
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
No - repeat
|
|
|
|
Repeat - y
Repeat - x
Repeat
Зображення розмножується горизонтально і вертикально.
Зображення розмножується тільки горизонтально.
Зображення розмножується тільки вертикально.
Зображення не розмножується: виводиться тільки одна копія зображення.
BODY {
background: white url("pendant.gif");
background - repeat: repeat - y;
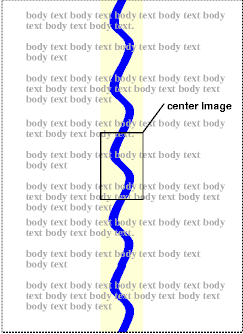
background - position: center;
}

Єдина копія фонового зображення центрована, а інші копії поміщені вище і нижче, щоб створити вертикальну стрічку позаду елементу.
[D]
'background - attachment'
Значення: scroll | fixed | inherit
Початкове: scroll
Застосовується: до усіх елементів
Наслідує: немає
Процентне: N/A
Носій: візуальний
Якщо специфіковано зображення фону, то ця властивість визначає, чи є воно фіксованим відносно порту перегляду('fixed'), або прокручується разом з документом('scroll').
Навіть якщо зображення зафіксоване, воно буде видне тільки у тому випадку, якщо знаходиться в області фону або заповнення елементу. Таким чином, поки зображення не розмножене('background - repeat: repeat'), воно може бути невидимим.
Тут створюється нескінченна вертикальна смуга, що залишається "приклеєною" до порту перегляду при прокручуванні елементу.
BODY {
background: red url("pendant.gif");
background - repeat: repeat - y;
background - attachment: fixed;
}
ПА можуть розглядати 'fixed' як 'scroll'. Проте рекомендується, щоб вони інтерпретували 'fixed' коректно, хоч би для елементів HTML і BODY, оскільки у автора немає способу надавати зображення тільки для тих браузерів, які підтримують 'fixed'. Див. деталі в розділі відповідність.
'background - position'
Значення: [ [ <percentage> | <length> ]{1,2} | [ [top | center | bottom] || [left | center | right] ] ] | inherit
Початкове: 0% 0%
Застосовується: до елементів рівня блоку і до елементів, що заміщаються
Наслідує: немає
Процентне: відноситься до розміру самого боксу
Носій: візуальний
Якщо фонове зображення специфіковане, то ця властивість визначає його(зображення) початкову позицію. Значення мають наступний сенс:
<percentage> <percentage>
Якщо пара значень - '0% 0%', те верхній лівий кут зображення вирівняний з лівим верхнім кутом кромки заповнення боксу. Пара значень '100% 100%' поміщає нижній правий кут зображення в нижній правий кут області заповнення. Якщо пара значень - '14% 84%', точка зображення 14% упоперек і 84% вниз поміщається в точку 14% упоперек і 84% вниз області заповнення.
<length> <length>
Якщо пара значень - '2cm 2cm', те верхній лівий кут зображення поміщається на 2cm управо і на 2cm вниз від верхнього лівого кута області заповнення.
top left і left top
Те ж, що '0% 0%'.
top, top center і center top
Те ж, що '50% 0%'.
right top і top right
Те ж, що '100% 0%'.
left, left center і center left
Те ж, що '0% 50%'.
center і center center
Те ж, що '50% 50%'.
right, right center і center right
Те ж, що '100% 50%'.
bottom left і left bottom
Те ж, що '0% 100%'.
bottom, bottom center і center bottom
Те ж, що '50% 100%'.
bottom right і right bottom
Те ж, що '100% 100%'.
Якщо задано тільки одно значення, у відсотках або одиницях виміру, то воно встановлює тільки горизонтальну позицію, вертикальна позиція буде 50%.
Якщо задано два значення, перше задає горизонтальну позицію. Допускаються комбінації значень у відсотках і одиницях виміру(наприклад, '50% 2cm'). Допускаються негативні значення позиції. Ключові слова не можуть комбінуватися зі значеннями у відсотках або одиницях виміру(усі можливі поєднання приведені вище).
BODY { background: url("banner.jpeg") right top } /* 100% 0% */
BODY { background: url("banner.jpeg") top center } /* 50% 0% */
BODY { background: url("banner.jpeg") center } /* 50% 50% */
BODY { background: url("banner.jpeg") bottom } /* 50% 100% */
Якщо фонове зображення фіксоване в порту перегляду(див. властивість 'background - attachment'), то зображення розміщується відносно порту перегляду, а не відносно області заповнення елементу. Наприклад
BODY {
background - image: url("logo.png");
background - attachment: fixed;
background - position: 100% 100%;
background - repeat: no - repeat;
}
У цьому прикладі зображення(поодиноке) розміщується в правому нижньому кутку порту перегляду.
'background'
Значення: [<'background - color'> || <'background - image'> || <'background - repeat'> || <'background - attachment'> || <'background - position'>] | inherit
Початкове: не визначено для скорочених властивостей
Застосовується: до усіх елементів
Наслідує: немає
Процентне: дозволено для 'background - position'
Носій: візуальний
Властивість 'background' ця скорочена властивість для установки індивідуальних властивостей фону(тобто 'background - color', 'background - image', 'background - repeat', 'background - attachment' і 'background - position') в одному місці в таблиці стилів.
Властивість 'background' спочатку встановлює усі індивідуальні властивості фону в їх початкові значення, а потім призначає явні значення, задані в оголошенні.
У першому правилі задано тільки значення 'background - color', а інші індивідуальні властивості встановлені у свої початкові значення. У другому правилі усі індивідуальні властивості специфіковані.
BODY { background: red }
P { background: url("chess.png") gray 50% repeat fixed }
Звукове представлення документу, зазвичай використовуване людьми з проблемами зору, поєднує мовний синтез і "звукові іконки". Часто таке звукове представлення відбувається при конвертації документу в звичайний текст і його перенаправленні в облаштування читання з екрану -- програму або фізичний пристрій, який просто прочитує усі символи на екрані. Результатом цього є менш ефективне представлення, чим могло б бути, якби зберігалася структура документу. Властивості таблиць стилів для звукового представлення можуть використовуватися спільно з візуальними властивостями(змішаний носій) або як звукова альтернатива візуальному представленню.
Окрім очевидної переваги - підвищення доступності, є і поліпшення використання в інших умовах прослуховування інформації: використанні в автомобілі, індустріальних і медичних системах документації(intranet), домашні розваги і допомога користувачам, що навчаються читанню або що має проблеми з читанням.
При використанні звукових властивостей, канва складається з тривимірного фізичного простору(звукового середовища) і временнoго простору(можна специфікувати звуки, в час і після інших звуків). Властивості CSS дозволяють також авторам змінювати якість мови(тип голосу, частоту, инфлексию і тому подібне), що синтезується.
H1, H2, H3, H4, H5, H6 {
voice - family: paul;
stress: 20;
richness: 90;
cue - before: url("ping.au")
}
P.heidi { azimuth: center - left }
P.peter { azimuth: right }
P.goat { volume: x - soft }
Тут мовний синтезатор прямує в мовні заголовки в голосі(свого роду "аудіо-шрифт"), званому "paul", рівним звуком, але дуже м'яким голосом. Перед вимовленням заголовків звуковий уривок програватиметься із заданого URL. Параграфи класу "heidi" йтимуть ліворуч(якщо звукова система здатна відтворювати просторове аудіо), а параграфи класу "peter" - справа. Параграфи класу "goat" звучатимуть дуже м'яко.
Властивості об'єму звуку: 'volume'
'volume'
Значення: <number> | <percentage> | silent | x - soft | soft | medium | loud | x - loud | inherit
Початкове: medium
Застосовується: до усіх елементів
Наслідує: так
Процентне: відносно успадковного значення
Носій: звуковий
Об'єм означає величину розмаху синусоїди. Іншими словами, сильно зігнута синусоїда голосу при об'ємі 50 може давати списи вище цього значення. Повні значення, ймовірно, будуть комфортнішими для людини, наприклад, при фізичному управлінні об'ємом звуку(що пропорційно збільшуватиме значення і 0, і 100); єдине, що робить цю властивість, це визначає динамічний діапазон.
Значення мають наступний сенс:
<number>
Будь-яке число від '0' до '100'. '0' - це мінімальний чутний рівень гучності, а 100 відповідає максимальному комфортному рівню.
<percentage>
Процентні значення обчислюються відносно успадковного значення і потім вирівнюються в діапазоні від '0' до '100'.
|
|
|
|
|
Дата добавления: 2013-12-12; Просмотров: 465; Нарушение авторских прав?; Мы поможем в написании вашей работы!