
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Оглядач зображень
|
|
|
|
Реалізація підходів на практиці
Зараз прийшов час знову звернутися до деяким із уже розглянутих підходів. Те, про що ми говорили раніше, може здатися одноманітним, однак зараз ми приведемо нескладний приклад, що використовує деякі з вивчених нами способів. Як приклад створимо сторінку Flash.
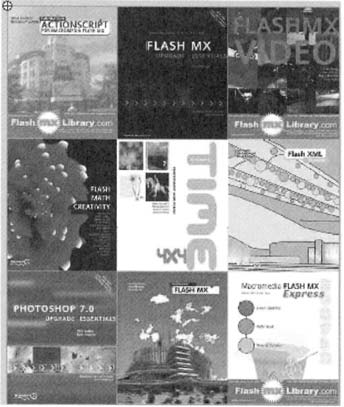
Ми плануємо створити набір з декількох фотографій так, що при клацанні на кнопці фотографії будуть переміщатися під маскою й рухатися таким чином, що в кінцевій області з'явиться потрібна фотографія.
- Відкрийте новий фільм з дозволом (550x400 пикселей) і потім в Property Inspector установите частоту кадрів на значення 31.
- Імпортуйте фотографії, що перебувають у файлах на компакт-диску, прикладеному до книги (001.jpg - 009.jpg), і перетворіть кожний з них у фільм з лівим верхнім кутом як крапка закріплення, назвавши їх відповідно один по одному іменами 001-009.


- Тепер потрібно дати імена всім фільмам із зображеннями. За допомогою Property Inspector привласніть їм імена инстансов з c1 по c9.
- Розташуєте малюнки так, щоб вони прилягали друг до друга в порядку 3x3, і, виділивши всі малюнки, перетворіть виділену область у фільм з ім'ям holder, указавши крапку закріплення в лівому верхньому куті.

Отже, тепер у нас на робочому місці є инстанс holder у кореневій тимчасовій діаграмі. Ми додамо рух, перемістивши фільм holder під маску так, щоб потрібний малюнок виявився на потрібній позиції.
- Виділивши фільм holder, використовуйте Property Inspector, щоб задати йому ім'я инстанса holder і вказати його значення X і Y, установивши їх на 0,0. Після цього крапка закріплення буде розміщена в лівому верхньому куті робочого місця. Нарешті, назвіть поточний шар 'pictures'.
- Нам потрібно буде створити маску, тому додайте новий шар над шаром pictures і позначте його як маску.
- Намалюйте прямокутник 200x240 пикселей будь-якого кольору й за допомогою Property Inspector задайте значення X і Y, рівні 180,89.
- Перетворіть виділений прямокутник у фільм з ім'ям maskSquare, переконавшись, що крапка закріплення перебуває в лівому верхньому куті. Нарешті, за допомогою Property Inspector дайте фільму maskSquare ім'я инстанса - maska.

- Тепер потрібно додати деякий код, щоб зробити прямокутник маскою. Створіть новий шар з ім'ям scripts і в новому шарі відкрийте панель Actions, щоб додати наступний код:
За допомогою цього вираження фільм усередині дужок (maska) стає маскою для фільму, що був викликаний методом (holder). Якщо зараз запустити фільм, то стане видно, що під маскою будуть перебувати тільки ті частини holder (набору з дев'яти малюнків), які просвічуються, а інші будуть затемнені.
- Зараз ми створимо кадр для прозорої області за допомогою додавання двох нових шарів, що містять прямокутники, один значно більше іншого. Додайте два нових шари під наявними у вас шарами й назвіть їх background1 і backgruond2. Шари в тимчасовій діаграмі будуть перебувати в наступному порядку:

- Далі, на шарі background1 намалюйте ясно-сірий прямокутник 202x202 пикселя й за допомогою Property Inspector задайте його значення X і Y, рівні 179,88. Тепер на шарі background2 намалюйте інший сірий прямокутник більше темним кольором і розміром 204x244, задавши для нього значення X і Y, рівні 178,87. Це буде границею наших фільмів.
Ви можете додати будь-які інші потрібні вам зображення на фонові шари.
- Щоб надати руху фільму holder, ми будемо використовувати функцію slide, створену раніше. Додайте наступний код у шар scripts над тільки що вставленою вами рядком коду:
Для виконання цього коду ми створимо кілька кнопок. Замість того щоб динамічно створювати кнопки з використанням createEmptyMovieClip і createTextField (ці підходи ми розглянемо пізніше), ми створимо символ вручну й потім динамічно застосуємо його.
- Створіть новий фільм і назвіть його butt. Виділите фільм в Library і клацніть на білому значку меню вгорі панелі заголовка Library. У меню виберіть параметр Linkage:, щоб відкрити вікно Linkage Properties.
- Відзначте поле Export for ActionScript, привласніть символу ідентифікатор butt і натисніть клавішу OK.

- Тепер ви будете перебувати в кореневому шарі фільму butt. Розмістите поле Dynamic Text усередині фільму й дайте йому ім'я инстанса tf за допомогою Property Inspector. Розмір тексту нашого поля дорівнює 9, шрифт - Arial, без убудованих шрифтів.
- Для автоматичного додавання кнопок нам потрібно додати наступний код у шар scripts нашої кореневої тимчасової діаграми (під уже наявним кодом).
Цей код циклічно виконується для кожного фільму з фотографією й додає кнопку. У ньому використовується итератор 'i' для установки текстового значення поля 'tf', тому в поле з'являться числа від 1 до 9. На додаток до цього, використовується значення 'i' для установки кінцевого фільму для кожної кнопки (незважаючи на те, що butt є фільмом, цей об'єкт буде кнопкою, тому що ми будемо привласнювати йому подія onPress). Число 9 наприкінці четвертого рядка коду контролює відстань між всіма фільмами-кнопками.
Перед присвоєнням події onPress нам потрібно вирішити, яке саме дія буде виконуватися при натисканні кнопки, так само як і місце, у яке повинен переміститися holder для коректного відображення кожної фотографії під маскою.
Все це можна зробити, розглянувши конкретний випадок. Наприклад, якби в нас був фільм, розташований у крапці 300,300 у фільмі holder, де повинен був би бути розташований holder, щоб правильно відображати фотографії під маскою? Якби ми розташували holder на тім же місці робочого стола, що й маску, то відображалося б усе, що було б на позиції 0,0 в holder. Ґрунтуючись на цьому, ми можемо зробити вивід, що якби нам потрібно було відображати об'єкт на позиції 300,300 в holder, ми могли б перемістити holder на 300 пикселей уліво й на стільки ж нагору. У коді ми б указали це в такий спосіб:
(maska._ x-300, maska._ y-300);Тепер, якщо ми звернемося до координат _x і _y кожного з наших фільмів із зображеннями, то одержимо координати фільму усередині holder. Отже, можна сказати, що для того, щоб кожний фільм був розташований строго під маскою, нам необхідно переміщати holder на наступне місце:
(maska._ x-mc._x, maska._ y-mc._y);- Отже, тепер ми можемо побудувати функцію onPress для наших кнопок:
Виклик функції slideTo відбувається в такий же спосіб, як і раніше, з використанням показаного раніше обчислення для вказівки координат X і Y кінцевої крапки ковзання. Hам необов'язково записувати значення X і Y у змінні, тому ми можемо забрати з коду відповідну його частину й виконувати обчислення усередині виклику функції. Зазначений код виділений жирним шрифтом:
for (var i = 1; i<=9; i++) { var mc_control = _root.attachMovie("butt", "butt"+i, i); mc_control._x = 175+1*9; mc_control._y = 295; mc_control.mc = this.holder["c"+i]; mc_control.tf.text = i; mc_control.onPress = function() { this. parent.holder.slideTo(this._parent.maska. ДО_ x-this.mc._x, this._parent.maska._ y-this.mc._y, Кthis._parent.speed, this._parent, "slideDone"); };}Збережете фільм у файлі pictureMask.fla. При його запуску ви побачите, що при ковзанні кожного малюнка на його позицію відбувається реєстрація происходящего у вікні Output. Зараз для нас це не має значення, однак пізніше ми розберемося, як використовувати цю можливість для виклику якої-небудь події, наприклад, текстового ефекту. Це лише однa з можливих застосувань цього вікна. Однак цей вид керування також може бути використаний для виводу деякого пояснювального тексту, так, щоб малюнки були тлом інтерфейсу, або для запуску анімації. Необхідно помітити, що ми управляємо рухом, що самі ж і ініціювали. Ми знаємо, коли воно починається, і можемо бути сповіщені про його завершення, а це означає, що воно може стати частиною ланцюга подій.

|
|
|
|
|
Дата добавления: 2014-01-07; Просмотров: 365; Нарушение авторских прав?; Мы поможем в написании вашей работы!