
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Межу шириною в один піксел і ширину в 30% від ширини розділу
|
|
|
|
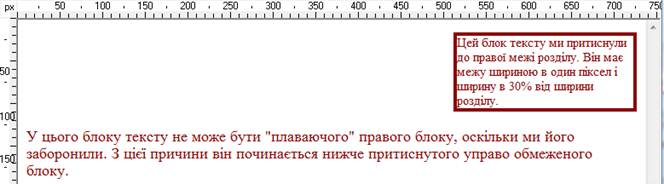
Цей блок тексту ми притиснули до правої межі розділу. Він має
Рисунок 2.12.
Рисунок 2.11.
Рисунок 2.10.
<font color=darkred size=-1>
<span style="float: left;border-color:#003366;border-width: 1px;border-style: solid;font-size: 15px;font-family: monospace;width: 30%">
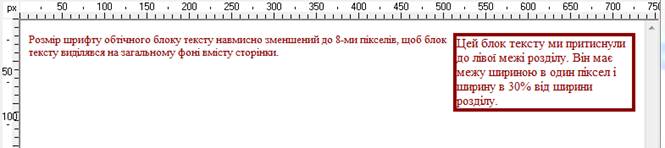
Цей блок тексту ми притиснули до лівої межі розділу. Він має межу шириною в один піксел і ширину в 30% від ширини розділу.
</span>
Розмір шрифту обтічного блоку тексту навмисно зменшений до 8-ми пікселів, щоб блок тексту виділявся на загальному фоні вмісту сторінки.
</font>
При використанні значення right блок тексту буде притиснутий управо. (відкрити)

Другий атрибут опису стилів clear дозволяє управляти власне обтіканням. Він не допускає наявності "плаваючих" блоків біля блоку тексту. Атрибут може набувати значень: right, left, none, both:(відкрити)

<font color=darkred size=+1>
<span style="float: right;border-color:#003366;border-width: 1px;border-style: solid;font-size: 15px;font-family: monospace;width: 30%">
</span>
<p style='clear: right;text-align: justify;color: darkred'>
У цього блоку тексту не може бути "плаваючого" правого блоку, оскільки ми його заборонили. З цієї причини він починається нижче притиснутого управо обмеженого блоку.</p>
</font>
CSS пропонує чотири типи позиціонування.
· Абсолютне( position: absolute;). Таке позиціонування дозволяє визначати розташування елементу, задаючи позиції left, right, top або bottom у будь-яких одиницях виміру CSS. Крім того, абсолютно розміщені елементи повністю вилучені з потоку сторінки, певного HTML - кодом: інші елементи на сторінці розміщуються без урахування елементів, що абсолютно позиціонуються.
· Відносне( position: relative;). Елемент з таким позиціонуванням розміщується відносно його потокового положення в потоці HTML. Так, наприклад, встановлюючи значення top рівним 20 пікселів і значення left рівним 200 пікселів для відносно розміщеного заголовка, ви перемістите його на 20 пікселів вниз і 200 пікселів ліворуч від того місця, де він з'явився б на сторінці. На відміну від абсолютного позиціонування, тут інші елементи сторінки регулюють старе HTML - розміщення об' єкту, що відносно позиціонується. Відповідно, переміщення об' єкту з відносним позиціонуванням залишає "діру", на місці якої він повинний був знаходитися. Основна користь відносного позиціонування не в тому, щоб перемістити елемент, а в установці нової точки прив'язки для елементів, що абсолютно позиціонуються, які вкладені в нього.
· Фіксоване( position: fixed;). Фіксований елемент закріплюється у визначеному місці на екрані. Визначення такого позиціонування грає ту ж роль, що і установка значення fixed для властивості background — attachment при позиціонуванні фонових зображень. Колі відвідувач прокручує сторінку, фіксовані елементи залишаються на екрані як абзаци і заголовки, тоді як фотографії прокручуються разом із сторінкою. Використання фіксованих елементів — відмінний спосіб створити нерухоме бічне меню або відтворити ефект HTML — фреймів, де тільки певна частина сторінки прокручується.
· Статичне позиціонування відповідає нормальному потоку HTML.
|
|
|
|
Дата добавления: 2013-12-12; Просмотров: 266; Нарушение авторских прав?; Мы поможем в написании вашей работы!