
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Метки и их свойства
|
|
|
|
End Sub
Private Sub form_load()
End Sub.
Private Sub cmd3_Click()
End Sub
Private Sub cmd2_Click()
End Sub
Private Sub cmd1_Click()
Напишите код для загрузки формы:
Вы уже сделали несколько проектов с использованием такого элемента управления, как метка, и уже знаете, что метка (label) - это поле, заполняемое программистом текстовой информацией и недоступное пользователю для редактирования. Содержимое метки определяется значением ее свойства Caption. Прямой вывод текста или рисование на метке не допускается. Объекты типа “метка” обычно служат для отображения небольших блоков текста.
Метки обладают как стандартными свойствами, такими как Font Bold, Font Italic, Font Name, Font Size, Font Underline, Height, Left, Name, Top, Visible, Width, так и некоторыми другими, описанными ниже.
Alignment (выравнивание). Это свойство определяет, каким образом размещается название метки. По умолчанию свойство Alignment равно нулю, т.е. Left Justify, что выравнивает метку по левой границе. Прочие значения: 1 - Right Justify - выравнивание по правой границе и 2 - Center - выравнивание по центру.
Auto Size (автоподстройка размера ). Если это свойство имеет значение True, размер поля метки автоматически подгоняется под размер текста, заданный свойством Caption. Если же свойство Auto Size соответствует False, метка сохраняет размер, установленный при проектировании, лишние символы длинного текста отсекаются.
Border Style (тип границ). Это свойство способно принимать всего два значения: 0 - контур поля метки отсутствует (устанавливается по умолчанию) и 1 - метка очерчивается одинарными линиями.
Enabled (доступ). Обычно равно True, а если присвоить False, текст метки поблекнет (станет серым) и обработка событий, связанных с действиями мышью, будет запрещена.
Объекты типа “метка” воспринимают события Click и DblClick так же, как и окна рисунков, изображений и формы.
2.1 Проект с prjFaces
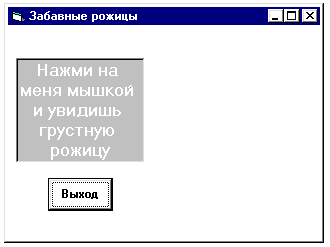
Сделаем следующий проект. На форме с именем frmFaces поместим метку с именем lblStatement, элемент Image с именем imgFace и командную кнопку cmdExit для выхода из программы.Нарисуйте две картинки с изображением грустной и веселой рожицы в графическом редакторе и запишите эти два файла на диск. На метке сотрите текст по умолчанию, чтобы перед запуском проекта она была пуста. После запуска проекта на метке должна распечатываться информация приблизительно такого содержания:

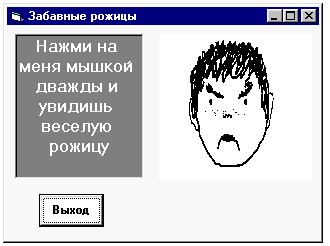
Когда пользователь нажмет мышкой один раз на метке, то текст сообщения на ней изменится, и на элементе imgFace появится грустная физиономия. Это может выглядеть примерно вот так:

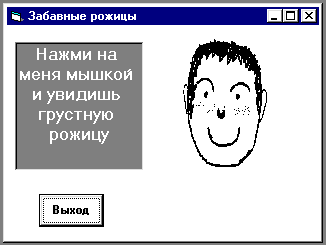
После двойного щелчка пользователем мышкой на метке картинка на элементе image должна смениться на другую.

Для того чтобы сделать такой проект, нужно обработать несколько событий. При загрузке формы нужно менять значение Caption метки. Составьте код для этого события:
|
|
|
|
Дата добавления: 2014-01-14; Просмотров: 1065; Нарушение авторских прав?; Мы поможем в написании вашей работы!