
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Компоненты TDataSetTableProducer и TQueryTableProducer
|
|
|
|
Подготовка компонентов для связи с СУБД
Воспользуемся базой данных DBDemos из поставки Delphi, а из нее выберем таблицу events.db. В таблице перечисляются ожидаемые спортивные состязания. В поле Event_Name занесено название соревнования, поля Event_Date и Event_Time - дата и время соревнования, а в Memo -поле Event_Description приводится описание соревнования. Event_Photo это BLOB -поле, в котором хранятся фотоснимки с сюжетами соревнований и последнее поле, Ticket_price, - это цена билета на означенное соревнование.
В программе сначала показывается все содержимое таблицы в HTML -документе. Откуда по щелчку "мыши" на нужной записи будет выводиться подробное описание соревнования с выводом графического изображения.
Создадим новое Web -приложение. Поместим на его форму компонент ТТable, и подключим его к таблице events.db.
Зададим в свойстве DataBaseName имя DBDemos, а свойству TableName присвоим значение events.db. При Web -запросе без параметров, когда путь не указан, будем выводить содержимое отобранных столбцов всей таблицы. В другом варианте запроса, со значением пути равным, например строке "/full", будем выводить подробную информацию о состязании.
Добавим на форму компонент TDataSetTableProducer, и создадим объект-действие по имени initial, с пустым значением PathInfo и свойством Enabled равным True. Вслед за этим добавим действие по умолчанию: назовем его default, а путь оставим пустым. Поставим отметку на свойстве Default, a Enabled установим в False. Последняя установка делается для того, чтобы это действие гарантированно выполнялось только в самую последнюю очередь. Это действие по умолчанию будет выдавать сообщение об ошибке.
Далее необходимо связать объекты DataSetTableProducer1 и Table1. Для этого указываем имя Table1 в свойстве DataSet поставщика данных.
Заголовок всей таблицы находится в свойстве Caption. В свойствах Footer и Header задаются необходимые заголовочные и заключительные HTML -теги, которыми поставщик обрамляет данные из таблицы базы данных, чтобы получить корректный HTML -документ, понятный Web -браузеру.
В этой программе для Header используется следующий фрагмент:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML>
<HEAD>
<TITLE>3аказ билетов на спортивные состязания</TITLE>
</HEAD>
<BODY>
В свойстве Footer указывается только две строки
</BODY>
</HTML>
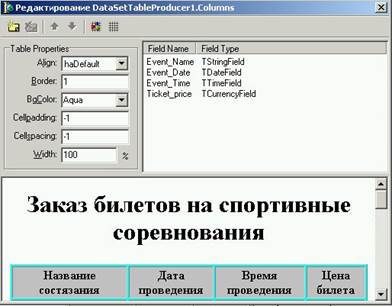
В ответ на активизацию свойства Columns загрузится окно Редактора этого свойства. Основное, что можно сделать в этом редакторе, это отобрать нужные поля для вывода в таблицу.

Кроме этого можно задать имена для выводимых колонок и настроить цвет и обрамление. Если в таблице полей много, а вывести нужно меньшую их часть, то в этом случае, можно добавить их по одному, нажимая на кнопку Add New. Либо, воспользовавшись кнопкой Add All, добавить все поля сразу, а затем, удалить ненужные с помощью кнопки Delete Selected. Если выбрать поле в правом окне редактора и раскрыть свойство Title в окне Инспектора Объектов, то можно поменять имя заголовка столбца, его цвет и выравнивание. Далее вводим строку кода в обработчик события OnAсtion объекта-действия initial.
procedure TWebModule1.WebModule1initialAction(Sender: TObject;
Request: TWebRequest; Response: TWebResponse; var Handled:Boolean);
|
|
|
|
|
Дата добавления: 2017-01-13; Просмотров: 307; Нарушение авторских прав?; Мы поможем в написании вашей работы!