
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Основные понятия компьютерной графики
|
|
|
|
Векторная графика. В отличие от растровой графики, в которой основным элементом изображения является точка, в векторной графике базовым элементом является линия (при этом не важно, прямая это линия или кривая).
Разумеется, в растровой графике тоже существуют линии, но там они рассматриваются как комбинации точек. Для каждой точки линии отводится одна или несколько ячеек памяти (чем больше цветов могут иметь точки, тем больше ячеек им выделяется). Поэтому, чем длиннее растровая линия, тем больше памяти она занимает. В векторной графике объем памяти, занимаемый линией, не зависит от размеров линии, поскольку линия представляется в виде формулы, а точнее говоря, в виде нескольких параметров. Что бы мы ни делали с этой линией, меняются только ее параметры, хранящиеся в ячейках памяти. Количество же ячеек остается неизменным для любой линии.
Линия — это элементарный объект векторной графики. Все, что есть в векторной иллюстрации, состоит из линий. Простейшие объекты объединяются в более сложные. Например, объект четырехугольник можно рассматривать как четыре связанные линии, а объект куб можно рассматривать либо как двенадцать связанных линий, либо как шесть связанных четырехугольников. Из-за такого подхода векторную графику часто называют объектно-ориентированной графикой.
Перед выводом на экран каждого объекта программа векторной графики производит вычисления координат экранных точек в изображении объекта Аналогичные вычисления производятся и при выводе объектов на принтер.
Как и все объекты, линии имеют свойства. К этим свойствам относятся: форма линии, ее толщина, цвет, характер линии (сплошная, пунктирная и т. п.). Замкнутые линии имеют свойство заполнения. Внутренняя область замкнутого контура может быть заполнена цветом, текстурой, картой. Простейшая линия, если она не замкнута, имеет две вершины, которые называются узлами. Узлы тоже имеют свойства, от которых зависит как выглядит вершина линии, и как две линии сопрягаются между собой.
Прямоугольник можно рассматривать как один объект (замкнутый контур), если объединить объекты-линии, входящие в него. Изображение куба можно рассматривать как один сложный объект, который образует 6 замкнутых контуров. Куб можно изобразить и с помощью 12 прямых линий. Замкнутые контуры можно закрашивать. В качестве заполнителя может быть выбрана цветная краска или регулярная текстура. Иногда в качестве заполнителя используют заготовленные растровые изображения, называемые картой.
Векторная графика лишена недостатков растровой (большой объем памяти, ухудшение качества изображения при масштабировании), но в свою очередь, она значительно усложняет работу по созданию художественных иллюстраций. В этой связи в практике средства векторной графики используют не для создания художественных композиций, а для оформительских, чертежных и проектно-конструкторских работ.
В основе векторной графики лежат математические представления о свойствах геометрических фигур. Например, кривые второго порядка (эллипсы, параболы, гиперболы) представляются в памяти 5-ю параметрами, т.к. общая формула линии 2-го порядка: имеет вид x2+a1y2+a2xy+a3x+a4y+a5=0. Для кодирования кривой 3-го порядка используют 11 параметров. В векторных редакторах применяют частный случай кривых 3-го порядка – Кривые Безье (8 параметров).
В векторной графике легко решаются вопросы масштабирования. Если, к примеру, для линии задана толщина, равная 0.15мм, то при увеличении или уменьшении рисунка, эта линия будет иметь заданную толщину, поскольку это свойство объекта, жестко за ним закрепленное. Распечатка чертежа на малом или на большом формате листа бумаги содержит линии одной и той же толщины. Это свойство векторной графики широко используется в картографии, в конструкторских системах автоматизированного проектирования (САПР) и в автоматизированных системах архитектурного проектирования.
В частности, получив на экране изображение дома можно его увеличить и подробно рассмотреть изображение квартиры. При дальнейшем увеличении можно подробно рассмотреть способ крепления дверной коробки, дверной петли. При дальнейшем увеличении изображения можно увидеть шурупы, которыми крепятся дверные петли и, если есть необходимость, детализировать изображение далее.
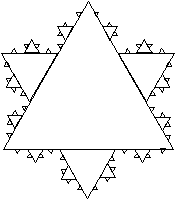
Фрактальная графика, как и векторная – вычисляемая, но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо. Изменение коэффициентов в уравнении позволяет получать совершенно другую картину.
 Простейшим фрактальным объектом является фрактальный треугольник. Попробуем построить обычный равносторонний треугольник со стороной а. Разделим каждую из его сторон на три отрезка. На среднем отрезке стороны построим равносторонний треугольник со стороной, равной 1/3 стороны исходного треугольника, а на других отрезках построим равносторонние треугольники со стороной, равной (1/9)*a. С полученными треугольниками повторим те же операции. Можно заметить, что треугольники последующих поколений наследуют свойства своих родительских структур. Так рождается фрактальная фигура.
Простейшим фрактальным объектом является фрактальный треугольник. Попробуем построить обычный равносторонний треугольник со стороной а. Разделим каждую из его сторон на три отрезка. На среднем отрезке стороны построим равносторонний треугольник со стороной, равной 1/3 стороны исходного треугольника, а на других отрезках построим равносторонние треугольники со стороной, равной (1/9)*a. С полученными треугольниками повторим те же операции. Можно заметить, что треугольники последующих поколений наследуют свойства своих родительских структур. Так рождается фрактальная фигура.
Процесс наследования можно продолжать до бесконечности. Взяв такой бесконечный фрактальный объект и рассмотрев его в лупу или микроскоп, можно найти в нем все новые и новые детали, повторяющие свойства исходной структуры.
Фрактальными свойствами обладают многие объекты живой и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным объектом. Фрактальные алгоритмы лежат в основе роста кристаллов и растений. Взгляните на ветку папоротникового растения, и вы увидите, что каждая дочерняя ветка во многом повторяет свойства ветки более высокого уровня.
В отдельных ветках деревьев чисто математическими методами можно проследить свойства всего дерева. А если ветку поставить в воду, то вскоре можно получить саженец, который со временем разовьется в полноценное дерево (это легко удается сделать с веткой тополя).
Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
Принципы представления изображения. В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются, соответственно, растровым и векторным. Суть растрового подхода заключается в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход представляет изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.
В растровой графике графическая информация – это совокупность данных о цвете каждого пикселя на экране. В векторной графике графическая информация – это данные, однозначно определяющие все графические примитивы, составляющие рисунок. Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо, а вертикальная ось Y – сверху вниз.
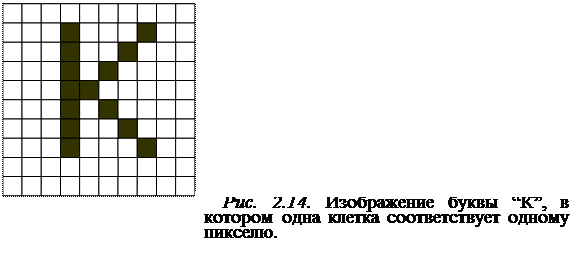
Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10x10 и черно – белым изображением (см. рис. 2.14).
 |
Для кодирования изображения в растровой форме на таком экране требуется 100 бит (1 бит на пиксель). Представим этот код в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки. Пусть”1” обозначает закрашенный пиксель, а ”0” – не закрашенный. Вот как будет выглядеть такая матрица:
000 1 00 1 000
000 1 0 1 0000
000 11 00000
000 1 0 1 0000
000 1 00 1 000
000 1 000 1 00
В векторном представлении буква ” К ” – это три линии. Всякая линия описывается указанием координат ее концов в таком виде:
ЛИНИЯ (X1, Y1, X2, Y2).
Изображение буквы ” К ” можно описать следующим образом:
ЛИНИЯ (4, 2, 4, 8)
ЛИНИЯ (5, 5, 8, 2)
ЛИНИЯ (5, 5, 8, 8).
Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.
В компьютерной графике с понятием разрешения обычно происходит больше всего путаницы, поскольку приходится иметь дело, сразу с несколькими свойствами разных объектов. Следует четко различать: разрешение экрана, разрешение печатающего устройства и разрешение изображения. Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана – это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком.
Разрешение принтера – это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины. Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере.
Разрешение изображения — это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается при создании изображения в графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения – его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает.
Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет. Нетрудно пересчитать размер изображения из пикселов в единицы длины или наоборот, если известно разрешение изображения, см. табл. 2.2.
Таблица 2.2.
Связь между линейным размером иллюстрации и размером файла
при разных разрешениях отпечатка
| Размер отпечатка | 75 dpi | 150 dpi | 300 dpi | 600 dpi |
| 10х15 см (фотоснимок) | 380 Кбайт | 1.5 Мбайт | 6 Мбайт | 24 Мбайт |
| 25х30см (обложка журнала) | 1.9 Мбайт | 7.5 Мбайт | 30 Мбайт | 120 Мбайт |
| 50х30см (разворот журнала) | 3.8 Мбайт | 15 Мбайт | 60 Мбайт | 240 Мбайт |
Для работы с растровой графикой компьютер выбирают, исходя из поставленных задач. Для обычного домашнего занятия цифровой фотографией необходим компьютер, имеющий оперативную память порядка 32 Мбайт и процессор с производительностью от 133 Мгц и выше. Для подготовки рекламных иллюстраций необходим компьютер с оперативной памятью до 128 Мбайт и процессором от 233 Мгц и выше. Для подготовки полноцветных журнальных полос нужны специальные компьютеры, которые иногда называют графическими рабочими станциями.
Таблица 2.3
|
|
|
|
|
Дата добавления: 2014-01-06; Просмотров: 2104; Нарушение авторских прав?; Мы поможем в написании вашей работы!