
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Описание основных программных модулей
|
|
|
|
На сайте ООО «Центр информатизации» каждая вкладка имеет свое имя, для отображения нужного имени на вкладках использовался следующий программный код:
<head><title>Главная</title></head>
В окне браузера данный код представляется следующим образом:

Рисунок 3 - Отображение названия сайта во вкладке браузера
В самой верхушке сайта расположена шапка (рисунок 4). Для ее создания использовался следующий программный код:
<img src="images/img0004.jpg" id="Banner1" alt="ООО "Центр информатизации"" style="border-width:0;position:absolute;left:384px;top:13px;width:539px;height:130px;z-index:9;">

Рисунок 4 - Шапка сайта ООО «Центр информатизации»
Под шапкой сайт расположено основное меню сайта, состоящее из 5 ссылок (рисунок 5).
При создании главного меню был использован следующий программный код:
<table>
<ul>
<li class="firstmain"><a class="active" href="./index.html" target="_self"></a>
</li>
<li><a href="./страница4.html" target="_self"></a>
</li>
<li><a class="withsubmenu" href="./страница3.html" target="_self></a>
<ul>
<li class="firstitem"><a href="./страница3.html" target="_self></a>
</li>
<li><a href="./страница6.html" target="_self"</a>
</li>
<li><a href="./страница5.html" target="_self">;</a>
</li>
<li class="lastitem"><a href="./страница9.html" target="_self"><a>
</li>
</ul>
</li>
<li><a href="./страница7.html" target="_self"></a>
</li>
<li><a href="./страница8.html" target="_self"></a>
</li>
</ul>
<br>
<table>
В окне браузера главное меню представляется так:

Рисунок 5. Основное меню сайта ООО «Центр информатизации»
Главное меню сделано с помощью CSS (каскадных таблиц стилей).
На главной странице сайта присутствует информация об услугах представляемых предприятием, плюсы при выборе ООО «Центра информатизации», проекты которые изготовлены предприятием. Шрифтом для заголовков был выбран Georgia с размеров 27. Шрифт для остальной текстовой части был выбран Arial c размером 13.
Программный код главной страницы указан в Приложении 1.
На рисунке 6 представлен внешний вид страницы «Главная» в окне браузера.

Рисунок 6. Главная страница в окне браузера
Так же в верхнем левом углу расположено изображение, которое присутствует на всех страницах сайта (рисунок 7).
Код изображения:
<img src="images/informatsecuriti.png" id="Image1" alt="">

Рисунок 7. Изображение, присутствующее на сайте.
На странице «Контакты» находятся контактные и мобильные телефоны сотрудников ООО «Центр информатизации», а так же электронная почта и реквизиты предприятия (рисунок 8).
Программный код контактов и реквизитов:
<div id="wb_Text2">
<span style="color:#CD5C5C;font-family:Georgia;font-size:17px;";
<br;.</span><span style="color:#000000;font-family:Georgia;font-size:17px;"><br>
<br>;<br>; 10 до 17): 8 (952)-495-5233- <br>8 (952) 495-5232 -;
<br>E-Mail: vks@gde.ru<br> <brbr><br>. <br><br> </span>
</div>

Рисунок 8. Страница контакты.
На странице «Учебник Информационная безопасность» находятся четыре дополнительных раздела: теория, практика, тест, экзамен (рисунок 9).
Программный код страницы с разделами:
<ul>
<li class="firstitem"><a href="./страница3.html" target="_self">Теория</a>
</li>
<li><a href="./страница6.html" target="_self">Практика</a>
</li>
<li><a href="./страница5.html" target="_self">Тест</a>
</li>
<li class="lastitem"><a href="./страница9.html" target="_self">Экзамен</a>
</li>
</ul>

Рисунок 9. Разделы страницы Учебник «Информационная безопасность»
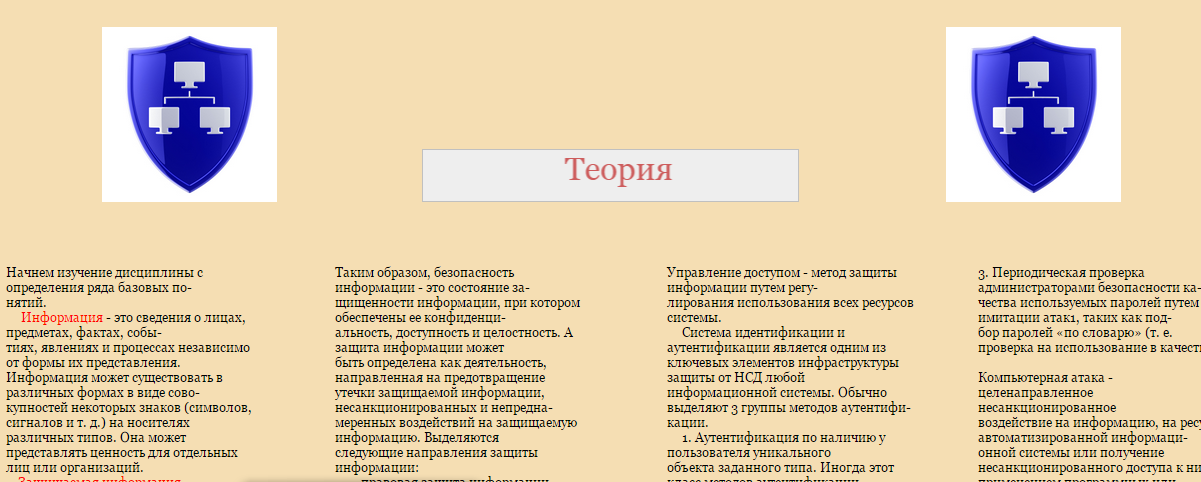
На странице «Теория» находится теоретический материал по теме «Информационная безопасность» с помощью которого начинается изучение ряда базовых понятий по определенной теме (рисунок 10).
Программный код страницы «Теория»:
<div id="wb_Text2">
<spanstyle="color:#CD5C5C;font-family:Georgia;font-size:17px
<br</span><spanstyle="color:#000000;font-family:Georgia;font-size:17px;">
<br>17): 8 (952)-495-5233-;<br>8 (952) 495-5232 -;
<br>E-Mail: vks@gde.ru<br> <br;<br>;"
<br>ИНН
7727142603
; 772701001 ; 1027739518993
<br>;: 113186 9;.8.
<br>40702810138060101232;<br><br> </span>
</div>

Рисунок 10. Страница «Теория»
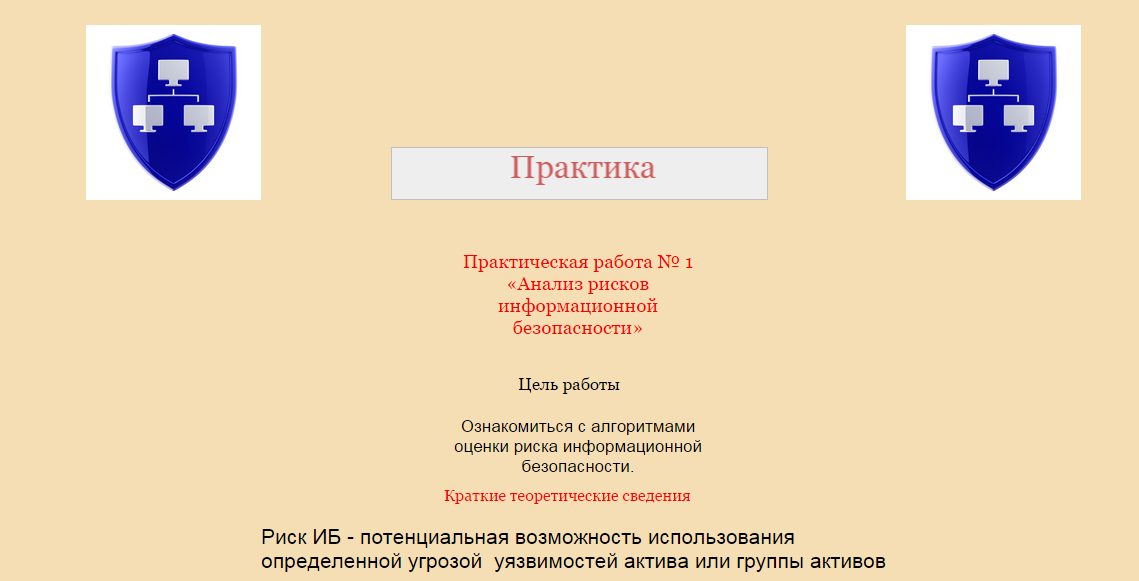
На странице «Практика» находится практические работы по заданной теме, которые преследуют всевозможные цели работы (рисунок 11).
Программный код страницы «Практика» расположен в приложении 2

Рисунок 11. Страница «Практика»
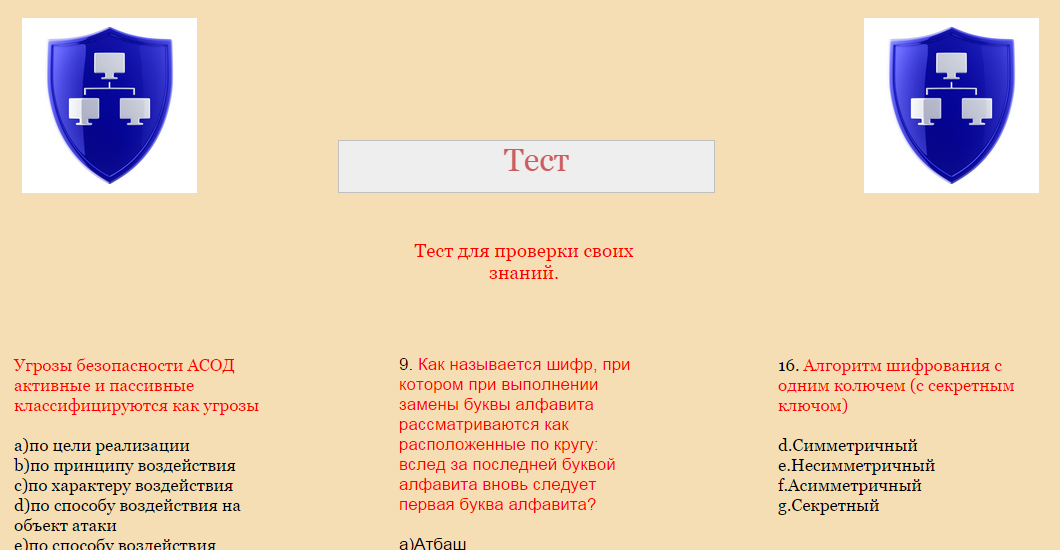
На странице «Тест» присутствуют несколько вариантов тестов на тему «Информационная информация» с помощью которых можно проверить свои знания по этой теме (рисунок 12).
Программный код страницы «Тест» указан в приложении 3:

Рисунок 12. Страница «Тест»
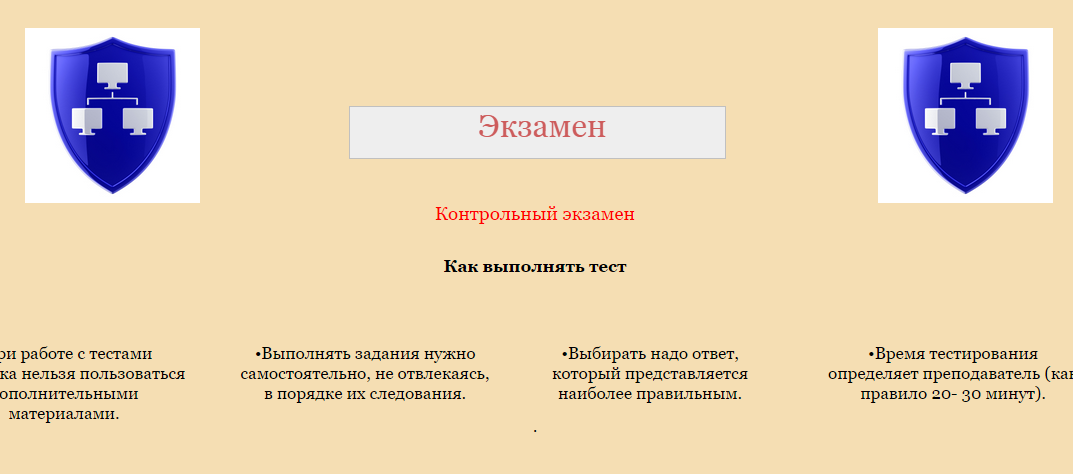
На странице «Экзамен» находится проверочный экзамен, с помощью которого можно выяснить готовность работы на предприятии, по желанию можно просто пройти экзамен (рисунок 13).
Программный код страницы «Экзамен» указан в приложении 4:

Рисунок 13. Страница «Экзамен»
Во всех разделах есть бегущая строка, которая помогает, определить на какой странице сейчас находится пользователь (рисунок 14).
Программный код бегущей строки:
<marquee direction="left" scrolldelay="80" scrollamount="8" behavior="scroll" loop="0" style="position:absolute;" id="Marquee1"><span style="color:#CD5C5C;font-family:Georgia;font-size:32px;">Экзамен</span></marquee>

Рисунок 14. Бегущая строка
Так же во всех разделах по обе стороны от бегущей строки находится изображение (рисунок 15).
Программный код изображения:
img src="images/529b9345816e1562be779639e03b26fc.jpg" id="Image2" alt="">

Рисунок 15. Изображение используемое в разделах Учебника «Информационная безопасность»
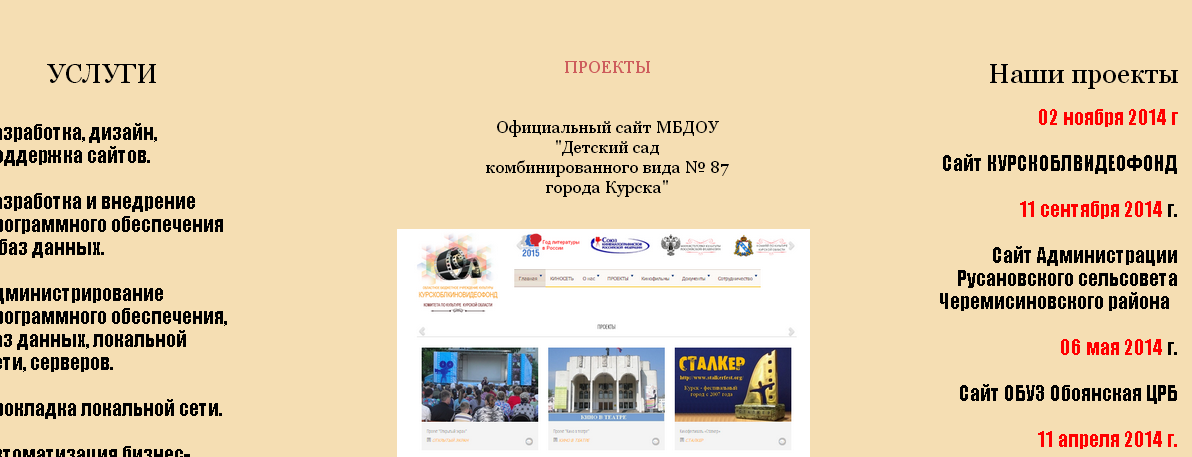
На странице «Проекты» размещены проекты сайтов сделанные ООО «Центр информатизации» (рисунок 16).
Программный код страницы «Проекты» расположен в приложении:

Рисунок 16. Страница «Проекты»
На странице «Отзывы» размещены отзывы клиентов о работе предприятия рисунок 17.
Программный код страницы «Отзывы» указан в приложении 5.

Рисунок 17. Страница «Отзывы»
|
|
|
|
|
Дата добавления: 2015-08-31; Просмотров: 697; Нарушение авторских прав?; Мы поможем в написании вашей работы!