Блог категории: статьи с расширением расположены на странице одна за другой в виде столбца или нескольких столбцов и внизу страницы могут быть расположены ссылки на другие статьи этой категории.
Таблица категории представляет собой страницу, на которой в виде ссылок отображены заголовки статей данной категории.
После создания структуры содержимого необходимо создать меню для пользователей сайта.
|
|
|
Меню – это набор кнопок, которые приведут пользователя на конкретные объекты: статьи, список категорий и т.п. Вывести информацию на сайт можно как в виде блога, так и в виде статичной страницы.
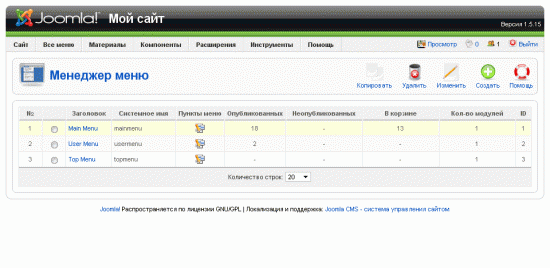
Открыв окно «Менеджер меню» (с помощью кнопки «Меню» на панели управления) можно увидеть страницу с уже созданными типами меню (рисунок 2.2).

Рисунок 2.2 – Меню сайта
Для создания нового меню нужно нажать на кнопку «Создать» (рисунок 2.3)

Рисунок 2.3 – Кнопка создать
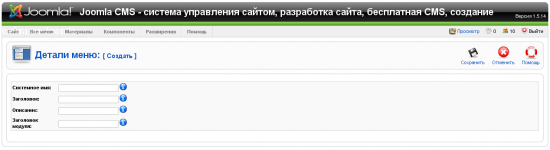
На открывшейся странице «Детали меню» (рисунок 2.4) необходимо заполнить поля:

Рисунок 2.4– Детали меню
Системное имя (латинским шрифтом), заголовок – имя пункта меню при выводе на сайт, описание меню и заголовок модуля – который будет использоваться при выборе способа вывода меню на сайт.
После этого нажать на кнопку «Сохранить» (рисунок 2.5).

Рисунок 2.5 – Кнопка сохранить
Для создания пунктов меню необходимо в «Менеджере меню» нажать на кнопку «Пункты меню» (рисунок 2.6) в одноименном столбце.

Рисунок 2.6 – Кнопка меню
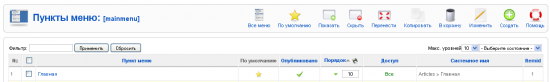
На странице «Пункты меню» (рисунок 2.7) нажать на кнопку «Создать»

Рисунок 2.7 – Страница «Пункты меню»
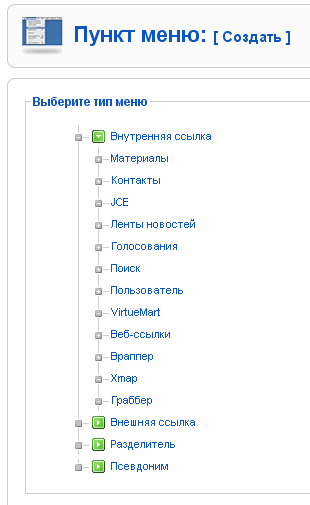
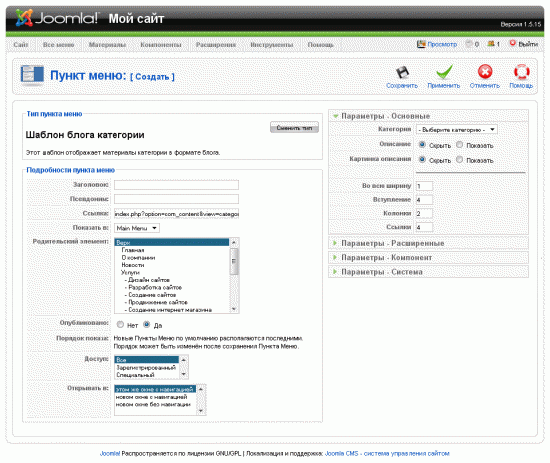
и перейти на страницу «Пункт меню» (рисунок 2.8).

Рисунок 2.8 – Пункт меню
На ней представлено четыре вида пунктов: внутренняя ссылка, внешняя ссылка, разделитель и псевдоним.
С помощью внутренней ссылки можно вывести информацию на сайт следующим образом:
Раздел – в виде блога или в виде таблицы ссылок (при этом будут отображаться все статьи раздела).
Категория – в виде блога или в виде таблицы ссылок (при этом будут отображаться все статьи категории).
Материал – в виде статичной страницы с материалом. (Другие статьи на странице не отображаются.). Или шаблон отправки материала (только авторизованным пользователям с правами не ниже автора), в котором с помощью текстового редактора можно написать статью на сайте.
|
|
|
Шаблон блога на главной – позволяет выводить материал на главной странице только в форме блога. (Выводятся все материалы, у которых отмечен пункт «отображать на главной»).
Из архива – в виде блога с фильтром, который позволяет задавать параметры отбора материала. Для создания блога категории необходимо нажать на ссылку «Блог категории» (рисунок 2. 9).

Рисунок 2.9 – Блог категории
На открывшейся странице заполнить поля:
- заголовок – текст который будет отображаться в меню;
- псевдоним – текст, который станет основой url для этого пункта;
- показать в – привязать пункт к определенному меню
- родительский элемент – указать родительский элемент пункта;
- опубликовано – опубликован пункт или не;
- доступ – указать доступ к пункту;
- открывать в – в каком окне будет открываться пункт меню.
Во вкладке «Параметры - Основные»:
- категория – указать категорию, к которой принадлежит пункт меню;
- описание – скрыть или показать описание;
- картинка – описания скрыть или показать картинку описания;
- во всю ширину – указать количество новостей, отображаемых во всю ширину области контента;
- вступление – указать количество новостей, у которых показывается только вступительный текст;
- колонки – указать, во сколько колонок будут выстроены материалы;
- сылки – указать количество материалов, которые будут отражены в виде ссылок внизу страницы.
Далее нажать кнопку «Сохранить» (рисунок 2.10).

Рисунок 2.10 – Кнопка «Сохранить»
|
|
|
|
|
Дата добавления: 2015-08-31; Просмотров: 325; Нарушение авторских прав?; Мы поможем в написании вашей работы!