
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Тема: Основная форма её свойства и события
|
|
|
|
Пытанні і заданні для самакантролю
1. Якія агульныя прыкметы раслін аддзелаў дзеразападобных, псілотападобных, хвошчападобных і папарацепадобных?
2. Чым адрозніваюцца паміж сабой цыклы развіцця дзеразы булавападобнай і селагінелы?
3. Якія прыкметы прымітыўнай арганізацыі псілотавых?
4. Чым тлумачыцца ўтварэнне зарасткаў двух тыпаў у раўнаспоравых хвашчоў?
5. Параўнаць і ўстанавіць адрозненні ў цыклах развіцця шчытоўніка мужчынскага і сальвініі плывучай.
6. Значэнне разнаспоравасці ў эвалюцыі вышэйшых раслін.
7. Рэдкія і ахоўваемыя віды раслін дзеразападобных, хвошчападобных і папарацепадобных.
Основная форма – это окно будущей программы. На нём можно располагать визуальные компоненты в любом виде и порядке (рис. 3).

Рисунок 3 – Вид основной формы
Свойства формы:
ActiveControl -Указывает на компонент, который должен быть активным по умолчанию;
Align -Выравнивание компонента; любой компонент может быть выровнен по одной из сторон родительского компонента. Свойство принимает следующие значения:
alNone – нет выравнивания; alBottom – выравнивание по нижнему краю;
alLeft -выравнивание по левому краю;
AlRight -выравнивание по правому краю;
AlTop -выравнивание по верхнему краю;
Компоненты выравниваются относительно формы, а форма выравнивается относительно окна.
AlphaBlend -Тип свойства – логический, означает, имеет ли форма прозрачность. Если свойство равно true, то окно будет прозрачным;
AlphaBlendValue -Тип свойства – целое число, степень прозрачности формы, можно задавать числовое значение степени прозрачности от 0 до 255;
Anchors -Это свойство формы и компонентов, показывает, как происходит закрепление к родительскому объекту, принимает значения:
akLeft – прикреплять левый край (по умолчанию true);
akTop – прикреплять верхний край (по умолчанию true);
akRight – прикреплять правый край (по умолчанию flase);
akBottom – прикреплять нижний край (по умолчанию false).
По умолчанию прикрепление происходит по левому и верхнему краю.
AutoScroll -Тип свойства – логический, означает будет форма автоматически производить скроллинг, или нет;
AutoSize -Тип свойства – логический, означает должны ли компоненты на форме автоматически корректировать размеры;
BorderIcons - Свойство определяющее, какие кнопки должны присутствовать у окна, принимает значения (рис. 4):
biSystemMenu – показать меню (иконка слева в строке заголовка окна) и другие кнопки заголовка окна;
biMinimize – кнопка минимизации окна;
biMaximize – кнопка максимизации окна.

Рисунок 4 – Значения свойства BorderIcons
BorderStyle – Свойство формы, отвечает за вид оборки окна, принимает следующие значения:
bsSizeable – установлено по умолчанию, стандартное окно, с нормальной оборкой, которое может изменять свои размеры;
bsDialog – окно выглядит в виде диалога;
bsNone – окно вообще без оборки;
bsSingle – Это окно с фиксированным размером и изменять его мышкой нельзя. Изменить размер можно только кнопкой Maximize;
bsSizeToolWin – окно с тонкой оборкой.
BorderWidth – ширина оборки окна;
Caption – это строковое свойство, которое отвечает за заголовок окна; ClientHeight – это свойство в виде целого числа показывает высоту клиентской области окна;
ClientWidth -это свойство в виде целого числа показывает ширину клиентской области окна;
Color – цвет клиентской области окна.
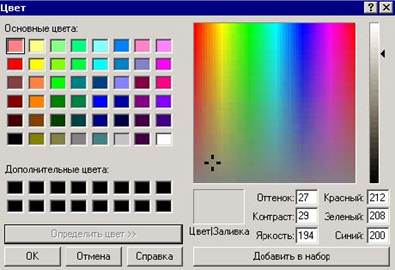
В списке выбора есть все системные цвета, которые можно выбрать. Но если нужно использовать какой-то специфичный цвет, то дважды щёлкая мышью по этому параметру, откроется стандартное окно выбора цвета (рисунок 5).

Рисунок 5 – Окно выбора цвета
Constraints – в этом свойстве содержатся максимальные значения размеров окна.
MaxHeight – максимальная высота окна.
MaxWidth – максимальная ширина окна.
MinHeight – минимальная высота окна.
MinWidth – минимальная ширина окна.
Если ты установить эти значения, то окно нельзя будет растянуть больше максимального размера и уменьшить меньше минимального.
Cursor – это свойство отвечает за курсор, который будет отображаться при наведении мышкой на форму/компонент. Тебе доступны следующие курсоры:
DockSite -Тип свойства – логический, указывает, можно ли на форму/компонент бросать другие компоненты с помощью Drag&Drop.
DragKind – вид перетаскивания объекта при Drag&Drop, принимает значения:
dkDrag – стандартный Drag&Drop при котором объект остаётся на месте.
dkDock – перетаскивать сам объект. Этот параметр следует выбрать, если нужно чтобы компонент мог прикрепляться к другим компонентам или форме.
DragMode – режим Drag&Drop, доступны два варианта:
dmManual – ручной режим;
dmAutomatic – режим Draq&Drop будет включатся автоматически, если пользователь начал тащить мышкой компонент.
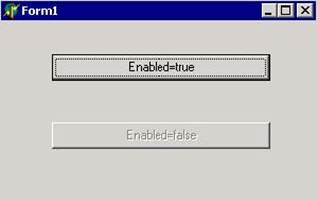
Enabled – Тип свойства – логический, доступность компонента. Если это свойство равно true, то пользователь может работать с этим компонентом. Иначе компонент недоступен и окрашен серым цветом (рисунок 6).

Рисунок 6 – Результат свойства Enabled
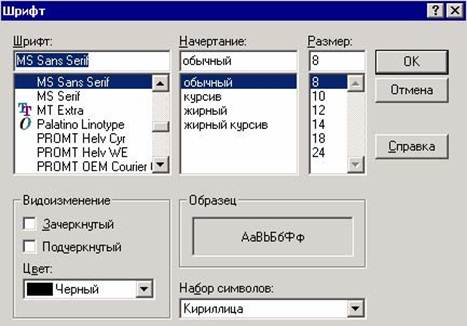
Font – шрифт используемый при выводе текста на форме. Если дважды щёлкнуть по этой строке, то откроется стандартное окно Windows выбора шрифта (рисунок 7).

Рисунок 7 – Окно выбора шрифта
FormStyle -Стиль формы, доступны для выбора следующие варианты
fsNormal – нормальное окно;
fsMDIForm – Окно является родительским для MDI окон.
fsMDIChild – окно является дочерним MDI окном.
fsMDIForm -создаёт главное окно, а fsMDIChild создаёт дочернее, то есть то окно, которое будет внутри главного.
fsStayOnTop – Окно с этим параметром будет находиться всегда поверх остальных.
Height – Тип свойства – целое число, высота окна;
Hint – текст подсказки, который будет появляться в строке состояния при наведении мышкой на форму/компонент;
HorzScrollBar – параметры горизонтальной полосы прокрутки;
Icon – иконка отображающаяся в заголовке окна;
Left – Тип свойства – целое число, левая позиция окна;
Menu – меню, которое используется в главном окне;
Name – имя формы/компонента;
Position – Позиция окна при старте приложения, доступны следующие варианты:
poDefault – Windows сам будет решать, где расположить окно и какие будут его размеры;
poDefaultPosOnly - Windows сам будет решать только где расположить окно, а размеры будут такими, какими установлены в свойствах;
poDefaultSizeOnly - Windows будет решать только какими будут размеры окна, а позиция будет такая, какая указана в свойствах;
poDesigned – И размер, и позиция будут такими, какими указаны в свойствах; poDesktopCenter – окно будет располагаться по центру рабочего стола;
poMainFormCenter – окно будет располагаться по центру основной формы; poOwnerFormCenter – окно будет располагаться по окна владельца;
poScreenCenter -окно будет располагаться по центру экрана.
ShowHint – Тип свойства – логический, показывает, нужно ли показывать подсказки;
Top – Тип свойства – целое число. верхняя позиция окна;
VertScrollBar – Вертикальная полоса прокрутки;
Visible -Тип свойства – логический. Если оно равно true, то форма/компонент видимые. Иначе форма/компонент невидим;
Width -Тип свойства – целое число. ширина окна;
WindowState – состояние окна после запуска, доступны следующие параметры:
wsNormal – окно показывается в нормальном состоянии;
wsMaximized -окно показывается максимизированным;
wsMinimized -окно показывается минимизированным.
События главной формы
События располагаются на закладке Events инспектора объектов. В Dilphi определены следующие события главной формы:
| Событие | Значение |
| OnActivate | Когда приложение стало активным |
| OnCanResize | Это событие генерируется перед тем, как изменить размер окна. Здесь можно запретить какие-либо изменения или производить какие-то подготовительные действия. |
| OnClick | Генерируется, когда пользователь щёлкнул по форме. |
| OnCreate | Генерируется, когда окно создаётся. |
| OnClose | Генерируется, когда окно закрывается. |
| OnCloseQuery | Генерируется до закрытия окна. В этом обработчике происходит запрос на закрытие, поэтому из этого обработчика можно вывести окно, которое будет запрашивать подтверждение на закрытие |
| OnDblClick | Генерируется, когда пользователь дважды щёлкнул по окну. |
| OnDeactivate | Генерируется, когда окно деактивируется. |
| OnDestroy | Когда окно уничтожается. |
| OnHide | Генерируется, когда окно исчезает из виду. Событие генерируется даже тогда, когда память, выделенная для окна, не уничтожается. |
| OnKeyDown | Генерируется, когда нажата клавиша на клавиатуре. |
| OnKeyPress | Генерируется, когда нажата и отпущена клавиша на клавиатуре. |
| OnKeyUp | Генерируется, когда отпущена клавиша на клавиатуре. |
| OnMouseDown | Генерируется, когда нажата кнопка мыши. |
| OnMouseMove | Генерируется, когда двигается мышка. |
| OnMouseUp | Генерируется, когда отпускается кнопка мыши. |
| OnMouseWheel | Генерируется колёсиком мыши. |
| OnMouseWheelDown | Генерируется, когда колёсико мыши прокручено вниз. |
| OnMouseWheelUp | Генерируется, когда колёсико мыши прокручено вверх. |
| OnPaint | Генерируется, когда надо перерисовать окно. |
| OnResize | Генерируется, когда надо изменить размеры окна. |
| OnShortCut | Когда нажата горячая клавиша. |
| OnShow | Когда показывается окно, но до фактической прорисовки. В этот момент окно уже создано и готово к отображению, но ещё не прорисовалось на экране. |
Контрольные вопросы:
1. Из каких частей состоит интерфейс Delphi?
2. Какие основные команды расположены в меню «Файл»?
3. Какие основные быстрые кнопки вы знаете?
4. Для чего предназначен инспектор объектов?
5. Из каких закладок состоит палитра компонентов?
|
|
|
|
Дата добавления: 2014-01-13; Просмотров: 356; Нарушение авторских прав?; Мы поможем в написании вашей работы!