
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
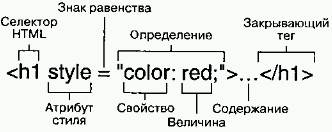
Установка стилей для отдельного HTML-тега
|
|
|
|
Лабораторная работа №5
Разработка таблиц стилей CSS в HTML-документе
Цель работы: Изучить основы создания таблиц стилей и их применение для элементов web-страницы, для HTML файла, синтаксис классов для создания тегов.
Каскадные таблицы стилей очень просто использовать. Для них не требуется модули расширения или сложное программное обеспечение.CSS – это правила, которые определяют, как должен выглядеть документ HTML и как он должен реагировать на действия пользователя.
CSS позволяет контролировать вид документа. Преимущество CSS перед HTML заключается в следующем: вместо создания новых HTML-тегов можно просто скорректировать определение одного правила, и вид всех тегов, которые управляются этим правилом, изменится.
Если правило расположено в заголовке документа, то изменения подействуют на всю страницу. Если оно представляет собой внешний файл, модификации коснутся всех страниц, связанных с этим файлом, то есть изменится весь сайт.
1. Напишите слово style= в HTML-теге, который вы хотите определить:
<h1 style=
2. В кавычках напишите определение стиля в формате property: value, поставьте точку с запятой, чтобы отделить разные определения друг от друга:
"’Times New Roman’; color: red;"
3. После закрывающего тега напишите тот текст, к которому нужно применить стиль. Затем закройте парный тег, если это необходимо:
> текст……………………. </h1>
На рис.1 показан общий синтаксис добавления стиля непосредственно в HTML-тег, а на рис.2 представлен результат:

Рис.1. Синтаксис добавления стиля в HTML-тег

Рис.2. Пример заголовка стиля
|
|
|
|
Дата добавления: 2017-02-01; Просмотров: 65; Нарушение авторских прав?; Мы поможем в написании вашей работы!