
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Кестелерді жасау 2 страница
|
|
|
|
12. Ондағы “А” топшасы мәтінін ерекшелеп, Қою (Вставка) мәзірінен Гиперсілтеме (Гиперcсылка) командасын таңдаңыз.
13. Ашылған Гиперсілтеме қосу (Добавление гиперсылки) сұхбаттық терезесінде Адрес жолына жоғарыдағы сақталған “А” топшасы атын ерекшелеп беріңіз.
14. ОК батырмасын шертіңіз.
15. Көк түске боялған “А” топшасы мәтініне СTRL пернесін басулы күйде тышқанды шертіңіз.
16. Сіздің ерекшеленген мәтініңіз “А” топшасы парағымен байланысып тұрғанына көз жеткізіңіз.
17. Жоғарыдағыдай тәсілмен “Б” топшасы парағын байланыстырыңыз.
18. Дайын болған жұмысты оқытушыға көрсетіңіз.
19. “ Менің Астанам” атты Web-парағын құрыңыз.
20. Жаңа қарапайым құжат ашып, онда МS Word мәтіндік редакторының терезесінінің (8.1.-сурет), құжатты сақтау, құжатты ашу сұхбаттық терезелерінің суреттерін және аспаптар тақшасындағы қалаған үш батырманың суреттерін қойып, батырмаларды сипаттап жазыңыздар. Microsoft Word–тың терезесінің және қажетті сұхбаттық терезелерінің бейнесін алу үшін PrintScreen (PrtScrn) пернесін басып, Paint стандартты бағдарламасына терезе бейнесін Түзету-Қою (Правка-Вставить) командасымен қойыңыз. Paint стандартты бағдарламасының ерекшелеу (выделение) құралымен қажетті бейнені қиып, МS Word құжатына қойыңыз.

4.1.-сурет.Microsoft Word терезесінің бейнесі
Бақылау сұрақтары:
1. Web-парақты құру командасын атаңыз?
2. Гиперсілтеме командасы қай мәзірде орналасқан?
3. PrintScreen (PrtScrn) пернесі қандай мүмкіндікті береді?
4. Web-парақты құру командасын атаңыз?
5. Гиперсілтеме командасы қай мәзірде орналасқан?
6. Құжатты сақтау командасы қалай орындалады?
№4 тәжірибелік жұмыс
Тақырыбы: «Гипертекстік құжаттарды жасау тілі – HTML. Тексті пішімдеу тегтері. Суретттер кірістіру, гиперсілтеме жасау. Тізімдер. Кестелер»
Мақсаты:Гипертекстік құжаттарды жасау тілі–HTML-ді қолданып, Web-бетжасаумен, тексті пішімдеу тегтерімен, HTML-құжатқа суретттерді, тізімдерді, кестелерді кірістіру, гиперсілтеме жасаумен таныстыру.
Негізгі ұғымдар:
HyperText Markup Language (HTML) – WEBортасында гипертекстік құжаттардыжасауға арналған стандартты тіл. HTML-құжат кез келген пішімделмейтін текстік редакторда кӛруге және редакциялауға болатын қарапайым текстік файл болып табылады.
HTML-құжаттарды WEB-броузерлердің түрлі типтері арқылы кӛруге болады. HTML қолдану шрифтерді, сызықтарды және түрлі графикалық элементтерді қолданып кез келген оны кӛру жүйесінде кӛрсету үшін құжаттарды пішімдеуге мүмкіндік береді. Кӛптеген құжаттар тақырып, параграф және тізімдер сияқты стандартты элементтерден тұрады.
HTML-дің тегтерін қолдана отырып сіз браузерге ӛз құжатыңызды экранда қалай кӛргіңіз келетіні жайлы ақпарат бересіз.
HTML тегтері шартты түрде екі категорияға бӛлінеді:
§ Құжаттың денесі тұтастай WEB-броузер арқылы қалай кӛрсетілетінін анықтайтын тегтер;
§ Тақырып пен құжат авторы сияқты құжаттың жалпы қасиеттерін тегтер.
HTML-құжаттар қалай жасалынады?
HTML-құжаттарды кез келген текстік редактор немесе арнайы HTML-редакторлар мен конвертерлер арқылы жасауға болады. Біз Блокнот текстік редакторында жасап үйренеміз.
Барлық HTML тегтері "<" символынан басталып, ">" символына аяқталады. Бастау (стартовый) тегі және аяқтау (завершающий) тегі болады.
Мысал ретінде бастау тегі мен аяқтау тегінің арасына орналасқан, құжат тақырыбын сипаттайтын тақырып тегін келтірейік:









<TITLE> Құжат тақырыбы
</TITLE>

Аяқтау тегі бастау тегіне ұқсас, айырмашылығы тек бұрышты жақша ішіндегі мәтін алдында слэштің (/) болуында. Бұл мысалда <TITLE> тегі WEB-броузерге тақырып пішімінің (формат) қолданғанын, ал </TITLE> тегі мәтін тақырыбының аяқталғанын білдіреді.
Кейбір тегтер, мысалы, <P> (абзацты анықтайтын тег) аяқтау тегтерін қажет етпейді, бірақ оларды қолдану құжаттың бастапқы мәтінінің оқылуын жеңілдетіп, құрылымын жақсартады.
Кестелерді бейнелеу үшін HTML тегтерінің бірнеше түрі қолданылады:
§ TABLE тегтері – бүкіл кестенің спецификациясын қоршайды.
§ Міндетті емес элемент CAPTION – кестенің тақырыбын (атын) спецификациялайды.
§ TR тегтері – кесте жолдарын спецификациялайды.
§ TH тегтері – жолдар мен бағандардың тақырыптарын спецификациялайды.
§ TD тегтері– кестедегі деректерді (кесте ұяшықтарының ішіндегісін) спецификациялайды.
Негізгі кестелік құрылымдар
Қарапайым мысалды: тақырыбы жоқ, 2 жол 2 бағаннан тұратын сандар кестесін (бірлік матрица) қарастырайық. Оның HTML коды мынандай болады:
<TABLE>
<TR> <TD> 1 </TD> <TD> 0 </TD> </TR> <TR> <TD> 0 </TD> <TD> 1 </TD> </TR>
| </TABLE> | ||
және кӛбінесе броузерлер арқылы былайша кӛрсетіледі.
Кестенің қосымша қасиеттері. Мәтіндік ұяшықтары бар типтік кесте.
Жоғарыда кӛрсетілген кесте үлгісіне қосуға болатын бірнеше элементтер бар:
§ Кестенің тақырыбы (caption) – кестенің ӛзімен байланысқан (кесте туралы құжаттағы жолдар тексіне толықтауыш);
§ Тақырыпша (headers) (түсіндірме) –кесте жолдары мен бағаларына арналған;
§ Жақтау (рамка, borders) –кесте мен әр кесте ұяшығының айналасына арналған.
Сонымен қатар ALIGN мен VALIGN атрибуттары кестенің бейнелену сапасына әсер етеді. Олар құжаттың ӛрістеріне қатысты кестенің орналасуын айқындайды.
Мүмкін болатын мәндері: ALIGN=LEFT (сол жақпен туралау), ALIGN=CENTER (ортаға туралау), ALIGN=RIGHT (оң жаққа туралау).
WIDTH– Кестенің ені, пиксель арқылы WIDTH=400) немесе беттің енінің проценті түрінде (мысалы, WIDTH=80%) беріледі.
Жаттығу жұмыстары:
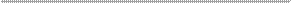
1-жаттығу. Тексті пішімдеу (форматтау) тегтерін қолданып 1-суреттегідей HTML – құжат жасау.
1. Блокнот текстік редакторын ашып, бос құжатты Задание1.html деген атпен сақтаңыз.
2. Құжаттағы алғашқы тег <HTML> тегі болу керек. Бұл тег WEB-броузерге құжаттың HTML қолданылып жасағанын хабарлайды. Сондықтан құжаттыі бірінші жолына <HTML> деп теріңіз.

1-сурет. HTML құжат үлгісі
3. Терезенің тақырыбын енгізу үшін мына жолдарды теріңіз:
<HEAD>
<TITLE> Пример работы с тегами. Форматирование
</TITLE>
</HEAD>
4. Енді құжаттың денесін, яғни HTML құжатта не кӛрсетілетінін енгіземіз.Ол үшін мына жолдарды теріңіз:
<BODY BGCOLOR=yellow TEXT=blue >
мұндағы BGCOLOR=yellow құжаттың фоны – сары, ал TEXT=blue шығатын текстің түсі кӛк болатынын анықтайды.
5. Ары қарай тағы да теріңіз:
<H1>Это заголовок первого уровня</H1> <H2>Это заголовок второго уровня</H2>
Бұл жолдар әр түрлі деңгейдегі тақырыптарды анықтайды.
6. Енді нӛмірленген және нӛмірленбеген тізім жасауды үйренейік. Ол үшін мына жолдарды енгізіңіз:
<OL >Это пример пронумерованного списка <LI>Первый элемент
<LI>Второй элемент
<LI>Третий элемент
</OL>
<UL TYPE=DISC>Это пример непронумерованного списка <LI>Первый элемент
<LI>Второй элемент <LI>Третий элемент
</UL>
7. Енді тексті пішімдеуді (форматтауды), яғни тексті енгізудің түрлі пішімдерін қолдануды үйренейік. Ол үшін мына жолдарды енгізіңіз:
<I>Это курсив</I>
<B>Это жирный шрифт</B> <U>Это подчеркнутый текст</U> <SUP>Это верхний индекс</SUP>
<SUB>Это нижний индекс индекс</SUB> <BR>Это начало нового абзаца. <BIG>Это большой шрифт</BIG>
<SMALL> Это маленький шрифт</SMALL> <STRIKE>Это перечеркнутый шрифт</STRIKE>
8. Келесі жолға <BR><BR> деп теріңіз. Бұл екі рет бос жол жасағанды білдіреді («Enter» клавишасын басқанды білдіреді).
9. Келесі жолға теріңіз: <MARQUEE >ЭТО БЕГУЩАЯ СТРОКА</MARQUEE>. Нәтижесінде жүгірмелі жол жасалынады.
10. HTML құжатта кӛрсетілетін ақпарат таусылғандықтан <BODY> тегін жабу керек, ол үшін </BODY> деп жазыңыз.
11. HTML құжаттағы жазу аяқталды, сондықтан <HTML> тегін де жабу керек,ол үшін </HTML> деп жазыңыз.
12. Блокнотты жауып, жасаған құжатыңызды тышқанның сол жағын екі рет шертіп ашыңыз.
2-жаттығу. Сайттың тексін ӛзгерту. Ӛзіңіз жайлы шағын ақпарат бар үй бетін(домашняястраница) жасаңыз, ол үшін барлық келтірілген тегтерді қолданып 1–ші жаттығудағы сайттың тексін ӛзгертіңіз.
3-жаттығу. Құжатты редақциялау.
Фондық сурет қою арқылы беттің фонын ӛзгертейік. Ол үшін:
Мои рисунки бумасынан(папка) jpgформатты суреттің кӛшірмесін ӛзбумаңызға түсіріп, оған image.jpg деп ат беріңіз.
· Қайтадан ӛзіңіздің HTML-құжатыңыздың бетіне оралып Вид-Просмотр HTML-кода командасын орындаңыз.
· Ашылған Блокнот редакторының терезесінде HTML-кодты. Редакциялайық. <BODY> тегінде фон түсінің тегінің орнына BACKGROUND="image.jpg" дегенді қосып жазыңыз. Құжатты сақтап, Блокнот терезесін жабыңыз.
· Ӛзіңіздің HTML- құжатыңыздың бетіне оралып Вид-Обновить командасын орындаңыз.
 4-жаттығу.Сурет түсі ру.
4-жаттығу.Сурет түсі ру.
Құжатқа гиперсілтеме жас ау.
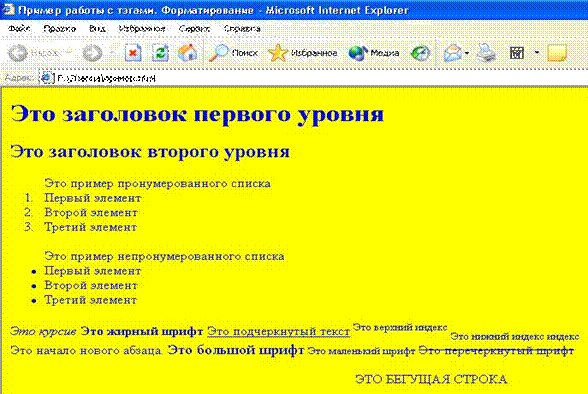
<IMG> және <A HREF> тегтерін қолданып к елесіHTML-құжатын жасау.(2-сурет)
2-сурет
1) Блокнот текстік редакторының терезесін ашып, бос құжатты Задание4.html деп сақтаңыз
2) Құжаттың бірінші жолына <HTML> деп жазыңыз..
3) Терезе тақырыбын жазу үшін мына жолдарды енгізіңіз:
<HEAD>
<TITLE> Вставка рисунка и гиперссылки
</TITLE>
</HEAD>
4) Ары қарай <BODY BGCOLOR=pink TEXT=black LINK=blue VLINK=red> деп енгізіңіз.
5) Енді суретті түсіреміз. Ол үшін келесі жаңа мына тіркестерді жазыңыз: <IMG
SRC="image.jpg" ALT="Здесь должен быть рисунок" HEIGHT=250 WIDTH=250
ALIGN=middle ISMAP>
6) Сурет пен келесі жазылатын текст арасында 3 бос жол болу керек. Ол үшін
<BR><BR><BR> деп жазыңыз.
7) Енді құжатқа Задание1.html құжатын шақыратын гиперсілтеме (гиперссылка)жасаймыз Ол үшін мына жолдарды теріңіз:
<A HREF="Задание1.html"> Перейти по гиперссылке </A>
8) </BODY> тегін жабыңыз.
9) </HTML> тегін жабыңыз.
4-жаттығу. Кестесі бар (таблица) HTML-құжат жасау.
Тӛмендегі программаның тексін Блокнот текстік редакторында теріп, құжатты Задание 5.html деген атпен сақтаңыз. Кестені жасауда қолданылатын барлық тегтерді меңгеріңіз.
<HTML>
<HEAD>
<TITLE>Пример 2</TITLE> </HEAD>
<H1>Простейшая таблица </H1>
<TABLE BORDER=1> <!--Это начало таблицы-->
<CAPTION> <!--Это заголовок таблицы-->
У таблицы может быть заголовок
</CAPTION>
<TR> <!--Это начало первой строки-->
<TD> <!--Это начало первой ячейки-->
Первая строка, первая колонка
</TD> <!--Это конец первой ячейки-->
<TD> <!--Это начало второй ячейки-->
Первая строка, вторая колонка
</TD> <!--Это конец второй ячейки-->
</TR> <!--Это конец первой строки-->
<TR> <!--Это начало второй строки-->
<TD> <!--Это начало первой ячейки-->
Вторая строка, первая колонка
</TD> <!--Это конец первой ячейки-->
<TD> <!--Это начало второй ячейки-->
Вторая строка, вторая колонка
</TD> <!--Это конец второй ячейки-->
</TR> <!--Это конец второй строки-->
</TABLE> <!--Это конец таблицы-->
</BODY>
</HTML>
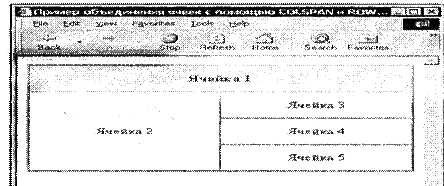
6-жаттығу. Біріктірілген және бӛлінген ұяшықтары бар кесте жасау. Colspan, Rowspan тегтерін меңгеру.
Ӛзіңіздің бумаңызда жаңадан біріктірілген және бӛлінген ұяшықтары тұратын кестесі бар HTML- құжат жасаңыз.Ол үшін тӛменде келтірілген программаның тексін теріп, құжатты Задание 6.html деген атпен сақтаңыз. Colspan, Rowspan тегтерінің қызметіне назар аударып, зерттеңіз. Нәтижесі мына суреттегідей болуы тиіс:
 <HTML>
<HTML>
<HEAD>
<TITLE>Пример объединения ячеек с помощью COLSPAN и ROWSPAN</TITLE> </HEAD>
<BODY BGCOLOR = BLUE TEXT = BLACK >
<TABLE ALIGN= ―CENTER‖ BORDER= ―2‖ LEFTMARGIN= ―40‖ RIGHTMARGIN= ―40‖ CELLPACING= ―0‖ CELLPADDING= ―40‖ WIDTH= ―100%‖ HEIGHT= ―200‖>
<TR ALIGN= ―CENTER‖ BGCOLOR=GRAY> <TH COLSPAN= ―2‖> Ячейка1 </TH>
</TR>
<TR>
<TD ALIGN= ―CENTER‖ ROWSPAN= ―3‖> Ячейка 2 </TD> <TD ALIGN= ―CENTER‖ > Ячейка 3 </TD>
</TR>
<TR>
<TD ALIGN= ―CENTER‖ > Ячейка 4 </TD> </TR>
<TR>
<TD ALIGN= ―CENTER‖ > Ячейка 5 </TD> </TR>
</TABLE>
</BODY>
</HTML>
Өздік жұмыс тапсырмалары:
1. Өз тобыңыздың HTML-құжатын жасаңыз. Құжатта тобыңыздағы студенттер тізімі, кесте және топтың фотосуреті болуы керек. Ӛз фамилияңызға гиперсілтеме жасап, ӛзіңіздің жеке Web-бетіңізді (яғни, сіздің жеке HTML-құжатыңыз, онда сіз туралы шағын ақпарат болу керек) шақыратындай етіңіз.
2. Ӛз курсыңызға HTML-құжатын жасаңыз. Құжатта курстағы топтар тізімі, және сіздің факультетте 1-курста оқитындардың ішіндегі Алтын Белгі иегерлері туралы деректер кестесі болу керек. Ӛз тобыңыздың атына гиперсілтеме жасап, ӛзіңіздің тобыңыздың жеке Web-бетін (яғни, сіздің жеке HTML-құжатыңыз, онда сіздің топ туралы шағын ақпарат және топтың фотосуреті болуы керек) шақыратындай етіңіз.
3. Факультеттің HTML-құжатын жасаңыз. Құжатта факультеттегі мамандықтар тізімі, кафедралар жайлы дерегі бар кесте (кафедра аты, қазақ, орыс топтарының саны), факультетті мамандығын сипаттайтын сурет болуы керек. Мамандықтар тізіміндегі ӛз мамандығыңызға гиперсілтеме жасаңыз, ол сіздің мамандық жайлы қысқаша ақпараты бар HTML-құжатты шақыруы тиіс.
4. Өз университетіңіздің HTML-құжатын жасаңыз. Құжатта барлық факультеттер тізімі, факультеттер жайлы деректері (факультет аты, кафедра саны) бар кесте және университет эмблемасы бар сурет болуы тиіс. Ӛз факультетіңіздің атына гиперсілтеме жасаңыз. Ол факультет жайлы шағын ақпараты бар HTML-құжатын шақыруы тиіс.
5. Сіздің топқа сабақ беретін оқытушылар жайлы HTML-құжатын жасаңыз. Құжатта оқытушылар тізімі, олар жайлы деректері бар кесте (аты-жӛні, сабақ беретін пәні) және мұғалімге қатысты сурет болуы тиіс. Құжатта ӛз топ жетекшіңізге (куратор) гиперсілтеме жасаңыз. Гиперсілтеме топ жетекшіңіз жайлы шағын ақпараты бар HTML-құжатын шақыруы тиіс.
Ескерту:ЖасайтынHTML –құжатыңызда жоғарыда кӛрсетілген барлық тегтерқатыстырылуы тиіс.
Бақылау сұрақтары:
1. HTML дегеніміз не?
2. HTML құжат қалай жасалады?
3. HTML құжаттың құрылым қандай?
4. Браузер не үшін қолданылады? Қандай браузерлерді білесіз?
5. кестені жасау үшін қандай тегтер қолданылады?
№ Зертханалық жұмыс
Графикалық сызбаларды құру
Жұмыстың мақсаты:
Сызбаларды салу және модификациялаудың негізгі тәсілдерін меңгеру.
Жұмыстың орындалу тәртібі:
1 - кезең. CorelDRAW-ты жүктеу
1.CorelDRAW бағдарламасын жүктеу үшін Пуск-Программалар-CorelDRAW командалары, немесе жұмыс үстелінде орналасқан CorelDRAW жарлығына екі рет шерту.
2 - кезең. Құжат құру
Бағдарламаны жүктегеннен кейін сұхбаттық терезеде Құру (Создать) пунктін тандау немесе Файл-Жаңа (Файл-Создать, File-New).
3 - кезең. Үшбұрыштарды салу тәсілдері
1.Аспаптар тақтасындағы Тікбұрыш (Прямоугольник, Rectangle) аспабына шертіңіз. Тандалған аспан активті болады. Тікбұрыш аспабын активті ету үшін басқа тәсідерді де қолдануға болады: тышқан көрсеткішін парақтың бос жеріне орналастырып, жанама менюден Объекті құру - Тікбұрыш (Создать обьект-Прямоугольник, Create Object-Rectangle) командаларын орындау неме-се F6 пернесін басу.
2. Тікбұрышты салу үшін Тікбұрыш (Прямоугольник, Rectangle) аспабынын көрсеткішін құрылатын объектіге диагональ бойынша жылжытыңыз. Тышқан көрсеткішін жылжыту барысында назар аударсаңыз, қалып күй қатарында тікбұрыштың биіктігі және ені бойынша мәндер шығады. Жылжытуды аяқтағаннан кейін, экранда жақтаулары ерекшеленген тікбұрыш пайда болады.
4 - кезең. Эллипстерді салу және модификациялау
1. CorelDRAW құжатына тағы бір парақ қосыңыз. Ол үшін Макет-Парақты қосу (Layout-Insert Page) командаларын пайдаланыңыз және ОК басыңыз.
2. Аспаптар тақтасында Эллипс (Ellipse) аспабын таңдаңыз және аспап көрсеткішін болашақ эллипстің жақтауына диагональ бойынша жылжытыңыз. Тышқан батырмасын босатқанда ерекшелеу жақтауында орналасқан эллипс пайда болады.
CTRL және SHIFT перенелері Эллипс (Ellipse) аспабымен Тікбұрыш (Прямоугольник, Rectangle) аспабына ұқсас жұмыс істейді.
3. Қайта салынған эллипстің түйінін табыңыз және онда тышқан көрсеткішін орнатыңыз. Эллипс (Ellipse) аспабының көрсеткішін Қалып (Форма, Shape) аспабының көрсеткішінімен алмастырылуы керек. Тышқан батырмасын басыңыз эәне түйін бағытын тікбұрыштың ортасына апарыңыз, содан соң эллипстің шетінен шықпай – сағат тілі бойынша. Тышқан батырмасын босатқанда эллипс серкторға түрленеді.
4. Тағы бір эллипс салып, жоғарыдағы қадамда сипатталған әрекеттер тізбегін қайталаңыз, бірақ бұл жолы эллипс түйінін оның ішіне емес сыртына орланастырыңыз. Нәтижесінде эллипс секторы емес, элипс доғасы салынады.
5 - кезең. Көпбұрыштарды салу және модификациялау.
1. CorelDRAW-тың ашык кұатына жана парақ қосыңыз. Оны жанама менюдің көмегі орындаймыз. Құжаттың соңғы парағындағы жарлыққа тышқанның он жақ батырмасын шертіңіз және жанама менюден Парақты кейін кірістіру (Вставить страницу после,Insert Page After)командасын таңдаңыз. Мұнда парақ параметрлерін сұрайтын сұбаттық терезе шыкпайды, ол алдыңғы парақ атрибуттары мәнімен кұрылады. Жаңа парақ жанама менюін оның жарлығына тышканның оң жақ батырмасцн лерту арқылы шығарыңыз. Онда Парақтың атын өзгерту ( Переименовать страницу Rename Page) командасын таңдап, парақ атын Көпбұрыштар атына өзгертіңіз.
|
|
|
|
|
Дата добавления: 2017-02-01; Просмотров: 320; Нарушение авторских прав?; Мы поможем в написании вашей работы!