
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Вложенные списки
|
|
|
|
Вложенный список – это список внутри списка. Вложение списков в списки позволит вам создать несколько уровней организации информации. Вкладываемый список может принадлежать к другому типу списков, в отличие от основного.
Вкладывая списки в списки, используйте в вашем HTML-файле табуляции для сдвига каждого уровня.
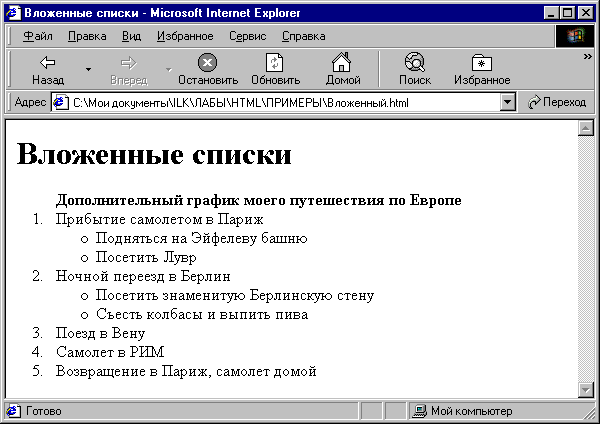
Задание 8.
Создайте вложенный список. Сохраните его под именем вложенный.html.
_________________________________________________
<HTML>
<HEAD>
<TITLE>Вложенный список </TITLE>
</HEAD>
<BODY>
<H1> Вложенные списки </H1>
<OL>
<LH><B> Дополнительный график моего путешествия по Европе </B></LH>
<LI> Прибытие самолетом в Париж
<UL>
<LI> Подняться на Эйфелеву башню
<LI> Посетить Лувр
</UL>
<LI> Ночной переезд в Берлин
<UL>
<LI> Посетить знаменитую Берлинскую стену
<LI> Съесть колбасы и выпить пива
</UL>
<LI> Поезд в Вену
<LI> Самолет в РИМ
<LI> Возвращение в Париж, самолет домой
</OL>
</BODY>
</HTML>
_________________________________________________

Рис. 7. Иллюстрация к заданию 8.
СОЗДАНИЕ ТАБЛИЦ
Таблицы в HTML состоят из названия, заголовков, строк и ячеек. Для определения каждой части таблицы используется специальный тег.
К основным тегам, которые используются для описания таблиц, относятся <TABLE>, <CAPTION>, <TR>, <TH>, <TD>.
Тег <TABLE> служит для указания начала и конца таблицы (</TABLE>). С помощью атрибутов этого тега задаются характеристики всей таблицы, например, цвет фона, размер обрамления, интервалы между ячейками.
Необязательный тег <CAPTION> помещается в теги <TABLE> и задает заголовок таблицы, который по умолчанию отображается браузером в верхней ее части.
Теги <TR> обозначают каждую строку таблицы и содержат теги для каждой ячейки строки.
Теги <TH> и <TD> служат для описания собственно ячеек таблицы:
<TH> обозначает ячейки заголовка,
<TD> - обычную ячейку.
Теги <TH> и <TD> заключают в себе информацию, которая отображается в каждой ячейке таблицы.
Ячейки таблицы могут содержать практически любую информацию, включая данные, изображения, гиперссылки и большинство других элементов HTML-документов.
Хорошая таблица делает Web-страницу информативной, аккуратной и организованной.
Основные теги и атрибуты для создания HTML-таблиц.
Таблица 9.
| ТЕГ | АТРИБУТЫ |
| <TABLE>… </TABLE> - начальный и конечный теги для указания таблицы. | Align= позиция Задает способ выравнивания таблицы относительно текстового потока, в котором она находится: по левому краю (left), по правому краю (right). Background= url Указывает фоновое изображение для таблицы. Bgcolor= цвет Задается цвет фона всей таблицы. Border= n Создается обрамление, образованное линиями толщиной n пикселей. Bordercolor= цвет Задается цвет обрамления всей таблицы. Bordercolordark= цвет Задается темный цвет для создания эффекта тени рамки. Bordercolorlight= цвет Задается светлый цвет для создания эффекта тени рамки. Cellpadding= n Задается расстояние между границами ячейки и ее содержимым в n пиксел. Cellspacing= n Задается интервал между ячейками таблицы в n пиксел. Frame= тип Указывается способ отображения рамки таблицы: void – подавление отображения всей рамки; box и border – отображение всей рамки; hsides – отображение горизонтальных составляющих рамки; vsides – отображение вертикальных составляющих рамки; lhs – отображение левой боковой стороны рамки; rhs – отображение правой боковой стороны рамки. above – верхняя сторона рамки. below – нижняя сторона рамки. hspases= n Задается размещение слева и справа от таблицы областей свободного пространства заданной ширины (в пикселях). rules= тип Выключение (none) или включение режима отображения разграничительных линий между ячейками таблицы: по столбцам (cols), строкам (rows), группам (groups) или всем элементам (all). vspace= n Задается размещение над таблицей и под ней областей свободного пространства заданной высоты в пикселях. width= n Установка ширины таблицы в пикселях или в процентах от ширины окна. |
Каждая строка таблицы создается тегом <TR>. Внутри этого тега определяются одна и более ячеек, содержащих заголовки (каждый из которых задается тегом (<TH>) или данные (которые задаются тегом <TD>).
Количество ячеек в каждой строке таблицы равно количеству ячеек в самой длинной строке. При создании строк, для которых задано меньше ячеек, браузер автоматически формирует пустые ячейки.
Таблица 10.
| ТЕГ | АТРИБУТЫ | |
| <TR>…</TR> - начальный и конечный теги строки ячеек в таблице. | align= тип Задается способ выравнивания содержимого ячеек в данной строке: по левому краю (left), по центру (center), по правому краю (right). backgroundme= url Указывает фоновое изображение ячейки. bgcolor= цвет Задается цвет фона данной строки. border= n Создается обрамление, образованное линиями толщиной n пикселей. bordercolor= цвет Задается цвет обрамления строки. bordercolordark= цвет Задается темный цвет для создания эффекта тени обрамления строки. bordercolorlight= цвет Задается светлый цвет для создания эффекта тени обрамления строки. valign= тип Задается размещение содержимого ячеек в данной строке по вертикали: вверху (top), по центру (center), внизу (bottom) или по базовой линии (baseline) ячейки. | |
| <TH>…</TH> - начальный и конечный теги ячейки заголовка таблицы. | Align= тип Задается способ выравнивания содержимого ячейки: по левому краю (left), по умолчанию по центру (center) или по правому краю (right). Background= url Задается фоновое изображение ячейки. Bgcolor= цвет Задается цвет фона ячейки. Bordercolor= цвет Задается цвет обрамления ячейки. Bordercolordark= цвет Задается темный цвет для создания эффекта тени обрамления ячейки. Bordercolorlight= цвет Задается светлый цвет для создания эффекта тени обрамления ячейки. Colspan= n Данная ячейка охватывает n соседних столбцов. Nowrap При указании этого атрибута в данной ячейке отключается режим автоматического распределения текста по всей ячейке. Будет отображаться лишь та часть текста, которая умещается в ячейке по длине. Rowspan= n Данная ячейка охватывает n соседних строк. Valign= тип Задается размещение содержимого данной ячейки по вертикали: вверху (top), по центру (center), внизу (bottom) или по базовой линии (baseline) ячейки. Width= n Задается ширина данной ячейки в пикселях или в процентах от ширины таблицы. | |
| <TD>…</TD> - начальный и конечный теги ячейки данных таблицы. | Атрибуты такие же, как и у тега <TH>. | |
| CAPTION – задает заголовок таблицы. | Allign= тип. Выравнивание заголовка по горизонтали (left, center или right) либо размещение заголовка по вертикали (top или bottom). По умолчанию – размещение сверху (top) и по центру. С помощью данного атрибута задать размещение и по вертикали, и по горизонтали нельзя. Valign= тип Установка способа размещения заголовка по вертикали (top или bottom). По умолчанию размещение сверху. | |
Задание 9.
Создайте простую таблицу. Сохраните файл под именем таблица1.html в своей личной папке.
_________________________________________________
<HTML>
<HEAD><TITLE> ПРОСТАЯ ТАБЛИЦА </TITLE></HEAD>
<BODY>
<H1> <CENTER> ИТОГИ ЗИМНЕЙ СЕССИИ</CENTER> </H1>
<TABLE >
<CAPTION> <B> Студенты, сдавшие экзамен на “4” и “5”. </B></CAPTION>
<TR >
<TH> Фамилия </TH>
<TH> Группа</TH>
<TH> Экономика </TH>
<TH> Статистика</TH>
</TR>
<TR>
<TD> Иванов </TD>
<TD> 98-ЭП</TD>
<TD> 4</TD>
<TD> 5</TD>
</TR>
<TR>
<TD> Петров </TD>
<TD>98-ФК</TD>
<TD>5</TD>
<TD>5</TD>
</TR>
<TR>
<TD> Васильева </TD>
<TD>98-МН</TD>
<TD>5</TD>
<TD>4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
_________________________________________________
Задание 10.
Добавьте в таблицу несколько записей. Расположите оценки с правой стороны ячейки, саму таблицу по центру страницы. Объедините в таблице несколько строк и столбцов. Установите ширину таблицы 70% от ширины экрана. Сохраните файл под именем таблица2.html в своей личной папке.
_________________________________________________
<HTML>
<HEAD><TITLE> СЛОЖНАЯ ТАБЛИЦА </TITLE></HEAD>
<BODY>
<H1> <CENTER> ИТОГИ ЗИМНЕЙ СЕССИИ</CENTER> </H1>
<TABLE align=center width=70% border >
<CAPTION> <B> Студенты, сдавшие экзамен на «4» и «5». </B></CAPTION>
<TR bgcolor=pink>
<TH colspan=2 > Личная информация </TH>
<TH colspan=2> Экзаменационные оценки</TH>
<TR >
<TH> Фамилия </TH>
<TH> Группа</TH>
<TH> Экономика </TH>
<TH> Статистика</TH>
</TR>
<TR>
<TD> Иванов </TD>
<TD rowspan=3> 98-ЭП</TD>
<TD align=right> 4</TD>
<TD align=right> 5</TD>
</TR>
<TR>
<TD> Степанько </TD>
<TD align=right>5</TD>
<TD align=right>4</TD>
</TR>
<TR>
<TD> Бобкова </TD>
<TD align=right>5</TD>
<TD align=right>5</TD>
</TR>
<TR>
<TD> Петров </TD>
<TD>98-ФК</TD>
<TD align=right>5</TD>
<TD align=right>5</TD>
</TR>
<TR>
<TD> Васильева </TD>
<TD>98-МН</TD>
<TD align=right>5</TD>
<TD align=right>4</TD>
</TR>
</TABLE>
</BODY>
</HTML>
_________________________________________________
 |
Рис. 8. Иллюстрация задания 10.
Работа с вложенными таблицами.
Вложенной называется таблица, внутри ячейки которой содержится одна или более других таблиц.
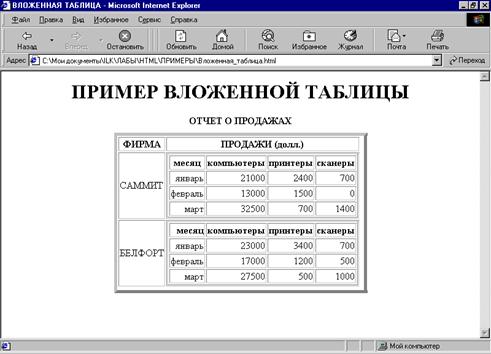
Задание 11.
Создайте вложенную таблицу. Листинг этого примера приведен ниже.
_________________________________________________
<HTML>
<HEAD><TITLE> ВЛОЖЕННАЯ ТАБЛИЦА </TITLE></HEAD>
<BODY> <CENTER>
<H1> ПРИМЕР ВЛОЖЕННОЙ ТАБЛИЦЫ </H1>
<TABLE border=5 >
<CAPTION> <B>ОТЧЕТ О ПРОДАЖАХ </B></CAPTION>
<TR >
<TH> ФИРМА </TH>
<TH> ПРОДАЖИ (долл.) </TH>
</TR>
<TR>
<TD> САММИТ</TD>
<TD> <TABLE border>
<TR>
<TH> месяц </TH>
<TH> компьютеры </TH>
<TH> принтеры </TH>
<TH> сканеры </TH>
</TR>
<TR ALIGN=right>
<TD>январь </TD>
<TD>21000 </TD>
<TD> 2400 </TD>
<TD> 700</TD>
</TR>
<TR ALIGN=right>
<TD>февраль</TD>
<TD>13000 </TD>
<TD> 1500 </TD>
<TD> 0</TD>
</TR>
<TR ALIGN=right>
<TD>март </TD>
<TD>32500 </TD>
<TD> 700 </TD>
<TD> 1400</TD>
</TR>
</TABLE>
</TD>
</TR>
<TR>
<TD> БЕЛФОРТ</TD>
<TD> <TABLE border>
<TR ALIGN=right>
<TH> месяц </TH>
<TH> компьютеры </TH>
<TH> принтеры </TH>
<TH> сканеры </TH>
</TR>
<TR ALIGN=right>
<TD>январь </TD>
<TD>23000 </TD>
<TD> 3400 </TD>
<TD> 700</TD>
</TR>
<TR ALIGN=right>
<TD>февраль</TD>
<TD>17000 </TD>
<TD> 1200 </TD>
<TD> 500</TD>
</TR>
<TR ALIGN=right>
<TD>март </TD>
<TD>27500 </TD>
<TD> 500 </TD>
<TD> 1000</TD>
</TR>
</TABLE>
</TD>
</TR>
</TABLE>
</BODY>
</HTML>
_________________________________________________
 |
Рис 9.Иллюстрация задания 11.
|
|
|
|
|
Дата добавления: 2014-01-06; Просмотров: 718; Нарушение авторских прав?; Мы поможем в написании вашей работы!