
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Призначення CSS
|
|
|
|
Дизайн Web— вузлів — це точне розміщення компонентів HTML— сторінок один відносно одного в робочій зоні вікна браузеру.
Недоліки такого визначення Web— дизайну очевидні. У нім не враховані ні колір, ні форма, ні інші властивості компонентів HTML— сторінок. Головне в цьому визначенні — показати обмеженість можливостей HTML— розмітки. Позиціонування компонентів на сторінці є одним з найслабкіших місць в HTML.
До компонент сторінки відносяться: блоки тексту, графіка і вбудовані застосування. Розмір і межі кожного з цих компонентів у рамках HTML- розмітки задаються з різною мірою точності. Розмір графіки і додатків можна задати з точністю до пікселя. Розміри текстових блоків в HTML задати не можна: вони обчислюються браузером виходячи з відносного розміру шрифту за умовчанням.
Автор сторінки не може заздалегідь визначити налаштування браузеру користувача, що істотно обмежує число варіантів представлення інформації на сторінці.
Не можна сказати, що розробники браузерів не намагалися змінити цю ситуацію. У ранніх версіях браузерів CERN для платформи NEXT і у браузерах WWWC автор сторінки мав можливість перевизначати налаштування браузеру за умовчанням через HTML- розмітку. Але цей підхід не отримав продовження в комерційних продуктах.
Інший спосіб управління налаштуваннями браузеру — програмування на JavaScript. Бурхливий розвиток цієї мови дозволяє говорити про можливість повного контролю над процесом відображення HTML— сторінок. Недолік JavaScript — відмова від декларативного характеру розмітки і відносно великий об'єм коду для перевизначення властивостей елементів розмітки.
Специфікація CSS(Cascading Style Sheets) дозволяє залишитися у рамках декларативного характеру розмітки сторінки і повністю контролювати форму представлення елементів HTML- розмітки.
Каскадні таблиці стилів покликані вирішити протиріччя між точністю визначення розмірів картинок і додатків, з одного боку, і точністю визначення розмірів блоків тексту і його зображення — з іншою.
Таблиці стилів також дозволяють визначити колір і зображення текстового фрагмента, змінювати ці параметри усередині текстового блоку, виконувати вирівнювання текстового блоку відносно інших блоків і компонентів сторінки.
Наявність подібних можливостей дозволяє говорити про CSS як про засіб розділення логічної структури документу і форми його представлення. Логічна структура документу визначається елементами HTML- розмітки, тоді як форма представлення кожного з цих елементів задається CSS- описувачем елементу.
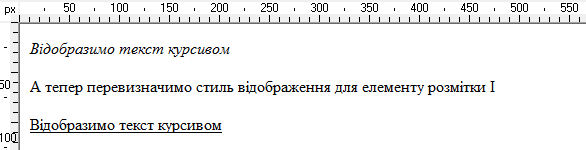
CSS дозволяє повністю перевизначити форму представлення елементу розмітки за умовчанням. Наприклад <I>...</I> визначає відображення тексту курсивом:
<I>Відобразимо текст курсивом</I>
<p>А тепер перевизначимо стиль відображення для елементу розмітки I
<I STYLE="text-decoration: underline; font-style: normal;">
<p>Відобразимо текст курсивом </I>

|
|
|
|
Дата добавления: 2013-12-12; Просмотров: 624; Нарушение авторских прав?; Мы поможем в написании вашей работы!