
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Стиль заполнения
|
|
|
|
Кисть и текстура
При выводе фигур могут использоваться разные стили заполнения. Простейшее — сплошное заполнение — это когда все пикселы внутри контура фигуры имеют одинаковый цвет. Для обозначения стилей заполнения, отличных от сплошного, используют такие понятия, как кисть и текстура. Их можно считать синонимами, однако, понятие «текстура» обычно используется применительно к трехмерным объектам, а "кисть" — при изображении двумерных объектов. Текстура — это стиль заполнения, закрашивание, которое имитирует внешний вид, материал поверхности, рельефность трехмерного объекта.
Для описания алгоритмов заполнения фигур в определенном стиле, используем тот же способ, что и для описания алгоритмов рисования линий. Мы уже ранее рассмотрели некоторые алгоритмы заполнения, и описание всех разновидностей подобных алгоритмов можно дать с помощью такой обобщенной схемы:

Например, в алгоритме вывода полигонов пикселы заполнения рисуются в теле цикла горизонталей, а все другие операции предназначены для расчета координат (х, у) этих пикселов. При сплошном заполнении С = const. Для других стилей нам нужно в течение цикла вывода фигуры как-то изменять цвет пикселов заполнения, чтобы получить определенный узор. Преобразуем алгоритм заполнения таким образом:

Функция ƒ(х, у) будет определять стиль заполнения. Аргументами функции цвета являются координаты текущего пиксела заполнения. Однако в отдельных случаях эти аргументы не нужны. Например, если цвет С вычислять как случайное значение в определенных границах: С = random(), то можно создать иллюзию шершавой матовой поверхности (рис. 3.41).
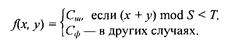
Другой стиль заполнения — штриховой (рис. 3.42). Для него функцию цвета также можно записать в аналитической форме:

где S — период, а Τ — толщина штрихов, Сш — цвет штрихов, Сф — цвет фона.
Если не рисовать пикселы фона, то можно создать иллюзию полупрозрачной фигуры. Подобную функцию можно записать и для других типов штриховки. Аналитическая форма описания стиля заполнения позволяет достаточно просто изменять размеры штрихов при изменении масштаба показа, что весьма удобно для использования, например, в векторных графических системах. Недостаток аналитической формы - сложность формул для описания естественных материалов, поскольку большое количество вычислительных операций на каждый пиксел заполнения существенно уменьшает скорость визуализации.

Рис. 3.41. Матовая поверхность

Рис. 3.42. Штриховка
Наиболее часто при использовании кистей и текстур используется наложение специально изготовленных растровых изображений. Такой алгоритм заполнения можно описать вышеупомянутой общей схемой, если строку С =f(x,у) заменить двумя другими строками:

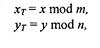
Преобразование координат пиксела заполнения (х, у) в координаты внутри образца кисти можно выполнить таким образом:

где т, η — размеры растра образца кисти по горизонтали и вертикали. При этом координаты (хТ, уТ) попадают в диапазон хТ = 0... m - 1, уТ = 0... n - 1 при любых значениях х и у. Таким образом, обеспечивается циклическое копирование фрагментов кисти внутри области заполнения фигуры (рис. 3.43).

Рис. 3.43. Копирование растра кисти
Удобно, когда размеры кисти равняются степени двойки. В этом случае вместо операций взятия остатка (mod) можно использовать более быстрые для цифровых компьютеров поразрядные двоичные операции. Приведем пример быстрого вычисления остатка от деления на 16.

Еще один пример. Если необходимо вычислить (X mod 256), а значение X записано в регистре АХ микропроцессора (совместимого с 80x86), то для выполнения такой операции достаточно взять содержимое младшей байтовой части этого регистра — AL.
Для пикселов текстур часто употребляется название тексел.
Растровые текстуры и кисти широко используются в современной компьютерной графике, в том числе и в 3D-графике. Для отображения трехмерных объектов часто применяются полигональные поверхности, каждая грань отображается с наложенной текстурой. Поскольку объекты обычно показываются из разных ракурсов — повороты, изменения размеров и т. п., необходимо соответственно трансформировать и каждую грань с текстурой. Для этого используются проективные текстуры.
Общая схема алгоритма заполнения контуров полигонов для проективных текстур такая же, как приведенная выше. Однако растровый образец здесь представляет всю грань, а преобразование координат из (х, у) в (хT, уT) сложнее.
Для параллельной проекции можно использовать аффинное преобразование:

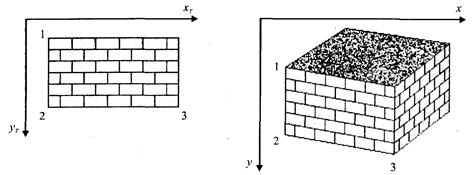
где коэффициенты A, В,..., F являются константами при пересчете координат всех пикселов для отдельной текстурированной грани. Такое преобразование координат можно использовать, если привязать текстуру к грани по трем опорным точкам. Пример наложения проективной текстуры приведен на рис. 3.44.

Рис. 3.44. Наложение проективной текстуры (1,2, 3 - опорные точки грани)
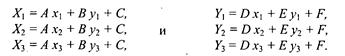
Привязывание по трем точкам соответствует системе уравнений

где i = 1, 2, 3. По известным координатам (хTi, yTi) и (хi, уi) можно найти коэффициенты А, В,..., F, если решить систему линейных уравнений.
Эта система распадается на две независимые системы третьего порядка. Для упрощения записи заменим xTi, на Хi а уTi на Yi,:

Для решения систем линейных уравнений известно много способов. Используем способ детерминантов. Решение первой системы для коэффициентов А, В и С можно записать в виде:

где —это главный детерминант системы,
—это главный детерминант системы,
а детерминанты dеtA, dеtB и detC получаются заменой соответствующих столбцов в det столбцом свободных членов

Если главный детерминант равняется нулю, то это означает; что решить систему невозможно. Это может быть, например, тогда, когда все три точки (х1, y1), (х2, y2) и (х3, у3) располагаются вдоль прямой линии. Однако в этом случае рисовать текстуру и не нужно — грань мы видим с торца. Вычислить детерминант третьей степени можно, например, с помощью "правила Саррюса". Для этого справа нужно дописать первые два столбца, а потом прибавить (отнять) произведение по диагоналям:

Вычислим главный детерминант

Преобразуем выражение так, чтобы уменьшить количество умножений:

Аналогично вычисляются detA и detB. Детерминант detC - самый сложный. Но его вычислять не обязательно. Запишем решение системы в следующем виде:

Таким же способом решаем систему уравнений для D, Ε и F.

Заметьте, что здесь главный детерминант det совпадает с детерминантом первой системы уравнений — для А, В и С.
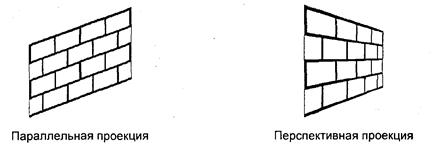
Наложение текстур в центральной (перспективной) проекции осуществляется сложнее, чем в параллельной проекции. Рассмотрим рис. 3.45, на котором изображен текстурированный прямоугольник.

Рис. 3.45. Прямоугольник в разных проекциях
Прямоугольник в параллельной проекции всегда выглядит как параллелограмм, поскольку для этой проекции сохраняется параллельность прямых и отношение длин. В перспективной (центральной) проекции это уже не параллелограмм и не трапеция (в косоугольной — трапеция), поскольку параллельность и отношение длин здесь не сохраняются. А что сохраняется? Как изображать плоские грани?
В предидущих главах были рассматрены проекции на плоскость. Для таких проекций прямые линии остаются прямыми линиями, поэтому грани можно выводить как полигоны.
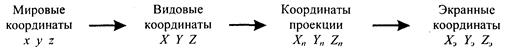
Здесь уместно вспомнить, как формируется изображение в определенной проекции средствами компьютерной графики. Последовательность преобразований координат выглядит так:

Если считать, что точки текстуры должны соответствовать точкам на объекте, то координаты текстуры должны связываться с мировыми координатами. Поскольку для параллельной проекции в цепочке от мировых координат к экранным все преобразования линейные, то целиком допустимо связать координаты текстуры с экранными координатами одним аффинным преобразованиям.
Для перспективной проекции так делать нельзя. Преобразование координат из видовых — в координаты плоскости проецирования — нелинейное. Поэтому экранные координаты сначала следует преобразовать в такие, которые линейно связаны с мировыми — это могут быть, например, видовые. А потом видовые координаты (или непосредственно мировые) связать с координатами текстуры аффинным преобразованием, используя, например, метод трех точек.
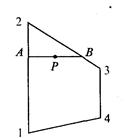
Рассмотрим, как можно выводить в перспективной проекции полигон с текстурой. Будем использовать алгоритм заполнения полигона горизонтальными линиями, раньше уже рассмотренный нами. На рис. 3.46 изображена одна из горизонталей (АВ). Вершины полигона (1-2-3-4) здесь заданы экранными двумерными координатами. Для краткости изложения будем считать, что экранные координаты совпадают с координатами в плоскости проецирования. В ходе вывода полигона для связи с текстурой будем вычислять видовые координаты произвольной точки (Р) этого полигона. Для этого будем использовать как базовую такую операцию: по известным видовым координатам концов отрезка находим видовые координаты точки отрезка, заданной координатами в плоскости проецирования.

Рис. 3.46. Полигон
Для определения видовых координат X, Y, Ζ точки А должны быть известны видовые координаты концов отрезка (1-2). Для видовых координат справедливы соотношения: 
Выберем пропорцию, которая связывает, например, координаты Х и Ζ. Тогда

где
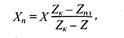
Теперь запишем для перспективной проекции соотношения между видовыми координатами произвольной точки и координатой Хn в плоскости проецирования:

где Zk — это координата камеры (точки схода лучей проецирования), Znл — координата плоскости проецирования. Перепишем это уравнение так:

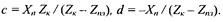
где Теперь решим систему уравнений:
Теперь решим систему уравнений:

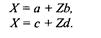
Решением системы будет:

после чего вычисляется X, например, по формуле X = а + Zb. Для определения координаты Υ достаточно заменить всюду в формулах X на Υ. Здесь можно заметить, что вычисление видовых координат (X. Υ, Ζ) по известным координатам проекции соответствует обратному проективному преобразованию.
Найдя видовые координаты точки А, мы можем так же вычислить видовые координаты и для точки В, лежащей на отрезке (3-4). Аналогично определяются видовые координаты точки Р.
Следует отметить, что для преобразования координат необходимо вычислять дробно-линейные выражения, что может существенно замедлить цикл визуализации. Поэтому часто используют упрощенные вычисления координат. Также используется комбинирование методов — для небольших треугольных граней (которые являются небольшими в текущем ракурсе обзора) используют только аффинные преобразование, а для больших полигонов выполняют вычисления с учетом перспективы.
Для наложения текстур на поверхности объектов используются и другие преобразования координат.
Если в ходе анимации изменять координаты привязывания текстуры, то можно получить интересные видеоэффекты.
Одна из проблем наложения текстур состоит в том, что преобразования растровых образцов (повороты, изменение размеров и т. п.) приводят к ухудшению качества изображения. Повороты растра прибавляют ступенчатости {aliasing); увеличение размеров укрупняет пикселы, а уменьшение размеров растра приводит к потере многих пикселов образца текстуры, появляется муар.
Одним из методов улучшения визуализации текстурированных объектов является использование нескольких образцов текстур с разной детализацией — MIPmaps (MIP от лат. Multum In Parvo — много в одном). Компьютерная система в течение цикла визуализации сама выбирает подходящий образец текстуры с нужной разрешающей способностью.
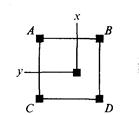
Для улучшения текстурированных изображений также используют методы фильтрации растров текстур, например, билинейную фильтрацию (рис. 3.47).
Билинейная фильтрация выполняется так. Пусть текущий тексел имеет координаты х, у. Сначала интерполируются соответственно координате x цвета пар ближайших пикселов А-В и C-D. Потом выполняется интерполяция полученных значений соответственно координате y.
Также используются другие, более сложные способы фильтрации, например, трилинейная и анизотропная фильтрация. Трилинейная фильтрация объединяет билинейную фильтрацию и интерполяцию разных уровней текстур MIPmaps. Анизотропная фильтрация — самая совершенная, она учитывает также текущую пространственную ориентацию текстурированных граней.

Рис. 3.47. Билинейная фильтрация
При использовании текстур необходим достаточный объем памяти компьютера — количество растровых образцов может достигать десятков, сотен в зависимости от количества типов объектов и многообразия пространственных сцен. Чтобы как можно быстрее создавать изображение, необходимо сохранять текстуры в оперативной памяти, а если это позволяет видеоадаптер — то в памяти видеоадаптера.
Для экономии памяти, которая выделяется для текстур, можно использовать блочное текстурирование. Текстура здесь уже не представляет всю грань целиком, а лишь отдельный фрагмент, который циклически повторяется в грани. Это делается так же, как размножение рисунка кисти при закрашивании полигонов, которые уже рассмотрены нами в этом параграфе. Разумеется, не для всех объектов можно использовать такой способ отображения, однако, например, для образцов массовой "коробочной" архитектуры в этом плане есть практически неограниченные возможности (рис. 3.48).

Рис. 3.48. Блочное текстурирование
При формировании растровых изображений объектов главное — для любого пиксела объекта установить нужный цвет. Иногда не очень важно, какой именно метод используется для расчетов цветов. Например, можно моделировать законы оптики и на основе определенных моделей делать расчеты освещения объектов в ходе цикла визуализации. Тем не менее, например, для компьютерной игры это можно осуществить намного более легким способом — просто наложить предварительно изготовленную текстуру. В сцене, которая изображена на рис. 3.49, расположение двух источников света не меняется, поэтому текстура для газона вокруг домика может использоваться для любого ракурса показа.

Рис. 3.49. Текстура как карта освещения и теней
Поскольку обычно наложение текстуры осуществляется быстрее создания теней путем геометрических расчетов или трассировки лучей, то это позволяет достичь высокой скорости визуализации. Однако, на этом пути возникают проблемы обеспечения надлежащей разрешающей способности текстуры.
Приведем еще один пример использования текстуры — в качестве карты прозрачности. Цвет любого пиксела текстуры здесь определяет прозрачность соответствующей точки поверхности объекта (рис. 3.50).

Рис. 3.50. Текстура - карта прозрачности для поверхности тора
Можно также использовать текстуру для имитации зеркального отражения, однако, ее корректное использование возможно только для одного ракурса обзора объектов.
Известны также текстуры для имитации рельефа {Bump Mapping). Иллюзия искривления поверхности средствами bump-текстурирования достигается изменением направления нормали.
Нормаль к поверхности для каждой точки изменяется соответственно значению тексела. Таким образом можно имитировать, например, волны. Поскольку иллюзия рельефности здесь создается не искривлением поверхности, а только соответствующей локальной подсветкой или затемнением, то возможности отображения рельефа методом bитр- текстурирования существенно ограничены, в том числе и ракурсом показа. Если смотреть на плоскую грань с торца, то она — плоская, как ее не закрась.
Таким образом, для задания многих свойств поверхности объекта можно использовать одну или несколько текстур. В настоящее время употребляется термин multitexturing — многослойное наложение текстур.
Наложение двух и больше текстур предусматривает задание определенной функции комбинирования (смешивания) текселов.
Безусловно, можно предложить и более сложные способы наложения многослойных текстур - надо разрабатывать соответствующие функции комбинирования. Можно считать, что здесь мы снова возвращаемся к аналитическому, процедурному, описанию стиля заполнения - только теперь мы используем в формулах также и текстуры.
Шейдеры
Развитие методов и технологий текстурирования, стремление использовать гибкие процедурные методы закрашивания привели к появлению понятия шейдер. Шейдер (от англ. shade — затемнять, здесь не путать shade с shadow — тень, шейдер затемняет, а не затеняет — для получения изображения теней от объектов в графике используются пока что не шейдеры, а другие средства) — это небольшая программа, которая содержит набор инструкции для расчета цветов пикселов объектов в ходе цикла визуализации. Фактически, шейдеры, немного в другом виде, использовались уже давно в графических пакетах для создания спецэффектов в кино (например, в пакете Maya). При создании спецэффектов для записи кадров кинофильма не очень нужен режим реального времени, каждый кадр может генерироваться минуту и дольше, главное здесь — это качество изображения.
В 2001-2002 гг. для массового употребления, в первую очередь для компьютерных игр, начали производиться видеоадаптеры (nVidia GeForce3, ATI Radeon 8500), которые аппа-ратно поддерживают базовые операции шейдеров. Разработчики графических программ заинтересовались гибкими возможностями шейдеров, поскольку ощущалась ограниченность фиксированного набора процедур графического конвейера. Возможность программирова-ния графических процессоров дает новый толчок развития средств компьютерной графики.
Современные графические процессоры способны выполнять для любого пиксела десятки и сотни шейдерных команд в реальном времени.
Сейчас существуют два типа шейдеров — вершинные (vertex shaders) и пиксельные (pixel shaders). Вершинные шейдеры предназначены для вычисления координат вершин полигонов и выполнения расчетов освещения, например, методом Гуро. Их можно считать альтернативой для стандартных возможностей аппаратных средств T&L (transform and lighting). Вершинный шейдер может обрабатывать все данные, относящиеся к одной вершине — координаты вершины, координаты нормали, текстурные координаты, цвет, освещение и т. п.
Пиксельные шейдеры появились сначала как способ описания наложения пикселов многослойных текстур. Теперь они содержат разнообразные операции обработки цветов отдельных пикселов.
Шейдеры оперируют такими типами данных — целые числа, числа с плавающей тонкой, тройки RGB, векторы, матрицы. Приведем формат одной команды шейдера для DirectX Graphics

где: op — имя команды,

Как видим, язык команд шейдеров фактически является ассемблером. Для разработки шейдерных программ можно использовать API DirectX (8. 0 и следующих версий), OpenGL 2. 0 (шейдерные операции частично поддерживаются в расширениях OpenGL версий 1. 2 и 1. 3). Также разработаны специальные языки программирования для шейдеров, например, Cg от nVidia.
Общие сведения о шейдерных возможностях некоторых современных видеоадаптеров предоставлены в таблице 3. 2.
Таблица 3. 2. Характеристики шейдерных возможностей видеоадаптеров
| Характеристика | nVidia NV30 | ATI Radeon 9700 |
| Пиксельные шейдеры | ||
| Наложение текстур | До 16 | До 16 |
| Текстурные инструкции | До 1024 | До 160 |
| Цветовые инструкции | До 1024 | До 160 |
| Тип данных | Плавающая точка | Плавающая точка |
| Максимальная точность | 128 бит | 128 бит |
| Вершинные шейдеры | ||
| Инструкции | До 65536 | До 1024 |
| Статические инструкции | До 256 | До 1024 |
| Регистры | ||
| Циклы | Нет |
|
|
|
|
|
Дата добавления: 2014-01-05; Просмотров: 780; Нарушение авторских прав?; Мы поможем в написании вашей работы!