
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Предварительное форматирование
|
|
|
|
Тег горизонтальной линии.
Тег перевода строки.
Тег нового абзаца.
Для форматирования абзацев используется тег <Р>, его следует располагать в начале нового абзаца, за исключением тех мест, где используется тег прерывания строки. <P> предписывает браузеру разделить два фрагмента текста пустой строкой. Закрывающий тег </P> использовать необязательно.
Таблица 1.
| ТЕГ | АТРИБУТЫ |
| <Р> - тег нового абзаца | align= тип Задает способ выравнивания текста в абзаце: по левому краю (left, по умолчанию), центру (center) или правому краю (right). Например, <P align=right>…- абзац будет выровнен по правому краю. |
Теги заголовков автоматически выполняют возврат каретки и оставляют пустую строку после текста между тегами <H n > и </H n>.
Тег перевода строки <BR> аналогичен тегу нового абзаца, но он не вводит пустую строку после отделяемого им текста. После этого тега текст продолжает отображаться с начала следующей строки.
В HTML существует два тега, производных от <BR>.
Тег разбивки слова <WBR> означает, что браузер должен разбить указанное слово, если его придется перенести на следующую строку.
Если, напротив, браузеру не следует переносить текст на другую строку, его окружают тегами <NOBR> и </NOBR>. Теги запрета переноса блокируют автоматический перенос строк. Они полезны, когда вам необходимо, чтобы определенная группа слов всегда отображалась на одной строке.
Тег горизонтальной линии <HR> может быть средством организации текста и дизайна. Он помогает посетителям страницы понять, какие части информации соотносятся друг с другом, а также разделяет страницу на несколько частей. Например, тег <HR> можно применить непосредственно над адресом электронной почты, чтобы отделить эту информацию от обычного текста. Используя атрибуты тега <HR> можно видоизменить горизонтальную линию.
Таблица 2.
| ТЕГ | АТРИБУТЫ |
| <HR> - тег горизонтальной линии | align= тип Задается способ выравнивания линейки: по левому краю (left), по центру (center, по умолчанию) или правому краю (right). color= цвет Задается цвет линейки. size= n Установка толщины линейки равной целому числу пикселей. Чтобы толстые линии отображались сплошными (темными), используйте вместе со словом sizeопциюnoshade(<HR noshade size=5>). width= значение Установка ширины линейки либо равной целому числу пикселей, либо в процентах от ширины страницы. |
Если Вы хотите, чтобы браузер не форматировал ваш текст и чтобы информация, набранная в HTML-файле, точно также выглядела и в браузере без использования тегов форматирования, используйте теги <PRE> и </PRE>. Заключенный в теги текст будет отображаться так, как он был отформатирован предварительно, без обработки, с точным соблюдением переносов строк и интервалов.
Задание 3.
Откройте ваш HTML-файл. Внесите следующие изменения. Сохраните изменения. Обновите Web-страницу.
_________________________________________________
<HTML>
<HEAD>
<TITLE>Домашняя страница (укажите свою фамилию и имя). </TITLE>
</HEAD>
<BODY>
<H1> Добро пожаловать к (укажите свою фамилию и имя) </H1>
<H2>Приглашаются все желающие!</H2>
<HR>
Я рад приветствовать Вас на моей Web-странице. Я непрерывно работаю над этой страницей, и она постоянно обновляется.
<P>Вот что я люблю делать в свободное время: (напишите о себе).
<H3> Мои любимые книги (можно кинофильмы и пр.):</H3>
(Введите название первой книги) <BR>
(Введите название второй книги)<BR >
(Введите название третей книги) <P>
<HR>
<ADDRESS>
Иванов Сергей – e-mail:ivanov@psu.unibel.by
</ADDRESS>
</BODY>
</HTML>
_________________________________________________
В конце используется тег <P>, чтобы отделить список от следующего абзаца.
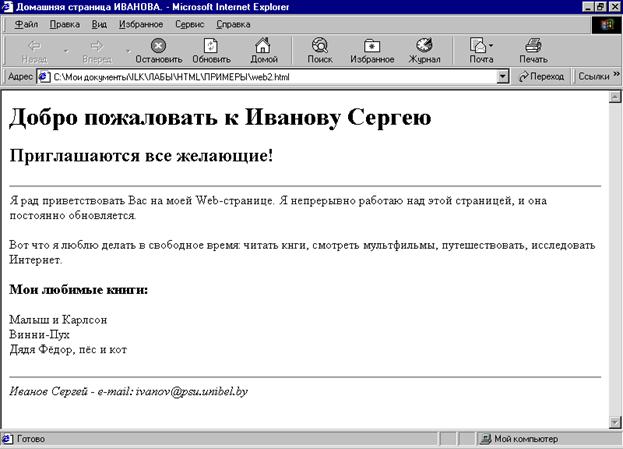
У вас должно получиться что-то похожее на представленное на рис.4.
 |
Рис. 4. Иллюстрация к заданию 3.
СТИЛЕВОЕ ОФОРМЛЕНИЕ ТЕКСТА
Изменить внешний вид страницы (отформатировать текст) можно при помощи тегов, приведенных в таблице 3.
Таблица 3.
| Тег | Назначение |
| <B>…</B> | Заключенный в теги текст отображается жирным шрифтом. |
| <BIG>…</BIG> | Заключенный в теги текст будет отображаться шрифтом большего размера. |
| <I>…</I> | Заключенный в теги текст будет отображаться в курсивном начертании. |
| <SMALL>…</SMALL> | Включает и отключает использование мелкого шрифта. |
| <STRIKE>…</STRIKE> | Включает и отключает вывод зачеркнутого текста. |
| <SUB>…</SUB> | Заключенный в теги текст будет смещен вниз (нижний индекс). |
| <SUP>…</SUP> | Заключенный в теги текст будет смещен вверх (верхний индекс). |
| <TT>…</TT> | Телетайпный текст. |
| <U>…</U> | Стиль с подчеркиванием текста. |
|
|
|
|
|
Дата добавления: 2014-01-06; Просмотров: 537; Нарушение авторских прав?; Мы поможем в написании вашей работы!