
КАТЕГОРИИ:
Архитектура-(3434)Астрономия-(809)Биология-(7483)Биотехнологии-(1457)Военное дело-(14632)Высокие технологии-(1363)География-(913)Геология-(1438)Государство-(451)Демография-(1065)Дом-(47672)Журналистика и СМИ-(912)Изобретательство-(14524)Иностранные языки-(4268)Информатика-(17799)Искусство-(1338)История-(13644)Компьютеры-(11121)Косметика-(55)Кулинария-(373)Культура-(8427)Лингвистика-(374)Литература-(1642)Маркетинг-(23702)Математика-(16968)Машиностроение-(1700)Медицина-(12668)Менеджмент-(24684)Механика-(15423)Науковедение-(506)Образование-(11852)Охрана труда-(3308)Педагогика-(5571)Полиграфия-(1312)Политика-(7869)Право-(5454)Приборостроение-(1369)Программирование-(2801)Производство-(97182)Промышленность-(8706)Психология-(18388)Религия-(3217)Связь-(10668)Сельское хозяйство-(299)Социология-(6455)Спорт-(42831)Строительство-(4793)Торговля-(5050)Транспорт-(2929)Туризм-(1568)Физика-(3942)Философия-(17015)Финансы-(26596)Химия-(22929)Экология-(12095)Экономика-(9961)Электроника-(8441)Электротехника-(4623)Энергетика-(12629)Юриспруденция-(1492)Ядерная техника-(1748)
Ход лабораторной работы. 1. Создайте папку сайта с именем site_l
|
|
|
|
1. Создайте папку сайта с именем site_l.
2. Откройте редактор Microsoft FrontPage.
3. Создайте сайт на основе папки site_l:
а) выполните команду меню Файл, Создать, Страница или Веб-узел;
б) в панели Создание веб-страницы или узла в разделе Создание выберите Пустой веб-узел (рис. 1);

Рис.1. Образец главной страницы сайта

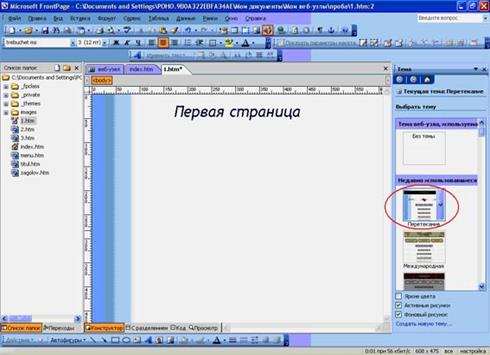
Рис. 2. Окно Редактора FrontPage 2003
в) в окне Шаблоны веб-узлов в разделе Параметры укажите расположение нового веб-узла (используя экранную кнопку Обзор, выделите папку site_l) (рис. 2 и 3);

Рис.10. Вид окна Шаблоны веб-узлов

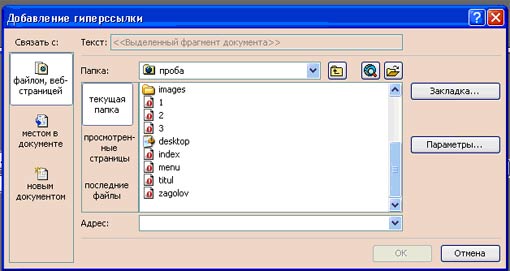
Рис. 3. Выбор папки для создания веб-узла
г) щелкните на кнопках Открыть, ОК.
4. Выполните настройку кодировки языка сайта: меню Сервис, Параметры узла.
В окне Параметры узла (рис. 4) перейдите на вкладку Язык и выберите следующие установки:
• язык сообщений сервера: русский;
• применяемый по умолчанию набор знаков для страниц: кириллица;
• Игнорировать раскладку при выборе кодировки новых страниц.

Рис.4. Настройка кодировки языка сайта в окне Параметры узла.
5. Создайте страницы сайта с именами: zagolov.htm, menu.htm, l.htm, 2.htm, 3.htm. (Информационное наполнение страниц в данной лабораторной работе опускается и оставляется на последующую доработку созданного макета сайта.) С этой целью выполните следующие операции:
а) создайте новую страницу, щелкнув на кнопке  Новая страница;
Новая страница;
б) щелкнув правой кнопкой в области поля страницы, выберите в контекстное меню команду Свойства страницы (рис. 5);

Рис. 5. Задание параметров страницы в окне Свойства страницы
в) в окне Свойства страницы на вкладке Общие введите текст заголовка страницы, перейдите на вкладку Язык и выберите следующие установки (рис, 6):
• Пометить текущий документ, указав: русский;
• Сохранить документ, используя: кириллица;
• Повторить загрузку текущего документа, используя: кириллица;

Рис. 6. Установка языка страницы и набора знаков
г) примените к страницам zagolov.htm, menu.htm тему для графического оформления: меню Формат, Тема, Перетекание (рис. 7);

Рис. 7. Выбор темы страницы
д) введите в область страницы соответствующий текстовый заголовок;
е) сохраните страницу в папке сайта: меню Файл, Сохранить как, введите имя страницы;
ж) аналогично оформите и остальные веб-страницы (рис. 8).

Рис. 8. Образцы заготовок страниц
6. Создайте главную страницу сайта с фреймовой структурой:
а) выполните команду меню Файл, Создать, Страница или Веб-узел;
б) в панели Создание веб-страницы или узла в разделе Создание с помощью шаблона выберите Шаблоны страниц (рис. 9);

Рис. 9. Окно Шаблоны страниц
в) в открывшемся окне Шаблоны страниц перейдите на вкладку Страница рамок и выберите тип фреймовой структуры Объявление и оглавление;
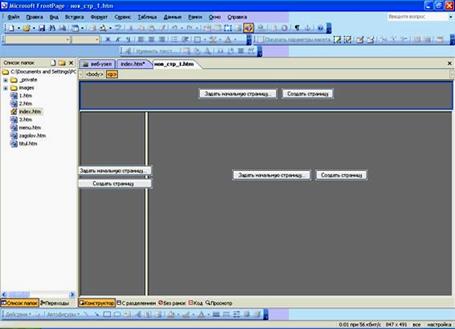
г) в окне отображения макета страницы (рис. 10) щелкните на кнопке Задать начальную страницу в заголовочном фрейме; в списке файлов сайта выделите страницу zagolov.htm и щелкните на кнопке ОК (рис. 11);

Рис. 10. Созданный редактором макет страницы

Рис. 11. Задание страницы, отображаемой во фрейме
д) в левом фрейме щелкните на кнопке Задать начальную страницу, в списке файлов сайта выделите страницу menu.htm и щелкните на кнопке ОК. Страница menu.htm, открытая в левом фрейме, пока не содержит кнопки перехода на другие веб-страницы;
е) в правом фрейме щелкните на кнопке Задать начальную страницу, в списке файлов сайта выделите страницу l.htm и щелкните на кнопке ОК.
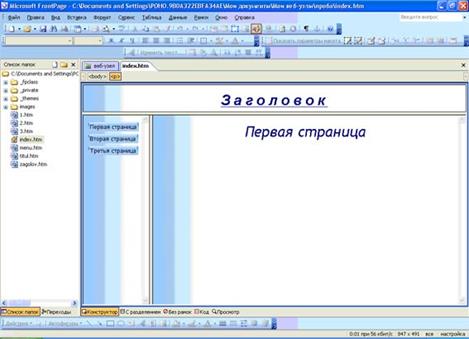
Результат отражен на рис. 12;

Рис. 12. Образец страницы index.htm
ж) сохраните главную страницу сайта: меню Файл, Сохранить как, введите имя страницы index.htm.
7. Если Вы хотите изменить вид границ фреймов, то, щелкая правой кнопкой по отдельным фреймам и выбирая в контекстном меню команду Свойства рамки, можно задать то или иное отображение границ фрейма на экране (рис. 13).

13. Задание параметров фрейма в окне Свойства рамки
8. Продолжите работу над страницей menu.htm из страницы index.htm. Разместите кнопки с динамическими эффектами, осуществляющие навигацию по страницам сайта:
а) щелкните в области левого фрейма;
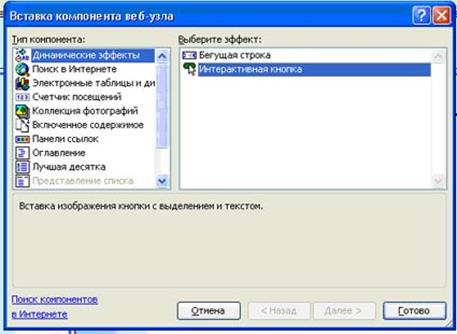
б) выполните команду меню Вставка, Веб-компонент, Динамические эффекты, Интерактивная кнопка (рис. 14), щелкните на кнопке Готово (или команда Вставка, Меняющаяся кнопка).

Рис. 14. Вставка компонента веб-узла
в) в окне Свойства меняющейся кнопки выполните следующие действия:
• введите текст надписи на кнопке (используя кнопку Шрифт, можно изменить стиль надписи) (рис. 15);

Рис.15. Задание параметров меняющейся кнопки
• укажите файл перехода и фрейм, в котором будет открыт указанный файл, т.е. установите текстовый курсор в поле Ссылка на:, щелкните на кнопке Обзор и в окне Выбор гиперссылки для меняющейся кнопки выделите имя страницы перехода в списке файлов страниц (рис. 16);

Puc. 16. Выбор гиперссылки для меняющейся кнопки
• в окне Выбор гиперссылки для меняющейся кнопки щелкните на кнопке Выбор рамки и укажите фрейм, в котором будет открываться страница (рис. 17); для этого выделите соответствующий фрейм щелчком мыши в разделе Текущая страница рамок и подтвердите выбор щелчками на экранных кнопках ОК;

Рис. 17. Указание фрейма для открытия файла перехода
• сохраните страницу index.htm на диске. Страница menu.htm, открытая в левом фрейме, содержит кнопки переходов по страницам сайта, которые будут открываться в правом фрейме (рис. 18).

Рис. 18. Образец страницы index.htm
9. Просмотрите сайт в браузере, щелкнув на кнопке  Просмотр в браузере [4].
Просмотр в браузере [4].
5. Содержание отчета:
5. титульный лист;
6. цель работы;
7. краткое описание языка HTML, порядок создания макета сайта;
8. выводы по работе.
6. Контрольные вопросы:
7. Дайте определение понятия HTML.
8. Какие существуют программы для создания сайтов кроме MS FrontPage?
9. Для чего используются фреймы?
|
|
|
|
|
Дата добавления: 2014-11-06; Просмотров: 435; Нарушение авторских прав?; Мы поможем в написании вашей работы!