
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Разработка дизайна макета сайта
|
|
|
|
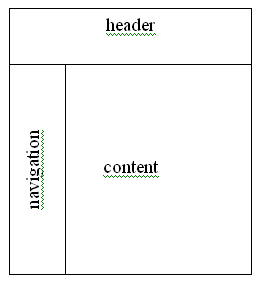
Макет разрабатываемого сайта будет состоять из 4 блоков (Рисунке. 3.2): шапки сайта (header), левого меню навигации (navigation), формы обратной связи справа (form) и нижнего блока (footer).

Рисунок. 3.2 Макет сайта
Чтобы реализовать данную структуру в Dreamweaver, необходимо:
1.Устанавливаем базовый пакет Denwer 3 в директорию C:/WebServers. В директории C:/WebServers/home/localhost/www cоздаем новую директорию с названием Interteach.
2.Запускаем Adobe Dreamweaver CS3 и в меню Sites выбираем пункт Manage sites…
3.В появившемся окошке жмем кнопку New… и выполняем все согласно инструкциям Site Definition. В качестве местонахождения сайта выбираем локальную папку C:/WebServers/home/localhost/www/Interteach
4.В редакторе кода набираем следующий текст (листинг 2):
Листинг 2. Код главной страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<div id="container">
<!--Подключаем шапку сайта-->
<div id="header"><img src="img/header.jpg" width="900" height="160"></div>
<div id="wrapper">
<div id="content"> … Здесь будет находится содержимое сайта </div>
</div>
</div>
<!--Подключаем блок навигации-->
<div id="navigation">
… В данный блок помещаем код из листинга 1
<div>
<!--Подключаем форму-->
<div id="extra"> …В этом блоке будет форма обратной связи </div>
<!--Подключаем "подвал" сайта-->
<div id="footer">
<p>… Здесь будет информация о фирме: адрес, телефон </p>
</div>
</div>
</body>
</html>
1.Cохраняем страницу как index.php;
2.Теперь необходимо разбить сайт на php-блоки. Для этого в корневой директории сайта создаем директорию blocks, куда мы и будем их помещать;
3.Создаем четыре php файла в директории blocks и называем их соответственно header.php, navigation.php, form.php, footer.php;
4.Поочередно открываем в Dreamweaver каждый из блоков и вставляем в них вырезанные из index.php соответствующие тэги <div></div> и все что между ними находится.
5.На месте вырезанных тэгов <div> вставляем php-инструкцию include (" "), указывающую на конкретный файл (листинг 3):
Листинг 3. Разбиение сайта на php-блоки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> </title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<body>
<div id="container">
<!--Подключаем шапку сайта-->
<?php include ("blocks/header.php");?>
<div id="wrapper">
<div id="content">
… Здесь будет находится содержимое сайта
</div>
</div>
<!--Подключаем форму-->
<?php include ("blocks/form.php");?>
<!--Подключаем блок навигации-->
<?php include ("blocks/navigation.php");?>
<!--Подключаем "подвал" сайта-->
<?php include ("blocks/footer.php");?>
</div>
</body>
</html>
Инструкции include имеет формат:
include $fileName;
где $fileName - строка, представляющая собой имя файла. Результатом применения этих инструкций будет включение содержимого файла с указанным именем в текущий документ. Включаемый файл может содержать просто текст, текст с HTML-разметкой, операторы PHP. Смысл применения этих инструкций: рациональное описание фрагментов, многократно повторяющихся в ряде документов сайта. Примером может служить HTML-код "шапки" или описание набора PHP-функций, использующихся в ряде web-страниц.
1.Пока у нашего сайта отсутствует оформление и левая навигация выглядит неаккуратно. Чтобы задать сайту красивое оформление, мы будем использовать каскадные таблицы стилей (CSS). Для этого в папке с нашим сайтом создаем новый текстовый документ и сохраняем его под именем style.css.
2.Далее в файл style.css мы должны поместить следующий код (листинг 4):
Листинг 4. Таблицы стилей style.css
html,body{margin:0;padding:0}
body{background-image: url(img/fone-tr.png);
background-color: #f7fcf8;margin:0;padding:1em 0;font-family:"Lucida Grande","Lucida Sans Unicode",Verdana,Helvetica,Arial,sans-serif;font-size:small}
p{margin:0 20px 10px}
a{color: #981793}
hr{clear:both;height:1px;color:#ccc;background:#ccc;border:none}
form {margin:10px 2px}
textarea {width:180px}
#textfield {
background: #FDF5E6;
border: 1px inset #660000;
}
#button {
background: #FDF5E6;
border: 1px outset #660000;
color: #000;
font-weight:bold; }
h2{margin:0 20px 10px;padding:0.5em 0;letter-spacing:-0.1ex;font-size:1.2em}
div#top {background:#AE202B; text-align:center;padding: 5px 0px;font-weight:bold}
div#topicwhite {padding:10px 5px;border-top: 2px dashed #FF8539}
div#header h1{height:80px;line-height:80px;margin:0;
padding-left:10px}
div#container{background: #FF8539;text-align:left;margin:0 auto;width:900px;border:1px solid #660000; height:auto}
div#wrapper{float:left;width:100%}
div#footer{background: url(img/bg-footer.png);color: #FFF}
div#footer p{margin:0;padding:5px 10px}
div#container{width:900px;margin:0 auto}
div#content{background:#FFF;margin: 0 200px 0px 205px;min-height:370px}
div#navigation{background:#FF8539;float:left;width:200px;margin-left:-200px}
div#extra{float:left;width:200px;margin-left:-900px}
div#footer{clear:both;width:100%}
img {float: left; padding:0px 10px 0 0}
1.Теперь создаем еще один файл стилей – для навигации. Называем его cssverticalmenu.css. Помещаем в него следующий код (листинг 5):
Листинг 5. Таблицы стилей cssverticalmenu.css
.glossymenu,.glossymenu li ul{
list-style-type: none;
margin: 0;
padding: 0;
width: 200px; /*WIDTH OF MAIN MENU ITEMS*/
border: 1px solid black;
}
.glossymenu li{
position: relative;
}
.glossymenu li ul{ /*SUB MENU STYLE*/
position: absolute;
width: 130px; /*WIDTH OF SUB MENU ITEMS*/
left: 0;
top: 0;
display: none;
filter:alpha(opacity=100);
-moz-opacity:1;
}
.glossymenu li a{
background: white url(glossyback.gif) repeat-x bottom left;
font: bold 12px Verdana, Helvetica, sans-serif;
color: white;
display: block;
width: auto;
padding: 5px 0;
padding-left: 10px;
text-decoration: none;
}
.glossymenu.arrowdiv{
position: absolute;
right: 2px;
background: transparent url(arrow.gif) no-repeat center right;
}
.glossymenu li a:visited,.glossymenu li a:active{
color: white;
}
.glossymenu li a:hover{
background-image: url(glossyback2.gif);
}
/* Holly Hack for IE \*/
* html.glossymenu li { float: left; height: 1%; }
* html.glossymenu li a { height: 1%; }
/* End */
1) Чтоб левое меню навигации было выпадающим, мы должны написать небольшую программу на JavaScript. Для этого в папке с нашим сайтом создаем новый текстовый документ и сохраняем его под именем cssverticalmenu.js. Помещаем в него следующий код (листинг 6):
Листинг 6. Программа для навигации cssverticalmenu.js
var menuids=new Array("verticalmenu") //Enter id(s) of UL menus, separated by commas
var submenuoffset=-2 //Offset of submenus from main menu. Default is -2 pixels.
function createcssmenu(){
for (var i=0; i<menuids.length; i++){
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
var spanref=document.createElement("span")
spanref.className="arrowdiv"
spanref.innerHTML=" "
ultags[t].parentNode.getElementsByTagName("a")[0].appendChild(spanref)
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.left=this.parentNode.offsetWidth+submenuoffset+"px"
this.getElementsByTagName("ul")[0].style.display="block"
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
}
}
}
}
if (window.addEventListener)
window.addEventListener("load", createcssmenu, false)
else if (window.attachEvent)
window.attachEvent("onload", createcssmenu)
2) Теперь нужно подключить таблицы стилей и JavaScript к нашей странице index.php. Для этого между тэгами <head> вставляем следующую информацию (листинг 7):
Листинг 7. Программа для навигации cssverticalmenu.js
<link rel="stylesheet" type="text/css" href="cssverticalmenu.css" />
<script type="text/javascript" src="cssverticalmenu.js"></script>
<link rel="stylesheet" type="text/css" href="style.css" />
|
|
|
|
|
Дата добавления: 2017-01-14; Просмотров: 284; Нарушение авторских прав?; Мы поможем в написании вашей работы!