
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Оформлення блоку тексту
|
|
|
|
Під обтіканням блоку текстом розуміють той же ефект, який можна реалізувати для графіки, коли картинка не розриває блок тексту, а вбудовується в нього. Текст у цьому випадку «обтікає» картинку з однієї сторони – там, де є вільне поле між межею сторінки (елемента) та картинкою. Обтікання картинки текстом від звичайного вбудовування картинки в текст документу відрізняється тим, що вздовж вертикальної межі картинки розміщується кілька рядків тексту, а не один.
Обтіканням блоку тексту іншим текстом управляють два атрибути CSS: FLOAT та CLEAR. Атрибут FLOAT визначає «плаваючий» блок тексту. Він може приймати значення:
· left – блок притиснуто до лівої межі охоплюючого елементу;
· right– блок притиснуто до правої межі охоплюючого елементу;
· both– текст може обтікати блок з двох сторін.
Розглянемо приклади, наведені на рис. 9.2 і 9.3.
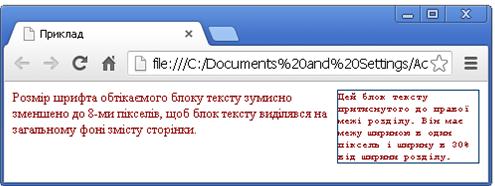
Блок притиснутий до лівої межі:
<FONT COLOR=darkred SIZE=-1>
<SPAN STYLE="float:left;border-color:#003366;border-width:1px;border-style:solid;font-size:10px;font-family:monospace;width:30%">
Цей блок тексту притиснуто до лівої межі розділу. Він має межу шириною в один піксель і ширину в 30% від ширини розділу. </SPAN>
Розмір шрифта, обтікаємого блоку тексту зумисно зменшено до 8-ми пікселів, щоб блок тексту виділявся на загальному фоні змісту сторінки. </FONT>

Рис. 9.2. Приклад блоку, притиснутого до лівої межі охоплюючого елементу
Блок притиснутий до правої межі:
<FONT COLOR=darkred SIZE=-1>
<SPAN STYLE="float:right;border-color:#003366;border-width:1px;border-style:solid;font-size:10px;font-family:monospace;width:30%">
Цей блок тексту притиснутого до правої межі розділу. Він має межу шириною в один піксель і ширину в 30% від ширини розділу.</SPAN>
Розмір шрифта обтікаємого блоку тексту зумисно зменшено до 8-ми пікселів, щоб блок тексту виділявся на загальному фоні змісту сторінки. </FONT>

Рис. 9.3. Приклад блоку, притиснутого до правої межі охоплюючого елементу
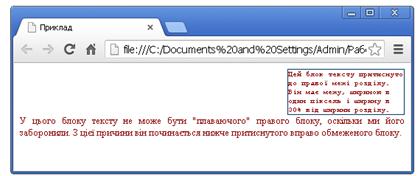
Другий атрибут описання стилів CLEAR дозволяє управляти власне обтіканням. Він не допускає наявності «плаваючих» блоків біля блоку тексту. Атрибут може приймати значення: right, left, none, both. Розглянемо приклад, наведений на рис. 9.4:
<FONT COLOR=darkred SIZE=-1>
<SPAN STYLE="float:right;border-color:#003366;border-width:1px;border-style:solid;font-size:10px;font-family:monospace;width:30%">
Цей блок тексту притиснуто до правої межі розділу.<BR /> Він має межу, шириною в один піксель і ширину в 30% від ширини розділу.</SPAN>
<P STYLE='clear:right;text-align:justify;color:darkred'>
У цього блоку тексту не може бути "плаваючого" правого блоку, оскільки ми його заборонили. З цієї причини він починається нижче притиснутого вправо обмеженого блоку. </P> </FONT>

Рис. 9.4. Приклад використання атрибуту CLEAR
3. Управління кольором в CSS
Каскадні таблиці стилів у першу чергу описують властивості тексту. Це стосується як текстових блоків, так і рядкових елементів розмітки змісту сторінки. CSS дозволяє управляти кольором тексту (color), кольором тла, на якому відображається текст (background-color) та кольором межі текстового блоку (border-color).
Атрибути стилів, що стосуються управління кольором, відповідно до специфікації Microsoft, відносяться до групи атрибутів Color and Background Properties. Усього до цієї групи входить сім атрибутів, шість з яких визначають властивості фону. Крім кольору тла та його прозорості, можна управляти картинкою тла (координатами її розміщення та способами повторення).
Колір тексту. У HTML для управління кольором відображуваного тексту використовується тег FONT. Його аналогом в CSS є атрибут COLOR. Цей атрибут можна використовувати як для блочних, так і для рядкових елементів розмітки. Розглянемо в якості блочного елементу розмітки комірки таблиці:
<TABLE BGCOLOR=#003366>
<TR><TD>
<TABLE BORDER=1 BGCOLOR=white>
<TR>
<TH VALIGN=top>Перший стовпчик</TH>
</TR>
<TR>
<TD STYLE="color:darkred;">Перша комірка таблиці</TD>
</TR>
</TABLE>
</TD></TR>
</TABLE>
У наведеному прикладі колір тексту визначено тільки для звичайної комірки, тому заголовок стовпця відображається основним кольором.
При описанні кольору тексту для блочного елементу весь текст цього елементу відображається заданим кольором. Часткова зміна кольору можлива, якщо помістити рядковий елемент розмітки всередину блочного:
<TABLE BGCOLOR=#003366>
<TR>
<TD>
<TABLE BORDER=2 BGCOLOR=white>
<TR>
<TH>Перший стовпчик</TH>
</TR>
<TR>
<TD>
<P STYLE="color:darkred;"> Перша комірка таблиці.<BR /> У неї вставляємо рядковий елемент <I STYLE="color:#003366;font-style:normal;">темно-синього</I> кольору.
</P>
</TD>
</TR>
</TABLE>
</TD> </TR>
</TABLE>
У наведеному прикладі, в якості блочного елементу використовувався параграф, а в якості рядкового елементу використовується I. Таблиця в наведеному прикладі великого значення не має, а виводиться для подібності до попередніх прикладів. У таблицю вміщується параграф із вбудованим в нього рядковим елементом розмітки.
Колір тла тексту. У HTML кольором тла можна управляти тільки для конкретного блочного елементу розмітки. Таким елементом може бути вся сторінка:
<BODY BGCOLOR=...>...</BODY>чи, наприклад, таблиця:
<TABLE BGCOLOR=...>...</TABLE>У наведеному нижче прикладі, для виділення тексту використано інвертування кольору тла та кольору тексту:
<p> Каскадні таблиці стилів дозволяють змінювати колір тла тексту безпосередньо на місці, так само,<SPAN STYLE="background-color:black;color:white;">як рядкові елементи розмітки</SPAN> в HTML змінюють звичайний стиль на <i> Italic </i></p>Шрифт. Шрифтам у комп’ютерній графіці завжди приділялося багато уваги, і World Wide Web тут не є виключенням. Але всі існуючі шрифти обмежується трьома сімействами шрифтів:
· serif (зазвичай Times чи інший шрифт із засічками),
· sans-serif (Arial, Helvetica чи інший шрифт без засічок),
· monospace (зазвичай Courier чи інший моноширний шрифт).
Зазвичай кожне з цих сімейств представляється тільки одним кириличним шрифтом.
Автор документу для управління відображенням літер може використовувати кілька атрибутів, що впливають на шрифт:
· font-family – гарнітура шрифта (сімейство);
· font-style– звичайний стиль чи курсив;
· font-weight– «підсилення» (насиченість) шрифту, «жирність» букв;
· font-size – розмір шрифту (кегль). Задається в пікселях (px) та типографських пунктах (pt);
· font-variant – «варіант» відображення шрифту (звичайний чи маленькими буквами – капітель).
Усі ці параметри можна сумістити в одному атрибуті FONT:
FONT:bold 12pt sans;Однак, немає ніякої впевненості, що таке відображення шрифту буде працювати в усіх браузерах.
При використанні різних гарнітур (font-family) слід пам’ятати, що наявність чи відсутність необхідної розробнику гарнітури повністю залежить від користувача (від встановлених на комп’ютері шрифтів). Для кирилиці це може вилитися в появі «абракадабри» там, де автор використовує відсутні у користувача шрифти.
Специфікація CSS передбачає перелік шрифтів в описаннях стилів, що дозволяє частково вирішити проблему підбору шрифту. На жаль, в Unix та Windows шрифти не узгоджені. Фактично, при розробці сторінок в CSS використовуються тільки класи шрифтів (serif, sans-serif та monospace).
Гарнітура (font-family). Гарнітура шрифту – це сімейство накреслень шрифтів, що мають загальні стильові особливості та різні деталі рисунку знаків (у деяких випадках гарнітура складається з одного накреслення). Шрифт може бути прямим (normal), курсивним (italic), «скошеним» (oblique), підсиленим (bold), дрібним (капітель, small-caps) тощо.
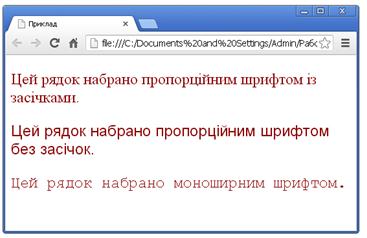
Найбільш розповсюдженими серед кириличних гарнітур у Web – це Times, Arial, Courier. Причому усі вони належать до різних груп шрифтів. Times – це пропорційний шрифт із засічками (serif), Arial – це пропорційний шрифт без засічок (sans-serif), а Courier – це моноширний шрифт (monospace). У Unix замість Arial частіше використовується Helvetica. Різницю між цими групами шрифтів можна побачити на прикладі (рис. 9.5):
<P ALIGN=left STYLE="font-size:24px;font-family:serif;color:darkred;">
Цей рядок набрано пропорційним шрифтом із засічками.</P>
<P ALIGN=left STYLE="font-size:24px;font-family:sans-serif;color:darkred;">
Цей рядок набрано пропорційним шрифтом без засічок.</P>
<P ALIGN=left STYLE="font-size:24px;font-family:monospace;color:darkred;">
Цей рядок набрано моноширним шрифтом.</Р>

Рис. 9.5. Різниця між групами шрифтів Times, Arial, Courier
При заданні імені групи шрифтів, як показано в прикладі, браузер підбирає шрифт даної групи з наявного в системі набору шрифтів.
Якщо оптимізація браузера не влаштовує автора сторінки, можна безпосередньо вказати ім’я гарнітури шрифту:
<SPAN STYLE="font-family:symbol;
padding-left:58 px;">
N</SPAN><BR>
<SPAN STYLE="font-family:symbol;
font-size:24px;">
A<SUB>x,y</SUB>=е(y<SUB>a</SUB>+x<SUB>a</SUB>)
</SPAN><BR>
<SPAN STYLE="font-family:symbol;
padding-left:50px; font-size:20px;">a=1
</SPAN>
Якщо операційна система користувача підтримує шрифт symbol, то він побачить нормально записану формулу суми, якщо ж ні – абракадабру. Однак, у цьому випадку використання звичайного шрифту взагалі не має змісту – в ньому формула не буде відображатися правильно.
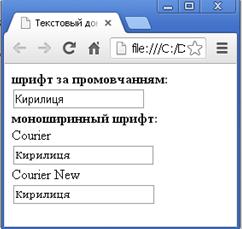
Розглянемо менш екзотичний приклад. Мова піде про текст в текстовому полі форми. У першому прикладі використовувався просто шрифт за промовчанням. Далі змінимо його на інший моноширний шрифт:
<B>шрифт за промовчанням:</B><br />
<INPUT VALUE="Кирилиця"><BR />
<B>моноширинный шрифт:</B><BR />
Courier<BR />
<INPUT STYLE="font-family:Courier;" VALUE="Кирилиця"><BR />
Courier New<BR />
<INPUT STYLE="font-family:Courier New" VALUE="Кирилиця">

Рис. 9.6. Приклад використання моноширного шрифту
Як слідує з рис. 9.6, усе в порядку. Однак у випадку відсутності одного з використаних шрифтів, або, що трапляється частіше, відсутності кирилиці у використаному шрифті, можуть виникнути проблеми.
Наведений приклад показує, що при виборі шрифту (точніше, гарнітури шрифту) не потрібно «мудрити». Краще за все користуватися категоріями груп шрифтів, тоді текст з точки зору мови всюди буде відображатися правильно. Правда, досягається ця універсальність за рахунок обмеження можливостей відображення шрифту.
Кегль (font-size). Кегль – це, якщо говорити спрощено, розмір шрифту. CSS за допомогою параметру font-size дозволяє управляти розміром літер. Розмір шрифту можна задавати в типографських пунктах (1 pt – 0,35 мм) чи пікселях (px). При встановленні кеглю слід пам’ятати, що font-size задає не висоту символу, а розмір області, в якій виводиться символ (ця область, зрозуміло, більша самого символу).
Розглянемо кілька прикладів використання font-size:
<P STYLE="font-size:12pt;"> Кегль параграфу встановлено в 12 пунктів</P>
<P STYLE="font-size:12px;"> Кегль параграфу встановлено в 12 пікселів</P>
<P STYLE="font-size:120%;"> Кегль параграфу встановлено в 120% від розміру букв охоплюючого параграф елементу </P>
Як видно з наведеного прикладу, кегль можна задавати не тільки в абсолютних, а й у відносних одиницях. Крім відсотків існує іще декілька умовних одиниць вимірювання кеглю, які можна використовувати в CSS:
<P STYLE="font-size:large;"> Розмір кеглю large</P>
<P STYLE="font-size:small;"> Розмір кеглю small</P>
<P STYLE="font-size:x-small;"> Розмір кеглю x-small</P>
<P STYLE="font-size:xx-small;"> Розмір кеглю xx-small</P>
Аналогічно x-small та xx-small існують розміри x-large та xx-large. Крім того є larger, smaller та medium.
Вигляд. У кожної гарнітури є кілька виглядів. Кожен з них визначається в CSS трьома параметрами стилю: font-style, font-variant, font-weight.
Атрибут стилю font-style визначає прямий вигляд (normal) та курсив (italic):
<P STYLE="color:darkred;font-style:normal;"> Прямий шрифт</P>
<P STYLE="color:darkred;font-style:italic;"> Курсив</P>
Якщо потрібно підсилити насиченість («жирність») шрифту, то в описанні стилю вказують атрибут font-weight, який приймає значення normal чи bold:
<P STYLE="color:darkred;font-style:italic; font-weight:bold;">Курсив</P>Хоча шрифт і масштабується за допомогою зміни кеглю, його якість при цьому зазвичай страждає. Для якісного відображення дрібних літер у деяких гарнітурах використовується капітель. У CSS для використання капітелі зарезервовано атрибут font-variant, який може приймати значення normal та small-caps. На практиці font-variant використовують не часто (в нашій країні) із-за відсутності капітелі в стандартному наборі кириличних шрифтів.
4. Оформлення тексту та списків
При обговоренні властивостей блочних елементів розмітки, мова йшла про параметри, що стосуються блоку, як цілого. Не розглядалися внутрішні характеристики тексту. При розгляді шрифтів було зроблено акцент на зовнішньому вигляді символів, а не на їх співвідношенні.
У попередніх лекціях не розглядалися такі важливі характеристики текстового фрагменту, як:
· відстань між символами;
· висота рядка;
· вирівнювання;
· відступ першого рядка параграфу;
· зміна вигляду символів.
Усі ці атрибути згруповано у властивості текстових фрагментів (Text Properties).
Відстань між символами. Відстань між символами автоматично регулюється розміром шрифту – кеглем. Чим більшим є розмір шрифту, тим більшою є відстань між буквами:
<P STYLE="font-family:monospace;font-size:larger;color:black;">Цей параграф набрано збільшеним кеглем</P><P STYLE="font-family:monospace;font-size:x-large;color:black;">А шрифт цього параграфу ще більше</P>Відстань між літерами в двох параграфах різна (у першому випадку 4px, а в другому – 6px). Моноширний шрифт у цьому прикладі вибрано не випадково. Для пропорційних шрифтів відстань між символами залежить від символів і показати її як відстань між буквами досить тяжко. Для моноширного шрифту розмір (ширина) симфолу фіксований, тому і відстань між літерами чітко просліджується.
Проте, не завжди зручно управляти міжсимвольною відстанню через кегль (font-size). Бувають випадки, коли потрібно або ущільнити рядок, або збільшити міжсимвольний інтервал. Це можна зробити за допомогою атрибуту letter-spacing:
<P STYLE="font-family:monospace;letter-spacing:5pt;color:black"> Міжсимвольний інтервал 5pt</P><P STYLE="font-family:monospace;letter-spacing:10pt;color:black"> Міжсимвольний інтервал 10pt</P>Вирівнювання. За промовчанням у параграфі використовується вирівнювання по лівому краю. Аналогічно можна використовувати і інші методи вирівнювання. У звичайній html-розмітці такий ефект досягається за рахунок використання атрибуту ALIGN:
<P ALIGN=justify>...</P>Аналогічного результату в CSS можна досягти за допомогою атрибуту text-align:
<P STYLE="text-align:right;color:black;">
Цей параграф вирівняно по правому краю. Усі рядки справа закінчуються на межі розділу. А зліва вони починаються з різним відступом від лівого краю.</P>
<P STYLE="text-align:justify;color:black;">
Цей параграф вирівняно по ширині. Усі рядки справа закінчуються на вертикальній межі розділу. Усі рядки зліва також починаються з вертикальної межі розділу.</P>
Вирівнювати текст можна в будь-якому блочному елементі. Причому можна не тільки вирівняти текст по краям блочного елементу, а й центрувати його:
<P STYLE="text-align:center;">...</P>.
Перетворення шрифту. Перетворення шрифту передбачає зміну регістру слів (переведення всіх символів у «заголовні» чи «прописні». Розглянемо приклад:
<P STYLE="text-transform:uppercase;">
Символи в верхньому регістрі</P>
<P STYLE="text-transform:lowercase;">
Нижній регістр символів</P>
<P STYLE="text-transform:capitalize;">
Перші літери в словах великі (заглавні)</P>
При перетворенні регістру символів слід враховувати той факт, що нелокалізовані версії браузерів не завжди правильно виконують таку команду, адже для англійського алфавіту таке перетворення здійснюється шляхом простого зміщення по таблиці ASCII, що для українського чи російського алфавітів є недопустимим.
Іще один вид перетворення шрифту – це підкреслення, перекреслення чи підкреслення слів. Таке перетворення здійснюється за допомогою атрибуту text-decoration:
<P STYLE="text-decoration:line-through;">Перекреслене речення.</P><P STYLE="text-decoration:underline;">Підкреслене речення.</P>Для того, щоб працювало таке перетворення, потрібна наявність відповідної гарнітури. Дуже мало гарнітур підтримують надкреслення символів (лінія над буквами), тому такий стиль декору використовується рідко. Для відміни декору потрібно в text-decoration використати значення none.
Перший рядок параграфу. При оформленні параграфів у технології CSS можна використовувати абзацний відступ для першого рядка. Для цього використовується атрибут text-indent. Мова йде про горизонтальний відступ першого рядка параграфу відносно його лівої межі. Розглянемо приклад:
<P STYLE="text-indent:20pt;">
Цей параграф починається з горизонтального абзацного відступу в двадцять типографських пунктів від лівого краю параграфу.</P>
<P STYLE="text-indent:-10pt;">
А в цьому параграфі використано від'ємний горизонтальний відступ у першому рядку параграфу.</P>
Від’ємні значення атрибутів – це нормальна практика CSS. Там, де використання від’ємного значення виправдано, наприклад, у випадку зміщення вкладеного блоку тексту відносно охоплюючого елементу розмітки, можна вказувати від’ємні атрибути зміщення.
Крім text-indent у CSS для оформлення першого рядка параграфу зарезервовано модифікатор стилю first-line. Він дозволяє не тільки задати горизонтальне зміщення, а й описати інші параметри параграфу:
P:first-line { color:red; }Ще один параметр, що впливає на відображення першого рядка параграфу – перша літера першого рядка. Її відображенням управляє модифікатор first-letter:
P:first-letter { font-size:20pt; }На жаль, ці два модифікатори підтримуються не усіма браузерами.
Міжрядковий інтервал. У CSS міжрядковий інтервал задається параметром line-height. Він задає відстань не між рядками, а між базовими лініями рядків.
Розглянемо, як цей параметр впливає на взаємне розміщення рядків:
<P STYLE="line-height:12pt;font-size:12pt;color:black;">Цей параграф набрано кеглем 12pt. Line-height задано в 12 pt.</p><P STYLE="line-height:24pt;font-size:12pt;color:black;">Цей параграф набрано кеглем 12 pt. Line-height задано в 24 pt.</P><P STYLE="line-height:6pt;font-size:12pt;color:black;">Цей параграф набрано кеглем 12 pt. Line-height задано в 6 pt.</P>Перший параграф набрано зі значенням line-height, рівним розміру кегля. У другому абзаці значення line-height вдвічі перевищує розмір кеглю. У третьому прикладі значення line-height в два рази менше розміру кеглю – рядки тексту перекриваються.
У зв’язку з використанням line-height слід звернути увагу на використання in-line зображень на html-сторінках. Під in-line зображенням тут розуміється зображення, що вбудоване в тіло документу за допомогою елементу IMG, але не з нового рядка і не як елемент таблиці:
<P STYLE="color:white;background-color:black;font-size:20px;">
У цей рядок вбудовано зображення - <IMG SRC="inline.gif" BORDER="0" WIDTH="24" HEIGHT="24" ALIGN="top">, на якій зображено концентричні кола.</P>
Зображення має розміри 24*24 пікселі та вирівняне по верхньому краю рядка. Його розмір більше розміру кеглю (20 px), тому міжрядковий інтервал збільшений браузером автоматично. У наступному прикладі розмір зобрадження співпадає з розміром кеглю:
<P STYLE="color:white;background-color:black;font-size:24px;">У цей рядок, який має розмір кеглю 24рх, вбудовано зображення – <IMG SRC="inline.gif" BORDER="0" WIDTH="24" HEIGHT="24" ALIGN="top">, на якому зображено концентричні кола.</P>Таким методом можна позиціонувати текст та графіку в рядку.
Списки. При відображенні списків CSS дозволяє управляти формою та зображенням маркерів списку. Маркер – це символ, що розміщується перед елементом списку. Наприклад, у невпорядкованому списку (unordered list) перед елементом списку розміщується «жирна» точка:
· перший елемент списку;
· другий елемент списку;
· третій елемент списку.
CSS дозволяє управляти формою маркерів та заміняти маркери картинками.
Цікавим є той факт, що управління відображенням елементів списку віднесено до набору властивостей, що містять атрибут DISPLAY. Цей атрибут може приймати тільки одне значення – none. Якщо елемент у своєму описанні містить атрибут DISPLAY, і цей атрибут має значення none, то він не відображається браузером взагалі:
Використання атрибуту none<UL STYLE="display:none;"><LI>Перший елемент списку</LI><LI>Другий елемент списку</LI><LI>Третій елемент списку</LI></UL>Атрибут DISPLAY управляє відображенням документу на дисплеї комп’ютера, але не розповсюджується на інші середовища відображення документу. Наприклад, згідно з правилами CSS, прихований список повинен виводитися при друці, однак, насправді, він і при друці чомусь не виводиться.
Форма маркерів. Стандартний вигляд маркерів у вигляді «жирної» крапки не завжди влаштовує користувачів. У машинописних документах для цього, як правило, використовують дефіс. З іншого боку, в рекламних матеріалах часто в якості маркеру використовують квадрат чи інший символ типографського набору, а також графічні картинки.
CSS дозволяє управляти формою маркеру через атрибут list-style-type:
<UL STYLE="list-style-type:square;">
<LI>Для маркеру використовується квадрат</LI>
</UL>
<UL STYLE="list-style-type:disc;">
<LI> Для маркеру використовується диск</LI>
</UL>
<UL STYLE="list-style-type:circle;">
<LI> Для маркеру використовується коло</LI>
</UL>
Управляти виглядом маркеру можна також і для впорядкованих (нумерованих) списків:
<OL STYLE="list-style-type:lower-roman;
color:black;">
<LI>Перший елемент</LI>
<LI>Другий елемент</LI>
<LI>Третій елемент</LI>
</OL>
<OL STYLE="list-style-type:upper-alpha;
color:black;">
<LI>Перший елемент</LI>
<LI>Другий елемент</LI>
<LI>Третій елемент</LI>
</OL>
<OL STYLE="list-style-type:lower-alpha;
color:black;">
<LI>Перший елемент</LI>
<LI>Другий елемент</LI>
<LI>Третій елемент</LI>
</OL>
Крім того, CSS взагалі дозволяє відмовитися від маркерів. Для цього потрібно вказати значення атрибуту list-style-type рівним none.
Маркери у вигляді картинок. Якщо стандартні форми маркерів розробника сторінки не влаштовують, він може використовувати нестандартні. Для цього потрібно зображення маркеру розмістити у вигляді графічного файлу на web-вузлі. Такий маркер має URL, який використовується в CSS для звертання до нього:
<UL STYLE="list-style-image:url(bimage.gif);"><LI>Нестандартний маркер</LI></UL>На жаль, нестандартні маркери деякими браузерами можуть не підтримуватися.
Питання для самоперевірки
1. Поясніть різницю між блочними та рядковими елементами.
2. Який елемент розмітки відіграє роль універсального блоку?
3. Використання якого елементу розмітки не приводить до утворення блоку тексту?
4. Якими атрибутами задається обтіканням блоку тексту іншим текстом?
5. Як змінити колір тексту в CSS?
6. Як змінити колір тла тексту в CSS?
7. Наведіть приклади атрибутів для управління відображенням літер.
8. Як задати різні гарнітури тексту?
9. Використання якого атрибуту дозволяє управляти розміром літер?
10. За допомогою якого атрибуту можна ущільнити рядок або збільшити міжсимвольний інтервал?
11. Як змінити вирівнювання тексту в CSS?
12. Який атрибут використовується для зміни регістру?
13. Як налаштувати абзацний відступ для першого рядка?
14. Яким параметром у CSS задається міжрядковий інтервал?
15. Які параметри дозволяють управляти формою та зображенням маркерів списку?
|
|
|
|
Дата добавления: 2014-01-04; Просмотров: 2439; Нарушение авторских прав?; Мы поможем в написании вашей работы!