
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Модель НSB
|
|
|
|
Система цветов RGB и СМУК базируются на ограничениях, которые налагаются аппаратным обеспечением (мониторами компьютеров в случае RGB и типографскими красками в случае СМУК). Более интуитивным способом описания цвета является представление его в виде тона, насыщенности и яркости - система НSВ (Hue −тон, Saturation − насыщенность, Brightness − яркость). Она известна также как система НSL (Hue −тон, Saturation − насыщенность, Lightness − освещенность) или НSV (тон, насыщенность, Volume − величина) и др.
Система НSB имеет перед другими системами важное преимущество: она больше отвечает природе цвета. Недостатком этой системы является то, что для работы на мониторах компьютеров ее необходимо превращать в систему RGB, а для четырех цветной печати - в систему СМУК.
Тон задает оттенок цветов: красный, зеленый, голубой и тому подобное Насыщенность цветов характеризует его относительную интенсивность, или чистоту. Яркость (или освещенность) цветов показывает величину черного оттенка, прибавленного к цветам, что делает его темнее. Система НSВ хорошо согласовывается с моделью восприятия цветов человеком. Тон является эквивалентом длины волны света, насыщенность - интенсивности волны, а яркость - общего количества света. В цвете можно выделить его тон − основной цвет (длина волны, которая преобладает при излучении). Насыщенность цветов – чем она больше, тем "чище" цвета (т.е. ближе к тоновой волне). В белом цвете насыщенность 0, поскольку невозможно выделить его цветовой тон. Яркость черного цвета 0, а белого – 1.
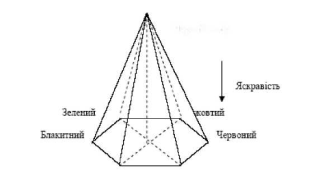
Графически модель HSB изображается в виде шестиугольной пирамиды.
Черный цвет

Синий Пурпурный
Рис. 2.7. Графическое изображение системы цветов НSВ
В основании пирамиды лежит правильный шестиугольник, вершины которого соответствуют основным и дополнительным цветам: красный - желтый - зеленый -голубой - синий – пурпурный (см. рис. 2.7).
Начало координат (вершина конуса) − черный цвет. Высота, опущенная на основание, – яркость. Точка пересечения высоты с основанием − белый цвет. На высоте находятся оттенки серых цветов от черного (вершина конуса) к белому (основание). На окружности, которая ограничивает основание конуса, располагаются чистые цветовые тона:
от КРАСНОГО (0 радиан), через зеленый (2π/3 радиан) к синему (4π/3 радиан).
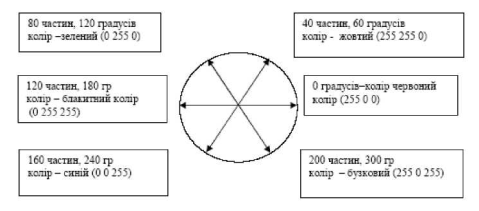
Радиус конуса – насыщенность цветов. С такой системой работают художники, меняя насыщенность цвета с помощью белой краски, его оттенок − с помощью черной, а тон − комбинируя основные цвета. Основание конуса − правильный шестиугольник и окружность, которая ограничивает его, разбитая, как показано на рисунке 2.8.

Рис.2.8. Графическое изображение оттенков цветов НSВ
Круг разбит на 240 частей – оттенков. Оттенок − угол на цветовом круге, который символизирует многообразие цветовой гаммы.
Таблица 2.1. Значения основных цветов разных моделей
| Цвет | RGB | СМУ | НSВ |
| Красный | 255,0,0, | 0,255,255 | 0,240,120 |
| Желтый | 255,255,0 | 0,0,255 | 40,240,120 |
| Зеленый | 0,255,0 | 255,0,255 | 80,240,120 |
| Бирюзовый | 0,255,255 | 255,0,0, | 120,240,120 |
| Синий | 0,0,255 | 255,255,0 | 160,240,120 |
| Фиолетовый | 255,0,255 | 0,255,0 | 200,240,120 |
| Черный | 0,0,0 | 255,255,255 | 160,0,0 |
| Серый | 70,70,70 125,125,125 193,193,193 | 70,70,70 193,193,193 125,125,125 | 160,0,59, 160,0,120, 160,0,180 |
| Белый | 255,255,255 | 0,0,0 | 160,0,240 |
Существуют законы природы цвета, определенные Грассманом:
1. Трёхмерность: глаз реагирует на три разных цветовых составляющих, например: красная, зеленая, синяя составляющая: или цвет объекта, контрастность, яркость.
2. Четыре цвета всегда линейно зависимые, то есть любой цвет Z, кроме трех основных, может быть получен их комбинацией:
Z=R + G + B,
где – R – красная, G – зеленая, а B – синяя составляющая цвета.
3. Для смеси двух цветов и всегда имеет место равенство:
Z1+Z2=(R1+R2)+ (G1+G2)+ (B1+B2).
4. Если цвет С1 равняется цвету С и цвет С2 также равняется цвету С, то считают, что цвет С1 равняется цвету С2 независимо от структуры спектров энергии С, С1, С2.
5. Цветовое пространство является непрерывным. Если в смеси трех цветов один беспрестанно изменяется, а другие остаются постоянными, то цвет смеси будет меняться непрерывно.
|
|
|
|
Дата добавления: 2014-01-11; Просмотров: 538; Нарушение авторских прав?; Мы поможем в написании вашей работы!