
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Зміна розмірів у русі
|
|
|
|
До цього моменту ми розглядали різні типи зі стосовно до руху по осях x і y, однак використання цього типу руху не обмежується як тільки цими параметрами. Можна переходити від одного значення до іншому й створювати рух, заснований на зміні розмірів об'єктів.
У даній вправі ми реалізуємо пружний рух, що тільки що було нами розглянуте. Ми будемо визначати координати клацання миші й використовувати їх для визначення розміру, що буде приймати наш фільм.
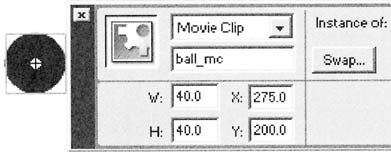
- Створіть файл із фільмом у такий же спосіб, як і в попередніх прикладах, з ім'ям фільму ball_mc, але цього разу розташуєте фільм, указавши значення X = 275 і Y = 200 (біля середини робочого місця).

- Ми почнемо з визначення функції mouseDown. Складемо координати X і Y покажчика миші, потім помножимо результат на два й використовуємо його для визначення кінцевого розміру нашого фільму. Якщо користувач клацне на лівому верхньому куті, фільм прийме розмір, дорівнює нулю, а якщо клацання буде в правому нижньому куті, тоді розмір стане рівним 1900, тобто (550+400)*2.
Отже, ми взяли це значення й записали його в змінну targetScale фільму.
- Тепер нам потрібно визначити функцію scaleMe, що буде змінювати розмір фільму з поточного до кінцевого. Це робиться за допомогою досягнення певної крапки на осях x і y, аналогічного розглянутому раніше. Єдина різниця полягає в тім, що ми будемо змінювати параметри _xscale і _yscale замість _x і _y. Тому що ми хочемо дорівняти _xscale до _yscale, ми можемо проводити всі обчислення з використанням _xscale і потім установити _yscale на таке ж значення:
Перші три рядки функції такі ж, як і раніше - вони обчислюють різницю між поточним розміром і кінцевим розміром, і розраховують, на скільки збільшується scaleSpeed. Потім змінна швидкості зменшується за допомогою множення на константу friction.
У наступному рядку ми робимо дві дії, еквівалентні наступним рядкам.
this._xscale += this.scaleSpeed;this._yscale = this._xscale;Коли Flash виявляє рядок коду, аналогічну тої, котру ми використовували в даному прикладі, він починає виконувати дії праворуч ліворуч. Спочатку до змінної швидкості додається _xscale і після цього _yscale прирівнюється до _xscale.
- Збережете ваш фільм у файлі scale.fla і запустите його - тепер об'єкт буде приймати різні розміри, залежно від того, на якому місці ви клацніть мишею.
- Останнє, що потрібно зробити, це додати функцію checkScale. Вона більш-менш схожа на функцію checkDistance, з якої ми мали справу раніше, і призначена для перевірки того, що розмір фільму більш-менш близький до кінцевого розміру, і що його швидкість майже дорівнює нулю:
Незважаючи на те, що ми використовували цей підхід лише для зміни розміру об'єкта, він може також застосовуватися для зміни параметрів _alpha, _rotation або будь-якої іншої властивості вашого фільму.
|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 272; Нарушение авторских прав?; Мы поможем в написании вашей работы!