
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Боковая панель кнопок социальных сетей

Добавим боковую плавающую панель кнопок социальных сетей в Blogger. Хотя, можно и на любой другой сайт.
Кнопки будем устанавливать используя сервис AddThis.
В сообщении я представлю два варианта добавления боковой панели плавающих кнопок (второй на случай, если не сработает первый), поэтому дочитайте до конца прежде чем приступать к установке.
Вариант 1. Непосредственно в шаблон
Для этого идем в Шаблон — Изменить HTML, с помощью сочетания клавиш Ctrl+F находим </body> и перед ним добавляем код:
<!-- Боковая панель кнопок AddThis -->
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=vipbiz" async="async"></script>
После сохраняем шаблон.
Можете использовать данный скрипт, а можете зарегистрировать свой аккаунт и заменить username, выделенный красным на свой.
Кроме того, если вы хотите применить другие стилевые решения, например, круглые кнопки или квадратные, белые или черные, тогда попробуйте настроить свой код непосредственно на сайте. Все это подробно в сообщении: Установка кнопок Поделиться AddThis на Blogger.
Перед всеми манипуляциями не забывайте делать бэкап, а после сохранять сделанные изменения.
Этот вариант установки не во всех шаблонах может корректно работать. Поэтому посмотрим еще вариант.
Вариант 2. В гаджет HTML/JavaScript
Есть еще один вариант добавления кода на случай, если первый не будет работать. В зависимости от шаблона кнопки могут сползать вниз или вообще не отображаться.
Этот вариант самый простой, которым может воспользоваться даже «чайник». Для его установки не надо лезть в шаблон, достаточно просто добавить код, сгенерированный с помощью сервиса, в гаджет HTML/JavaScript.
Гаджет оставьте без названия и расположите в Дизайне над или под блоком Сообщения блога. Кстати, если код вам больше будет не нужен его легко можно будет удалить, просто удалив гаджет.
Работу кнопок можете проверить непосредственно на странице этого сообщения.
10 удобных веб-инструментов для блоггеров
Рост популярности блогов как инструмента самостоятельных публикаций в Интернете, возможно, объясняется тем, что в последние несколько лет большое распространение получили веб-приложения для работы интернет журналистов. Еще несколько лет назад блогеру был нужен большой набор приложений - графический редактор, просмотрщик RSS и так далее. В современном Интернете все эти задачи можно выполнять только с помощью онлайновых приложений.
Если вы только задумываетесь о собственном блоге, вам может пригодиться наша коллекция веб-приложений, которые сделают ваше изучение основ интернет-журналистики проще и легче. Представляем вашему вниманию 10 самых удобных, и поэтому самых популярных, приложений для работы в блогах.
Как настроить RSS ленту для блога на Blogger "с нуля"
Постоянные читатели блога - это его фундамент. Одно дело, когда человек разово просматривает статью, и совсем другое, когда он периодически заходит "на огонёк". Если у нас будет сформирован круг постоянных читателей, то и наш сайт в меньшей степени будет зависеть от внешних факторов, таких как "не любовь" поисковых систем.
В интернете постоянно встречается знак:  . Он говорит, о том что можно подписаться на обновления сайта через RSS или Atom канал. Новые материалы интересующего ресурса будут приходить вам на сервис для чтения. Например, на Яндекс.Ленту, которая объединена с почтой.
. Он говорит, о том что можно подписаться на обновления сайта через RSS или Atom канал. Новые материалы интересующего ресурса будут приходить вам на сервис для чтения. Например, на Яндекс.Ленту, которая объединена с почтой.
У платформы Blogger уже настроены данные каналы. Вот их URL-адреса:
1. для всего блога
o RSS: http:// имя_блога. blogspot.com/feeds/posts/default?alt=rss
o Atom: http:// имя_блога. blogspot.com/feeds/posts/default
2. для определённого ярлыка
o RSS: http:// имя_блога. blogspot.com/feeds/posts/default?alt=rss/-/ название_ярлыка
o Atom: http:// имя_блога. blogspot.com/feeds/posts/default/-/ название_ярлыка
3. для комментариев блога
o RSS: http:// имя_блога. blogspot.com/feeds/comments/default?alt=rss
o Atom: http:// имя_блога. blogspot.com/feeds/comments/default
4. для комментариев к определённому сообщению
o RSS: http:// имя_блога. blogspot.com/feeds/ Id_сообщения /comments/default?alt=rss
o Atom: http:// имя_блога. blogspot.com/feeds/ Id_сообщения /comments/default
5. в полном варианте, в том числе с неопубликованными, но сохраненные в черновиках статьями, его могут видеть только зарегистрированные авторы
o http://www.blogger.com/feeds/ Id_блога /posts/default
Можно как предложить пользователям блога один из этих URL, так и воспользоваться веб-сервисом Feedburner, который добавит потоку дополнительную функциональность, например, подсчёт количества подписавшихся людей. Стоит учесть, что статистика Feedburner постоянно меняется, поскольку число подписчиков складывается из количества запросов фида за конкретные сутки, а не общего количества подписавшихся.
Как настроить Feedburner
· Открываем страницу Feedburner.
· Входим своим аккаунтом Google. 
· При необходимости можно выбрать язык в верхней панели страницы:

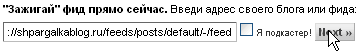
· В предложенном поле вводим адрес фида. Здесь я предпочитаю указывать URL RSS-канала определённого ярлыка (http://shpargalkablog.ru/feeds/posts/default/-/feed). О преимуществах данного метода написано в статье про то, как, по возможности, избежать плагиата. При распространении ауди- и видеоматериалов, устанавливаем флажок "Я подкастер!". 
· Указываем название и адрес фида. Они могут быть отличны от данных у блога. 
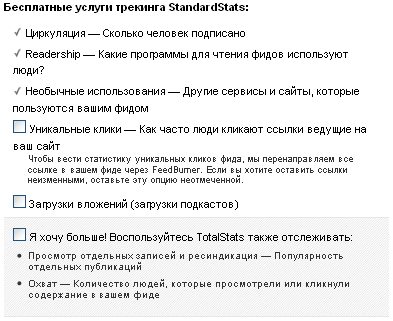
· Выбираем показатели, по которым вам будет предоставлена статистика фида. Их вы в дальнейшем можете изменить на вкладке " Анализируй "-"TotalStats". Для того, чтобы ссылки на статьи в RSS-ленте были прямыми, не устанавливайте галочку "Уникальные клики". 
· Далее буду указывать основные моменты. На вкладке " Оптимизируй "-"BrowserFriendly" можно определить внешний вид фида. Из списка "Тема" выберите вариант "ClearFeed (Russian)". Каждый раз нужно нажимать кнопку "Сохранить".
· Ниже по разделу активируйте услугу "SmartFeed".
· В "Feed Image Burner"-"Image Source: Specify custom image URL" добавляем свой адрес картинки с URL на ваш блог. Анимационные изображения показаны не будут. 
· На "Summare Burner" возможно установить показ не всего текста, а только его части, дабы ваш подписчик устремился на блог. Количество символов я указала 400.
· Активируем раздел " Публикуй "-"Подписки по электронной почте".
1. В "Subscription Management" выбираем оформление подписки по email либо в виде формы, либо в виде ссылки. Далее указываем настройки:
Language:
Use as a widget in
Жмём
Сделаем эту форму привлекательной для русскоязычных людей, вида:
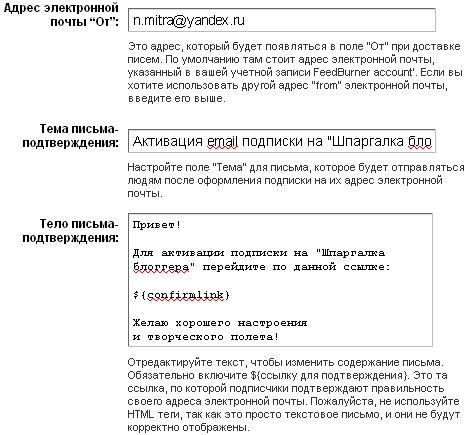
2. · В подразделе "Communication Preferences" редактируем содержание письма активации. Элемент "${confirmlink}" нельзя удалять - это ссылка подтверждения подписки. 
3. Внешний вид письма с обновлениями блога можно определить на "Email Branding".
4. Часовой пояс и время доставки писем настраиваем на "Delivery Options".
· Активируем функцию "PingShot".
· В разделе "FeedCount" можно добавить счётчик подписчиков. После определения его цвета жмём кнопку "Сохранить", затем выбираем Use as a widget in
·.
При желании, в установленном гаджете меняем текст "readers" на "друзей". 
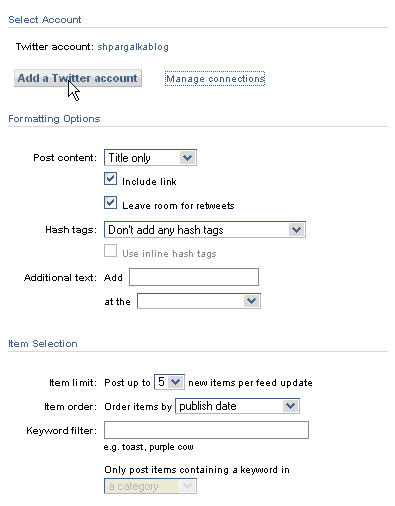
· На странице "Socialize" можно настроить автоматическую публикацию записей с сайта в twitter. 
· В "Chicklet Chooser" можно добавить стандартные иконки на блог. О том, как оформить подписку RSS на свой вкус, я написала здесь.
· Делаем общедоступными данные о количестве подписчиков в раздела "Awareness API".
· В "NoIndex" я совершала изменения два раза. Первый - в начале ведения блога для улучшения индексации убрала все галки и добавила ресурс в форму Яндекс Блоги. Спустя время, установила оба флажка, чтобы избежать дублирования контента.
· Вкладку " Зарабатывай " можно опустить и перейти сразу в Google AdSense, где и делаются основные настройки в "Мои объявления"-"Фиды".
Как настроить Blogger
Для более верного подсчета подписчиков в Blogger в "Настройки"-"Другое"-"Фид сайта"-"URL переадресации канала сообщений" указываем адрес фида. 
|
|
Дата добавления: 2017-01-13; Просмотров: 368; Нарушение авторских прав?; Мы поможем в написании вашей работы!